标签:端口 tput family 项目 启动 entry span export 终端
一:配置
1.配置文件
每次修改main文件,重新打包都要指定入口与出口,比较费事,可以使用配置文件的方式
在根目录下新建webpack.config.js:
const path = require(‘path‘)
module.exports = {
entry:path.join(__dirname,‘./src/main.js‘),
output:{
path:path.join(__dirname,‘./dist‘),
filename:‘bundle.js‘
}
}
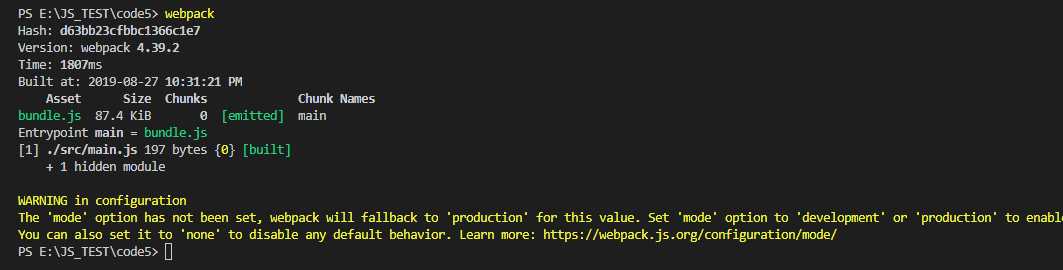
2.再操作

二:自动打包
1.自动打包编译的功能
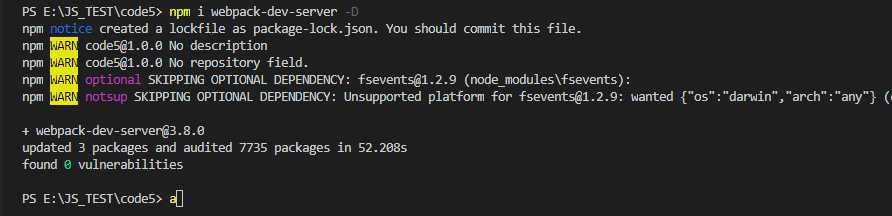
使用webpack-dev-server工具

这个是在本地项目中安装的,所以,无法把它当做脚本命令,在powershell终端中运行。
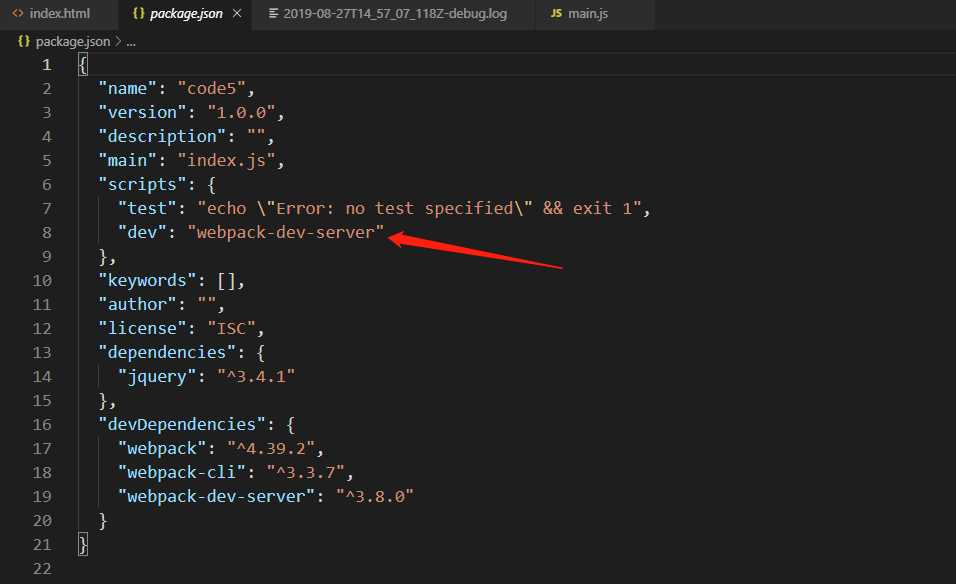
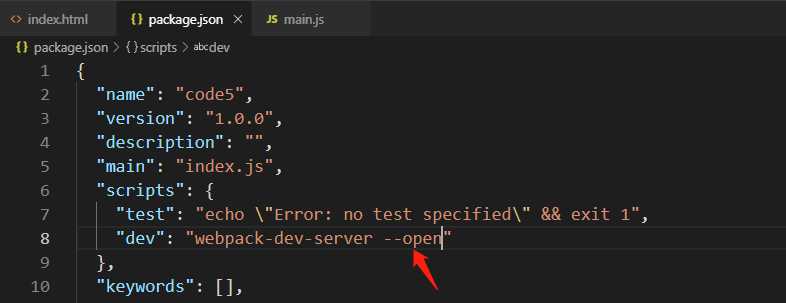
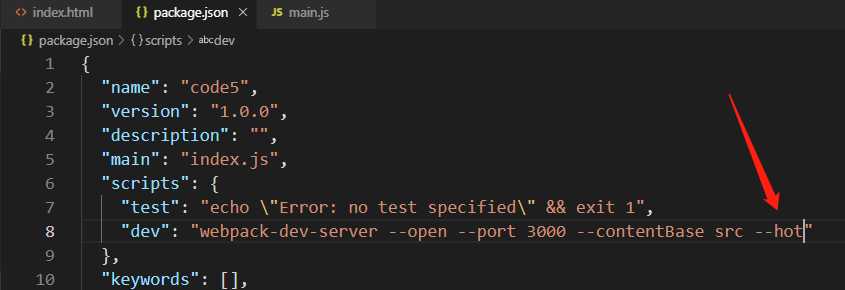
所以修改package.json:

