标签:code err 效果 error exp alt yellow htm char
文字特效
html内容

1、卷起/展开



2、隐藏/显示



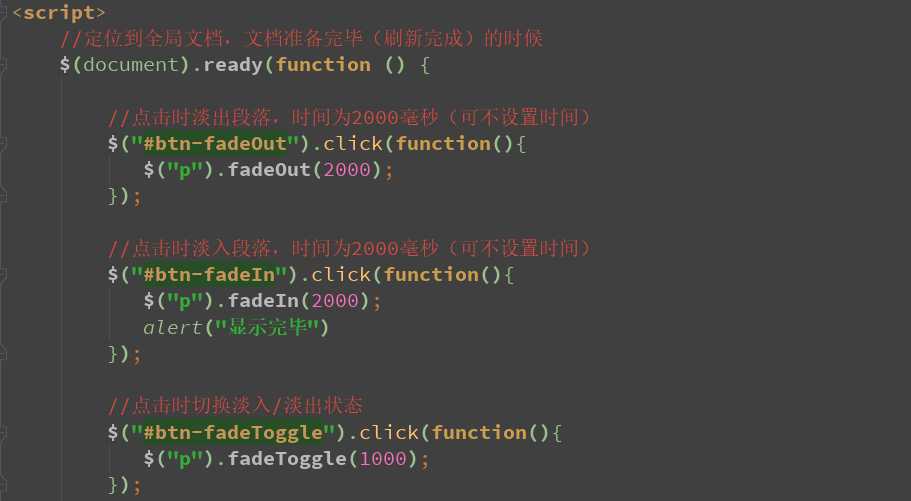
3、淡入淡出



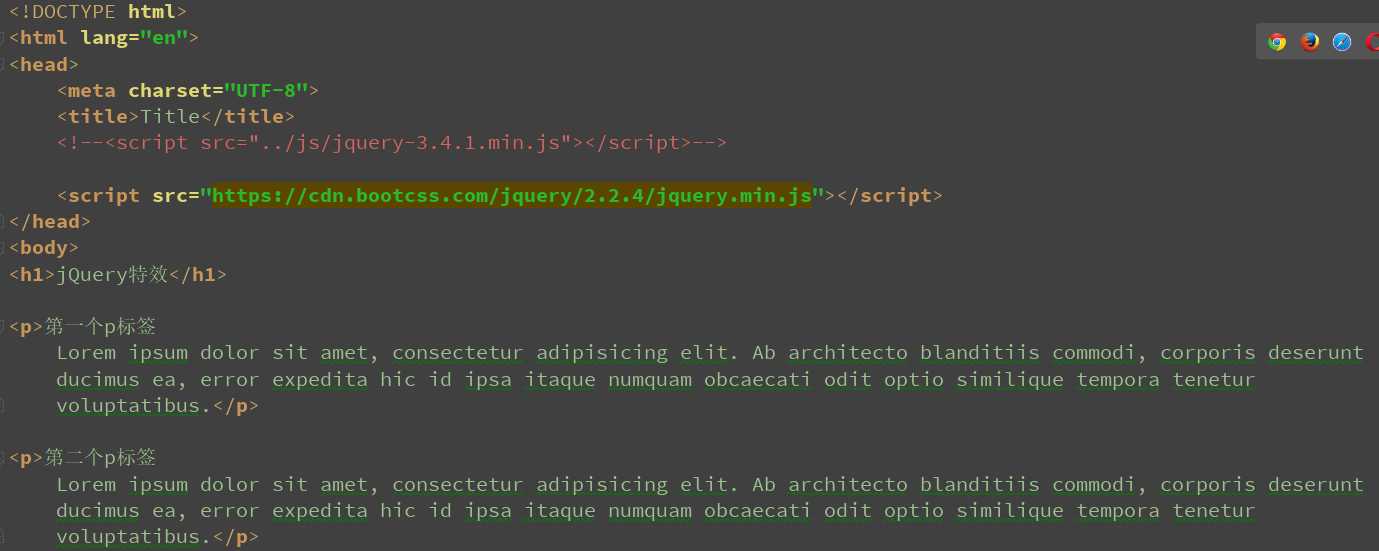
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--<script src="../js/jquery-3.4.1.min.js"></script>-->
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
</head>
<body>
<h1>jQuery特效</h1>
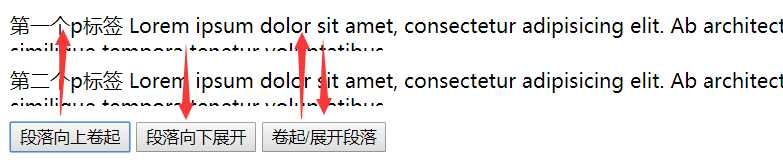
<p>第一个p标签
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab architecto blanditiis commodi, corporis deserunt
ducimus ea, error expedita hic id ipsa itaque numquam obcaecati odit optio similique tempora tenetur
voluptatibus.</p>
<p>第二个p标签
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab architecto blanditiis commodi, corporis deserunt
ducimus ea, error expedita hic id ipsa itaque numquam obcaecati odit optio similique tempora tenetur
