标签:nbsp 因此 bsp 图片上传 字符 none ade style value
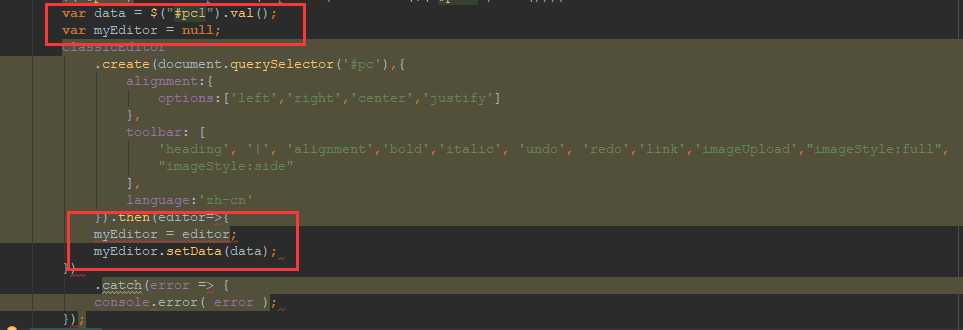
1、当系统中存在编辑功能时,需要将数据库中数据回显到页面,因此采用了最一般的方法,通过隐藏的input标签存贮,在通过CkEditor5中的setData方法将数据赋值到富文本框中
<textarea id="pc" name="pc" th:value="${pdSo.pc}" style="display: none;"></textarea>
<input id="pc1" name="pc1" th:value="${pdSo.pc}" class="form-control" type="text" style="display: none;">

2、实现CKEditor5的图片上传
通过CKEditor的ckfinder属性,定义自己的上传请求地址,网上说有三种上传方式,我只实现了一种
后台通过MultipartFile来接收前台的参数,但是参数名称为upload,可以在页面上抓包可以看到,这里尤其要注意


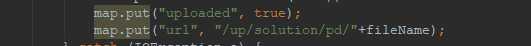
请求成功后要返回json字符串,要包括uploaded,url两个属性,采用map方式,回传到页面即可,url为存储地址

标签:nbsp 因此 bsp 图片上传 字符 none ade style value
原文地址:https://www.cnblogs.com/heguxin/p/11417402.html