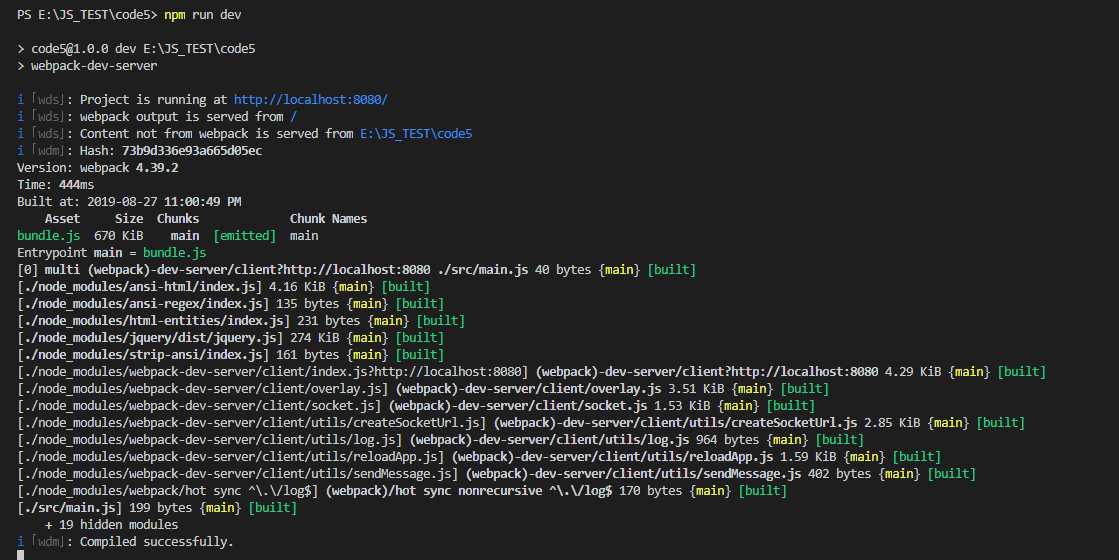
2.运行npm run dev
如果报错,则:
npm install -D webpack-cli
再次运行:

