标签:指定 bcf script 变量 return color 函数 cee 定义函数
目录
JavaScript函数的坑:
- // 1.此时传入的参数少于已定义的参数:
- function func(a, b) {
- console.log(a, b);
- }
-
- func(1); // 返回值:1 undefined
- //(因为未定义第二个参数,所以其打印的值为undefined)
-
-
-
- // 2.此时传入的参数多于已定义参数:
- function func2(a, b) {
- console.log(a + b);
- }
-
- func1(1, 2, 3, 4); // 10
-
-
-
- // 3.此时未定义参数:
- function func3() {
- var ret = 0;
- for (var i=0;i<arguments.length;i++) { // 使用for循环求和
- ret += arguments[i];
- }
- return ret;
- }
-
- func3(1, 2, 3, 4); // 10

通常用于获取传入参数的总数:

局部变量:
在JavaScript函数内部声明的变量(使用var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部),只要函数运行完毕,本地变量就会被删除.
全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它.
变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始.
局部变量会在函数运行完毕后被删除.
全局变量会在页面关闭后被删除.
JavaScript中在调用函数时,会先进行词法分析.
词法分析会先生成一个激活对象:Active Object(AO),并会分析以下三个方面:
函数内部无论是使用参数还是使用局部变量,都到AO上找.
例1:
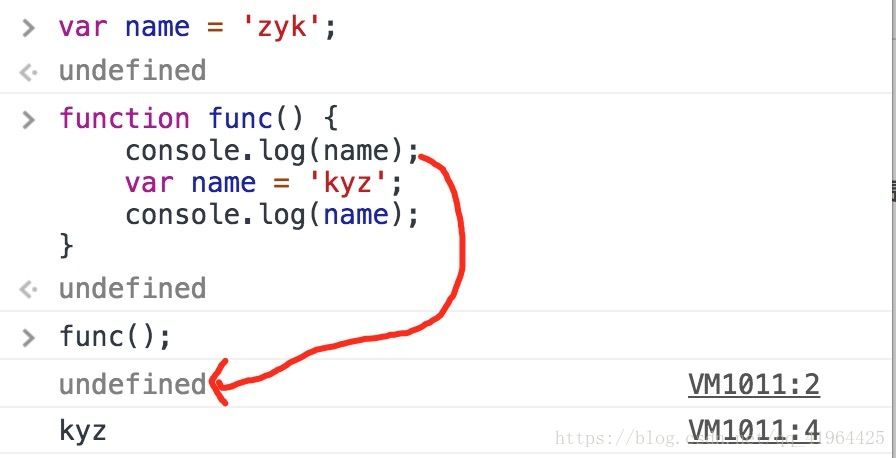
例2:
词法分析过程:
- 1. 分析参数,又一个参数,形成一个AO.name=undefine;
- 分析变量声明,有一个var name,发现AO上面已经有一个AO.name,因此不做任何处理.
- 分析函数声明,有一个function name(){...}声明,则把原有的age覆盖成AO.name=function(){...};
执行过程:(执行过程中的所有的值都是从AO对象上去寻找)
- 执行第一个console.log(name)时,此时的AO.name是一个函数,所以第一个输出的一个函数.
- 这句var name=‘kyz‘;是对AO.name的属性赋值,此时AO.name=‘kyz‘,所以在第二个输出的是‘kyz‘
- 同理,第三个输出的还是‘kyz‘.
JavaScript中的所有事物都是对象:字符串、数字、数组、日期等等.
在JavaScript中,对象是拥有属性和方法的数据.
| 类型 | 内置对象 | 介绍 |
|---|---|---|
| 数据类型 | Number | 数字对象 |
| String | 字符串对象 | |
| Boolean | 布尔值对象 | |
| 组合对象 | Array | 数组对象 |
| Math | 数学对象 | |
| Date | 日期对象 | |
| 高级对象 | Object | 自定义对象 |
| Error | 错误对象 | |
| Function | 函数对象 | |
| RegExp | 正则表达式对象 | |
| Global | 全局对象 |
注意 var s1 = ‘abc‘; 与 var s2 = new String(‘abc‘); 的区别:

JavaScript的对象(Object)本质上是键-值对的集合(Hash结构),键必须是字符串(可哈希的).
取值的两种方法:

遍历对象中的内容:

创建对象:

注意:
ES6中提供了Map数据结构,它类似于对象,也是键-值对的集合,但是键的范围不限于字符串,各种类型的值(包括对象)都可以作为键。
也就是说,Object结构提供了 字符串-值 的对应,Map结构提供了 值-值 的对应,是一种更完善的Hash结构实现.
Map体现:

类的基本操作:

继承(接上图):

| 方法 | getDate() | getDay() | getMonth() | getFullYear() | getYear() | getHours | getMinutes() | getSeconds() | getMilliseconds | getTime() |
| 描述 | 日 | 星期 | 月(0-11) | 完整年份 | 年 | 时 | 分 | 秒 | 毫秒 | 累计毫秒数(初始时间开始) |

基本匹配语法:


JavaScript正则的坑:
random生成随机数:

标签:指定 bcf script 变量 return color 函数 cee 定义函数
原文地址:https://www.cnblogs.com/ga123/p/11411446.html