voluptatibus.</p>
<button id="btn-slideUp">段落向上卷起</button>
<button id="btn-slideDown">段落向下展开</button>
<button id="btn-slideToggle">卷起/展开段落</button>
<button id="btn-hide">隐藏段落</button>
<button id="btn-show">显示段落</button>
<button id="btn-toggle">切换显示/隐藏段落</button>
<button id="btn-fadeOut">淡出段落</button>
<button id="btn-fadeIn">淡入段落</button>
<button id="btn-fadeToggle">淡入淡出切换显示/隐藏段落</button>
</body>
</html>
<!--jqury特效-->
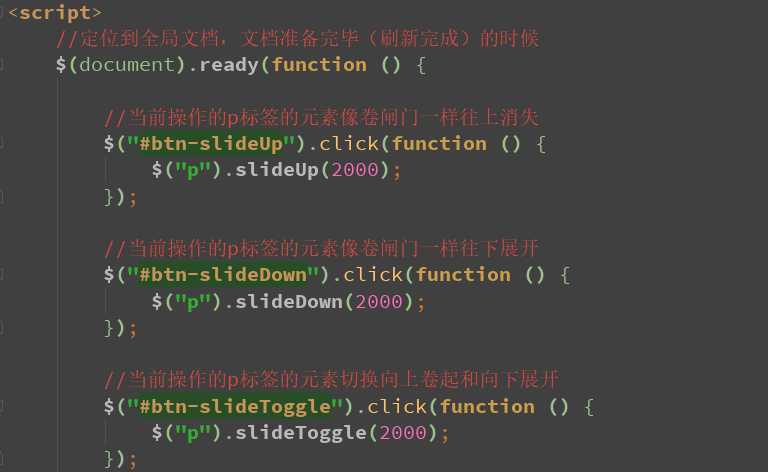
<script>
//定位到全局文档,文档准备完毕(刷新完成)的时候
$(document).ready(function () {
//点击时淡出段落,时间为2000毫秒(可不设置时间)
$("#btn-fadeOut").click(function(){
$("p").fadeOut(2000);
});
//点击时淡入段落,时间为2000毫秒(可不设置时间)
$("#btn-fadeIn").click(function(){
$("p").fadeIn(2000);
alert("显示完毕")
});
//点击时切换淡入/淡出状态
$("#btn-fadeToggle").click(function(){
$("p").fadeToggle(1000);
});
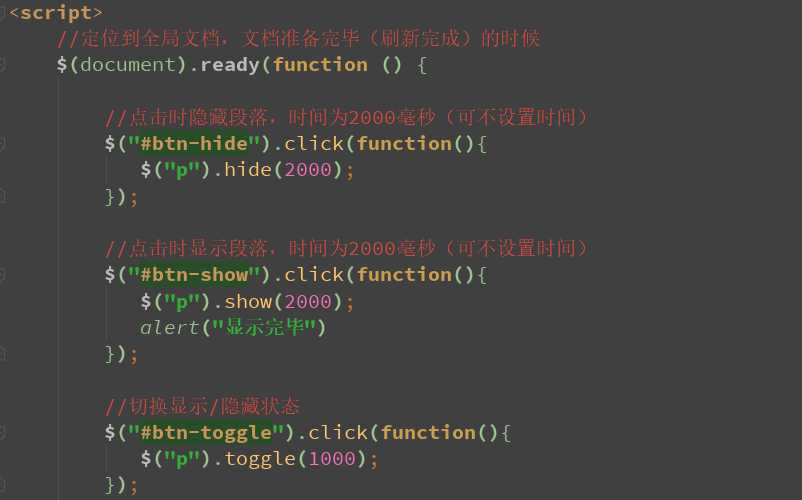
//点击时隐藏段落,时间为2000毫秒(可不设置时间)
