标签:strong pre 标签 使用 图片 inf sage 例子 RKE
语法:
<pre>语言代码段</pre>
<pre> 标签的主要作用:预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。
如下代码:
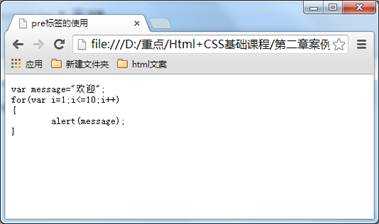
<pre> var message="欢迎"; for(var i=1;i<=10;i++) { alert(message); } </pre>
在浏览器中的显示结果为:

在上面的例子中可以看到代码中的空格,换行符都保留下来。如果用以前的方法,回车需要输入<br>签,空格需要输入
注意:<pre> 标签不只是为显示计算机的源代码时用的,在你需要在网页中预显示格式时都可以使用它,只是<pre>标签的一个常见应用就是用来展示计算机的源代码。
标签:strong pre 标签 使用 图片 inf sage 例子 RKE
原文地址:https://www.cnblogs.com/iBoundary/p/11414306.html