标签:20px css roo idt bsp 图片 round 边框 body
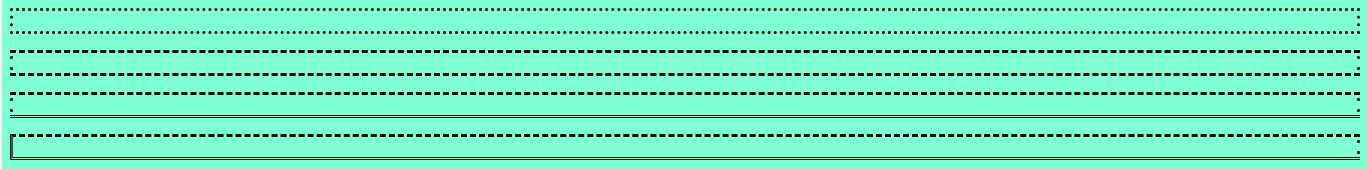
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS</title> <style type="text/css"> .class1{ border-style: dotted; height: 20px; } .class2{ border-style:dashed dotted; height: 20px; } .class3{ border-style: dashed dotted double; height: 20px; } .class4{ border-style: dashed dotted double groove; height: 20px; } </style> </head> <body bgcolor="aquamarine"> <p class=class1></p> <p class=class2></p> <p class=class3></p> <p class=class4></p> </body> </html>
对边框的设置有综合属性:border-style,亦可运用其他四个属性分别对边框的边进行设置。

边框宽度设置:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS</title> <style type="text/css"> .class1{ border-style: dotted; border-width: 2px; height: 20px; } .class2{ border-style:dashed dotted; border-width: 2px 4px; height: 20px; } .class3{ border-style: dashed dotted double; border-width: 2px 4px 6px; height: 20px; } .class4{ border-style: dashed dotted double groove; border-width: 2px 4px 6px 8px; height: 20px; } </style> </head> <body bgcolor="aquamarine"> <p class=class1></p> <p class=class2></p> <p class=class3></p> <p class=class4></p> </body> </html>

标签:20px css roo idt bsp 图片 round 边框 body
原文地址:https://www.cnblogs.com/zhai1997/p/11414689.html