标签:http 工作量 效果 一个 auto 优秀 bsp 界面布局 定义
我们用纯代码写界面布局的时候,会经常涉及到视图位置的布局;传统的写法我们会设置frame这个属性,但是这个属性会把试图位置写死,并不能满足我们项目中多样化的需求;布局没做好,既花时间、也增加工作量,可能还会受到用户的投诉,甚至boss都要请你喝茶了。
github也有很优秀的三方布局,功能也强大,研究了一波之后,发现自己项目中只需要简单的设置一下布局,引入三方感觉“大材小用”。哈哈,废话到此结束,下面直接上代码:
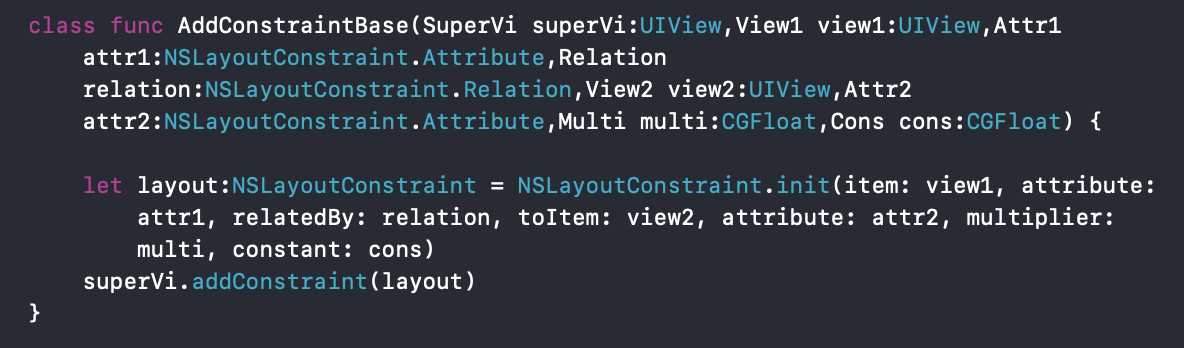
这里我们定义一个NSLayoutConstraint的延展,设置基类方法:

