标签:nbsp class lin href pos ati inf style mamicode
1. ios系统兼input输入框光标问题
异常现象: 苹果手机文本输入框样式异常——光标聚焦到文本框,光标高度充满文本框,输入内容,光标高度为文本框上边框到输入内容底部:
光标聚焦:

输入内容:

异常原因: 使用line-height样式导致,在ios系统中渲染跟安卓手机不一致。
解决方法: input输入框改用padding控制文本框高度(如不考虑ios光标问题,继续用line-height也无妨,毕竟使用padding控制文本框高度还是有一点点麻烦的)。
2. ios脱离文档流问题:

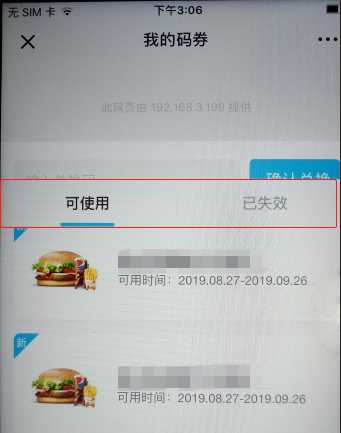
异常现象:下拉页面,出现部分层随着下拉往下滑动,部分层保持不动,造成排版混乱;
解决方法:对于页面顶部展示的元素,可以使用绝对定位 position: absolute; ,不要使用固定定位 position: fixed; 。对于处于屏幕底部展示的一些需要固定位置的元素则可以使用固定定位fixed。
详见:ios系统微信浏览器、safari浏览器中h5页面上拉下滑导致悬浮层脱离窗口的解决方法。
3. 文本框展示不正常:

解决方法——设置行高即可:
line-height: .9rem;
标签:nbsp class lin href pos ati inf style mamicode
原文地址:https://www.cnblogs.com/xyyt/p/9341980.html