$("#btn-hide").click(function(){
$("p").hide(2000);
});
//点击时显示段落,时间为2000毫秒(可不设置时间)
$("#btn-show").click(function(){
$("p").show(2000);
alert("显示完毕")
});
//切换显示/隐藏状态
$("#btn-toggle").click(function(){
$("p").toggle(1000);
});
//当前操作的p标签的元素像卷闸门一样往上消失
$("#btn-slideUp").click(function () {
$("p").slideUp(2000);
});
//当前操作的p标签的元素像卷闸门一样往下展开
$("#btn-slideDown").click(function () {
$("p").slideDown(2000);
});
//当前操作的p标签的元素切换向上卷起和向下展开
$("#btn-slideToggle").click(function () {
$("p").slideToggle(2000);
});
});
</script>
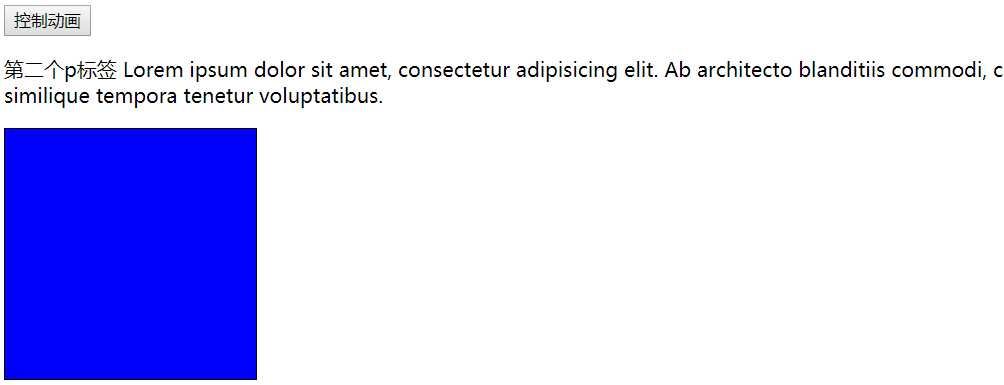
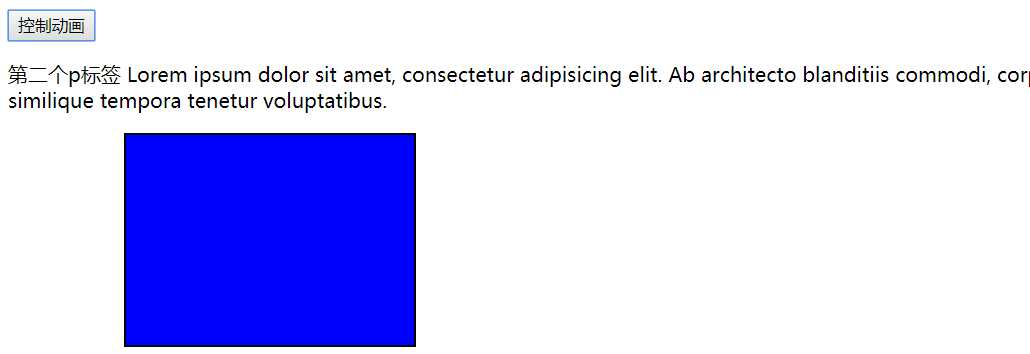
动画,其实就是一系列的css变化效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动画,就是一系列的css变化效果</title>
<style>
#box{
position: relative;
width: 200px;
height: 200px;
background-color: blue;
border: 1px solid black;
}
</style>
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
