标签:背景图 lin idt 额外 之间 背景 transform man osi
一、 盒模型的概念和组成
盒子模型是CSS的基石,指定标签如何显示以及元素间相互关系;
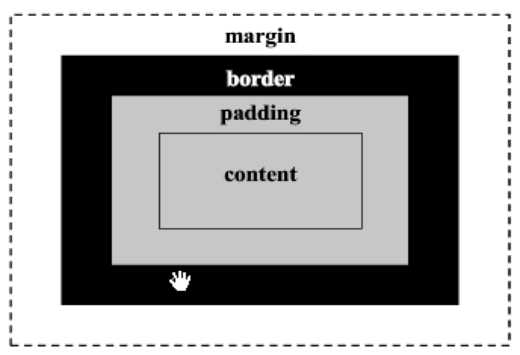
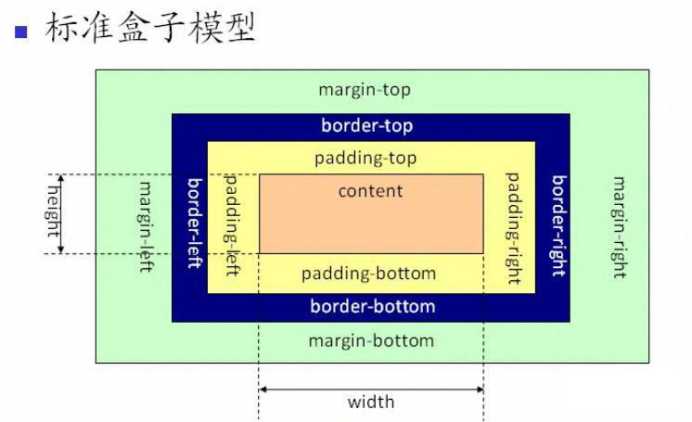
页面上的每个元素都被当成一个矩形盒子,占据一定的页面空间,这个盒子由内容(content)、内边距(补白,填充,padding)、边框(border)和外边界(margin)组成;


padding区域在border与content之间;
背景色和背景图像会覆盖padding和content组成的区域;
padding的使用方法
padding,在设定页面中一个元素内容到元素的边缘(边框) 之间的距离。也称补白(内填充)。
1)用来调整内容在容器中的位置关系
2)用来调整子元素在父元素中的位置关系。
注:padding属性可以添加在父元素上。
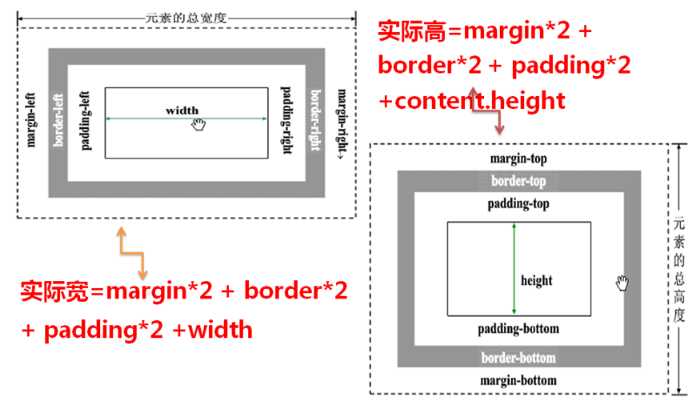
3)padding值是额外加在元素原有大小之上的,如想保证元素大小不变,需从元素宽或高上减掉后添加的padding属性值。
三个值:上 左右 下
二个值:上下 左右
一个值:四个方向
说明:可单独设置一方向填充,
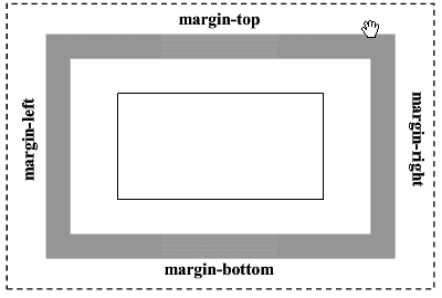
边界:margin,在元素外边的空白区域,被称为边距。
外边距(margin)在border之外,margin区域不应用背景;

margin-left:左边界 margin-right:右边界
margin-top:上边界 margin-bottom:下边界
margin:0 auto;/*在浏览器中横向居中。 Margin可取负值
左右相加,上下重合(取大值)但如果两个盒子有浮动,上下就不重合了

边框设置{border:;}
说明
* 属性 1:边框样式
border-style:solid/dashed/dotted/double
solid:实线,dashed:虚线,
dotted:点状线,double:双线,
none :无边框, hidden:隐藏
*属性2: 边框粗细
border-width:取值;
*属性值3:边框颜色
border-color:取值;
简写:{border:style width color;}
写法:border-方向-属性:
例如:
border-top-style:取值;
border-top-width:取值;
border-top-color:取值;
哪些可以继承
标签:背景图 lin idt 额外 之间 背景 transform man osi
原文地址:https://www.cnblogs.com/hudunyu/p/11421536.html