标签:eve executor htm pool als html ref 时间 xpath
图片懒加载概念
???????图片懒加载是一种网页优化技术。图片作为一种网络资源,在被请求时也与普通静态资源一样,将占用网络资源,而一次性将整个页面的所有图片加载完,将会大大增加页面的首屏加载时间。为了解决这个问题,通过前后端配合,使图片仅在浏览器当前视窗内出现时才加载该图片,达到减少首屏请求数的技术就被成为“图片懒加载”。
网站一般如何实现图片懒加载技术呢?
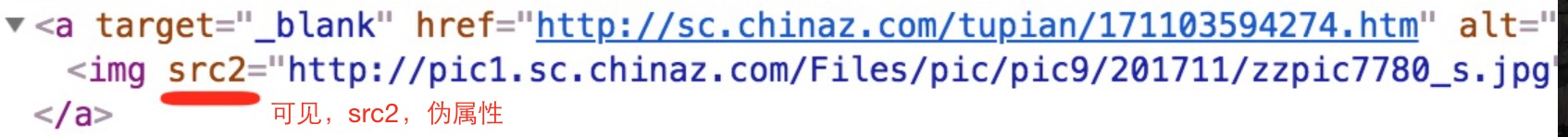
???????在网页源码中,在img标签中首先会使用一个“伪属性”(通常使用src2,original...)来存放真正的图片链接,而并非存放在src属性中。当图片出现到页面的可视化区域中时,会动态将伪属性替换成src属性,完成图片的加载。
实例:Python爬虫抓取站长素材网中的图片

import os
import requests
from lxml import etree
import urllib.request
from fake_useragent import UserAgent as ua
from concurrent.futures import ThreadPoolExecutor
# 站长素材网
url = 'http://sc.chinaz.com/tupian/gudianmeinvtupian.html'
headers = {
'User-Agent': ua(use_cache_server=False).random
}
# 获取页面文本数据
response = requests.get(url, headers=headers)
response.encoding = 'utf-8'
page_text = response.text
# 获取所有存放图片的div
tree = etree.HTML(page_text)
div_list = tree.xpath('//div[@id="container"]/div')
# 开始获取图片信息
img_info = {}
for div in div_list:
img_name = div.xpath('.//img/@alt')[0]
img_url = div.xpath('.//img/@src2')[0]
# 因为 图片懒加载技术 的存在, 所以这里一定要写成 src2。否则你获取不到图片url
# .// 表示从当前的标签开始查找
print(img_url, img_name)
img_info.setdefault(img_name, img_url)
# 我就保存图片
dirname = '古装美女'
os.mkdir(dirname)
t = ThreadPoolExecutor((os.cpu_count() or 1) * 5)
for name, url in img_info.items():
file_path = os.path.join(dirname, f'{name}.jpg')
t.submit(lambda: urllib.request.urlretrieve(url, file_path))
标签:eve executor htm pool als html ref 时间 xpath
原文地址:https://www.cnblogs.com/ggg566/p/11417375.html