这个方法是调用的系统的layout布局方法,将不做解释,在下面的类方法中作解释:
1.两个试图相互约束布局

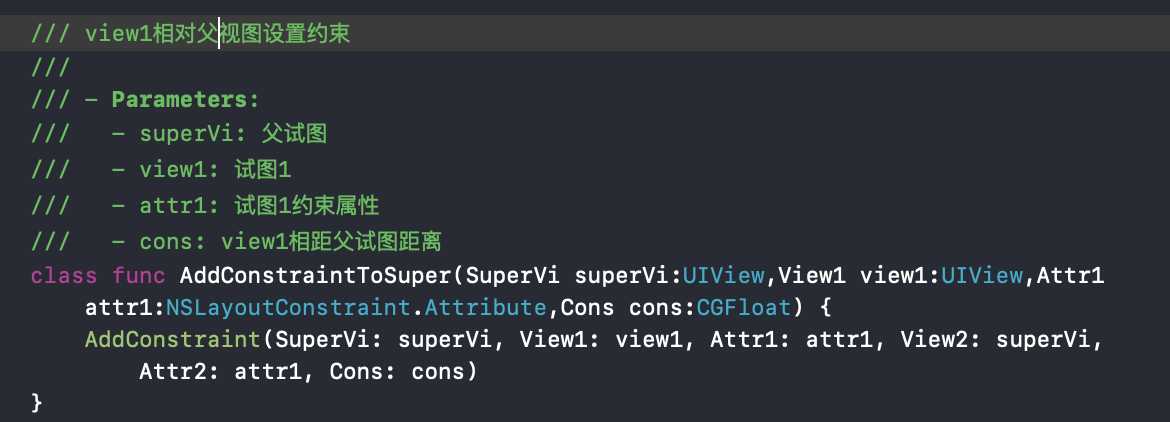
2.view相对于父试图约束设置

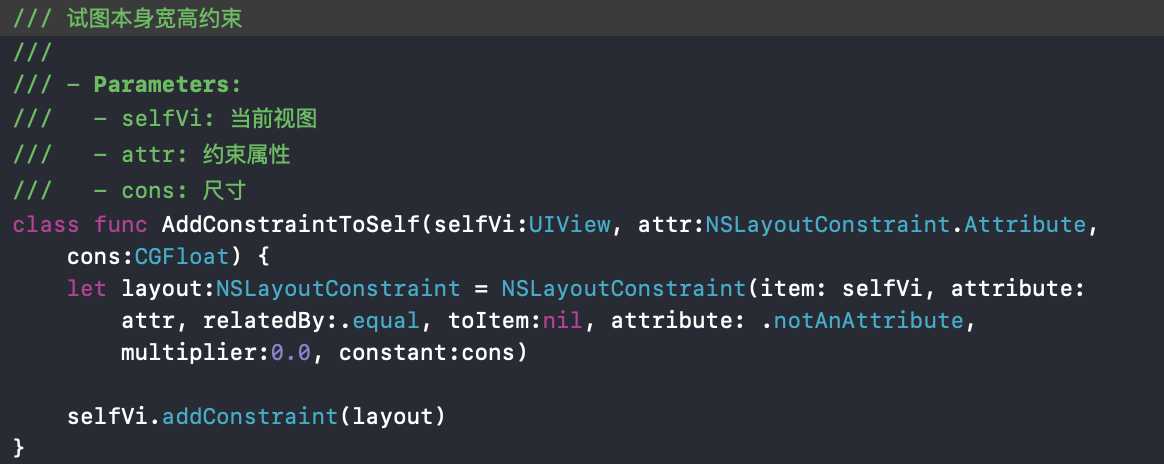
3.试图本身宽高约束

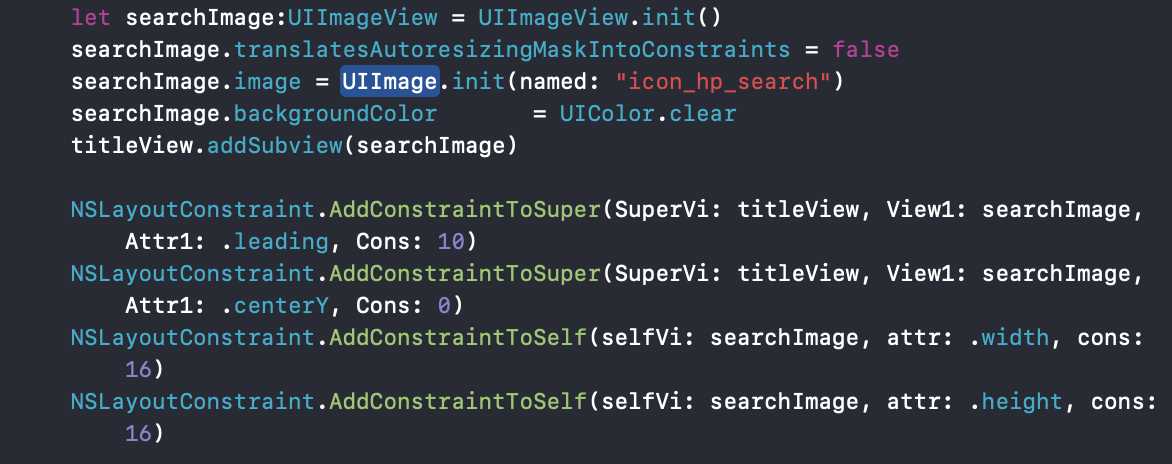
注意,在使用这些方法的时候,一定要把translatesAutoresizingMaskIntoConstraints这个属性设置为false,否则约束将不起作用。
调用实例

稍后我将把代码传入GitHub,欢迎大家使用。
swift-NSLayoutConstraint的优美使用,用代码布局达到xib自动布局的效果
标签:http 工作量 效果 一个 auto 优秀 bsp 界面布局 定义
原文地址:https://www.cnblogs.com/eric-zhangy1992/p/11412155.html