标签:返回 eth 获得 ESS 注意 字符串 name image web app
实验多次,其实比较简单,只是走了不少弯路,现在总结一下,
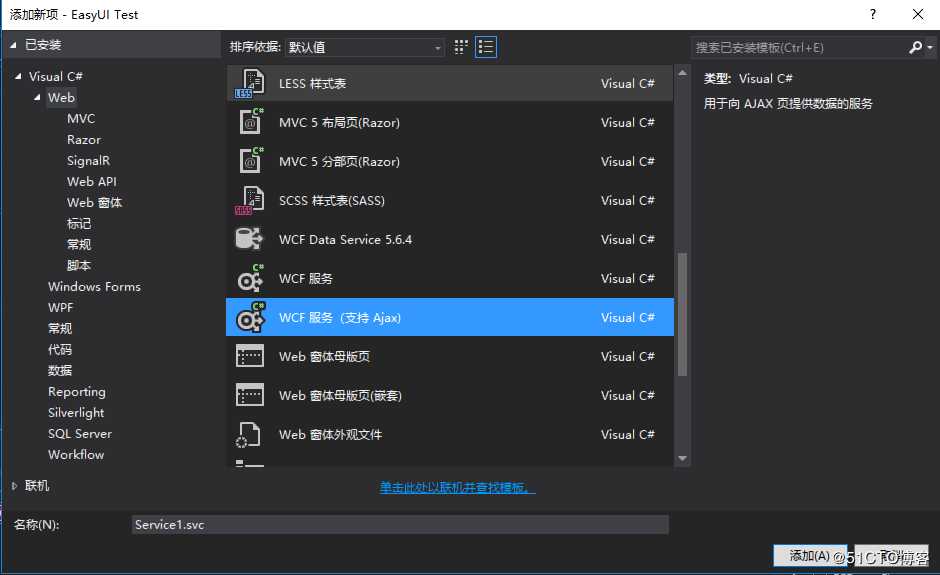
2.添加一个service接口(这个可以不用,我习惯了),接口中定义需要发布的几个方法。
interface ISystemUserSvr
{
[OperationContract]
[WebGet]
List<SystemUser> RetrieveUser();
[OperationContract]
[WebInvoke(RequestFormat = WebMessageFormat.Json, ResponseFormat = WebMessageFormat.Json, BodyStyle = WebMessageBodyStyle.WrappedRequest)]
List<SystemUser> RetrieveBy(string loginId, string userName);
[OperationContract]
[WebInvoke(RequestFormat = WebMessageFormat.Json, ResponseFormat = WebMessageFormat.Json, BodyStyle = WebMessageBodyStyle.WrappedRequest)]
List<SystemUser> RetrieveByObj(SystemUser user);
}其中,第一个方法使用Get方式,其余两个使用Post方式接收参数。Post是默认的方式,这里也可以不用设置,包括Request和Response的设置都是默认值。
方法实现就简单了,直接写就可以了。这里只是举个例子
public List<SystemUser> RetrieveUser()
{
return (new SystemUserBO()).Retrieve();
}
public List<SystemUser> RetrieveBy(string loginId, string userName)
{
return (new SystemUserBO()).Retrieve(loginId, userName, 0, 0);
}
public List<SystemUser> RetrieveByObj(SystemUser user)
{
return (new SystemUserBO()).Retrieve(user.LoginId, user.UserName, 0, 0);
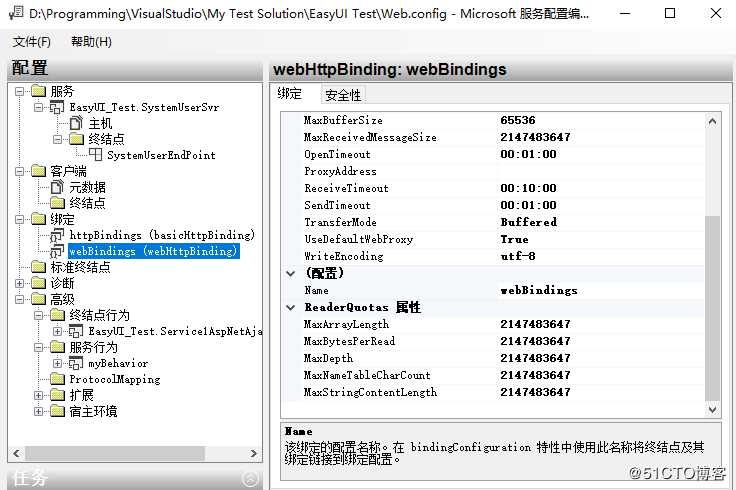
}web.config配置,基本不需要特别配置,使用MS配置编辑器(VS自带),注意ReaderQuotas设置就行,把最大长度都放到最大就好。
客户端调用,把几种调用方式都列一下吧
Get方式,无参数
$.ajax({
contentType: ‘application/json;charset=utf-8‘,
method: "get",
type: "get",
dataType: "json",
url: "SystemUserSvr.svc/Retrieve",
success: function (result) {
$.each(result.d, function (n, value) {
$(‘#ajaxResult‘).append(value.UserName + "<p>" + n);
}
);
}
});
});Post方式,传Json字符串参数
$.ajax({
contentType: ‘application/json;charset=utf-8‘,
method: "post",
type: "post",
data: JSON.stringify({ "LoginId": "R", "UserName": "" }),
dataType: "json",
url: "SystemUserSvr.svc/RetrieveBy",
success: function (result) {
$.each(result.d, function (n, value) {
$(‘#ajaxResult‘).append(value.UserName + "<p>" + n);
}
);
}
});
});Post方式,传Json对象
$.ajax({
contentType: ‘application/json;charset=utf-8‘,
method: "post",
type: "post",
data: JSON.stringify({ "user": { "LoginId": "R", "UserName": "王" } }),
dataType: "json",
url: "SystemUserSvr.svc/RetrieveByObj",
success: function (result) {
$.each(result.d, function (n, value) {
$(‘#ajaxResult‘).append(value.UserName + "<p>" + n);
}
);
}
});Post传参最需要注意的就是那个contentType的设置, contentType: ‘application/json;charset=utf-8‘不能漏掉,否则,传参可能不成功。另外.net WCF 返回的数据有可能是d对象,所以在解析返回数据的时候,需要特别注意一下,这里的例子直接使用了result.d,从而获得d对象的值。
标签:返回 eth 获得 ESS 注意 字符串 name image web app
原文地址:https://blog.51cto.com/2040440/2433107