标签:控制台 def 格式 enc json axios 数据 解析 就是

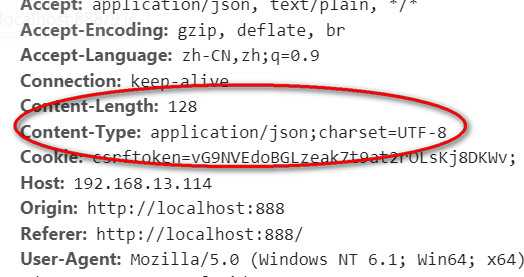
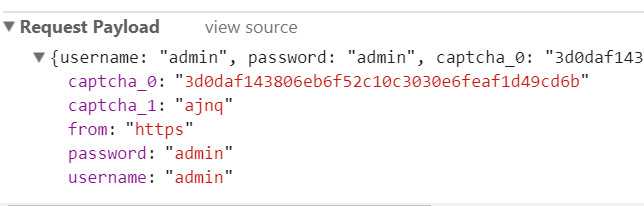
在控制台看到的数据就是这样:

axios.defaults.headers = {
'Content-type': 'application/x-www-form-urlencoded'
}
设置之后看到请求时的Content-type变成了application/x-www-form格式,这还没完,需要借助qs。虽然都说axios内置,但是每次我都自己装了一次
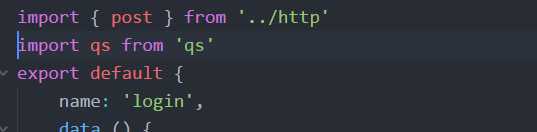
第一步:引入axios ps

第二步:使用qs 转换

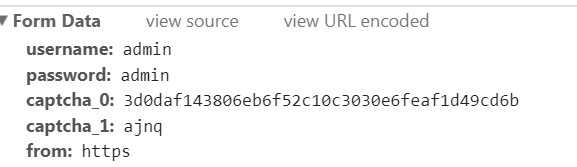
之后看一下请求数据格式就变成了这样子啦:

使用axios发送post请求,将JSON数据改为为form类型
标签:控制台 def 格式 enc json axios 数据 解析 就是
原文地址:https://www.cnblogs.com/zly430/p/11414260.html