</head>
<body>
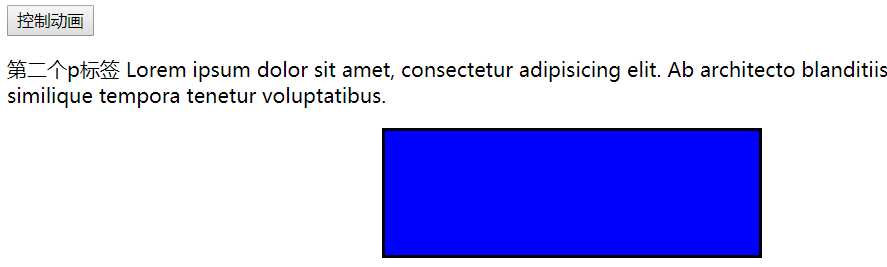
<button id="btn">控制动画</button>
<p>第二个p标签
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab architecto blanditiis commodi, corporis deserunt
ducimus ea, error expedita hic id ipsa itaque numquam obcaecati odit optio similique tempora tenetur
voluptatibus.</p>
<div id="box"></div>
</body>
</html>
<script>
jQuery(document).ready(function ($) {
//点击控制动画的时候
$("#btn").click(function () {
//改变属性, animate({要改变的值,时间,回调函数})
$("#box").animate({
left:300,
width:"300px",
height:"100px",
borderWidth:"2px",
borderColor:"yellow",
borderStyle:"solid"
},
4000,
alert("动画完成")
)
});
});
</script>



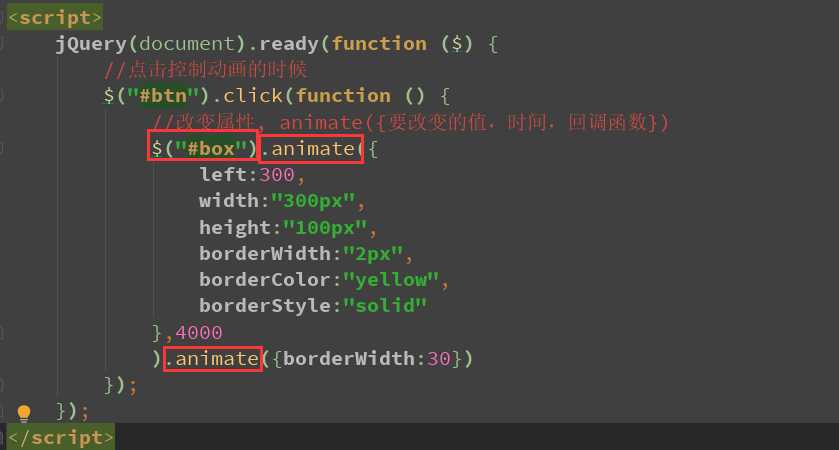
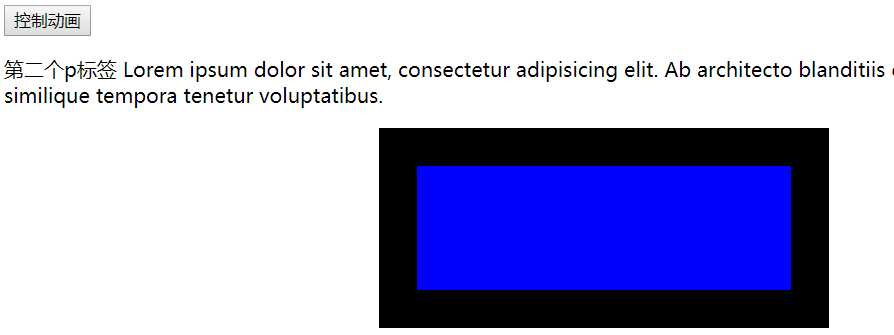
方法链:对同一个 元素连续操作


标签:code err 效果 error exp alt yellow htm char
原文地址:https://www.cnblogs.com/zhongyehai/p/11409963.html