标签:处理过程 bundle 打包 mamicode web 图片 comm span 区别
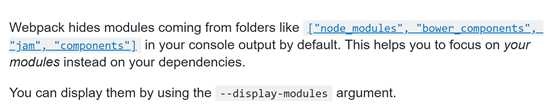
hidden modules是什么:

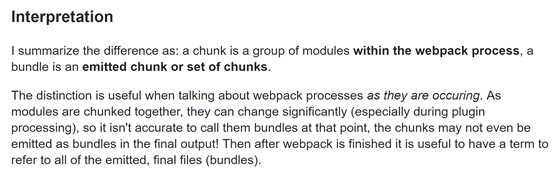
chunk,module,bundle的区别



总结: module是指任意的文件模块,等价于commonjs中的模块
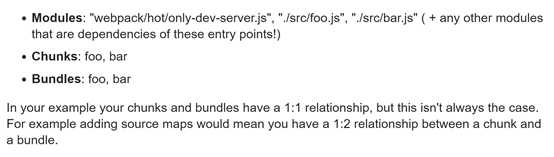
chunks是webpack处理过程中被分组了的modules,如代码分割时一个异步加载的chunk可能包含多个module
Bunldes是指打包出来的
webpack中的 chunk,module,bundle的区别,以及hidden modules是什么
标签:处理过程 bundle 打包 mamicode web 图片 comm span 区别
原文地址:https://www.cnblogs.com/eret9616/p/11414749.html