3.修改
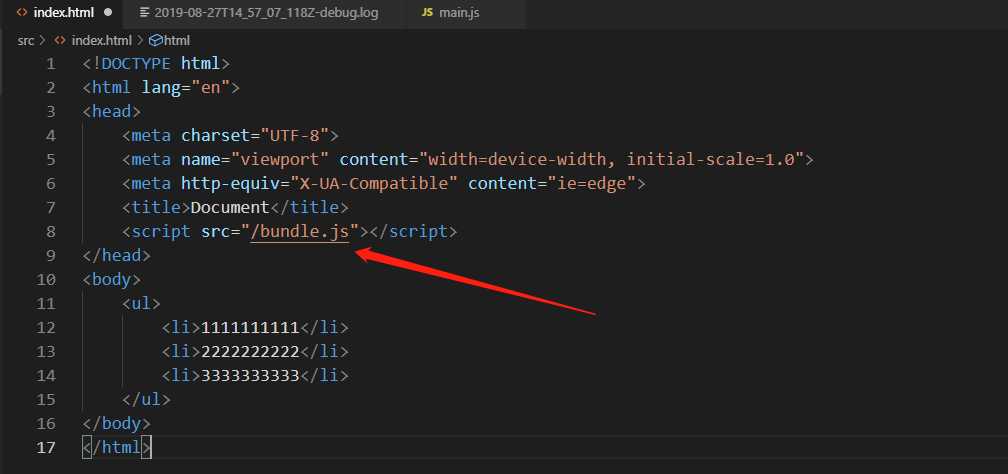
看上面的日志,webpack output is server from /
但是在本地的磁盘中却找不到,因为是生成在内存中。
如果不修改,虽然重新编译了,但是没有效果,所以,这里还是需要修改。

三:webpack-dev-server的常用命令
1.打包结束之后,自动打开浏览器

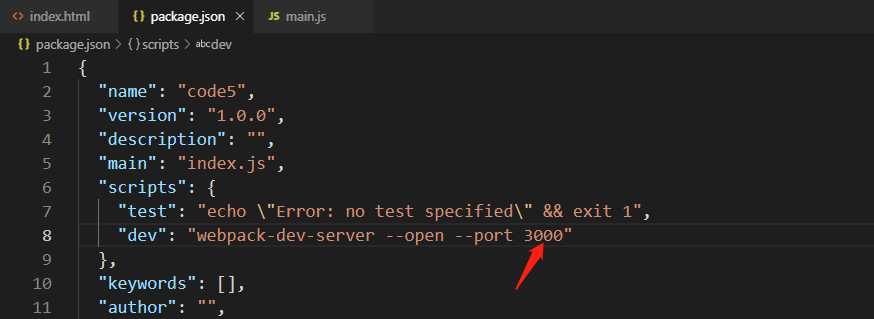
2.修改端口

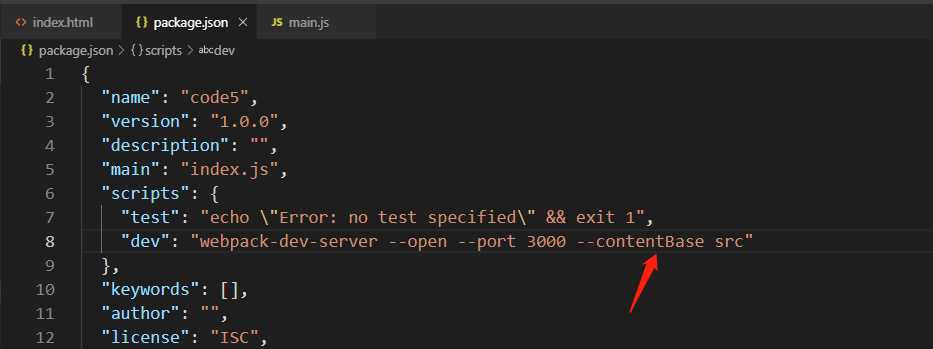
3.直接进入src页面

重新启动的效果:

4.热加载
不需要重新加载页面,修改完后,页面自动的刷新

四:html-webpack-plugin
1.在内存中生成首页
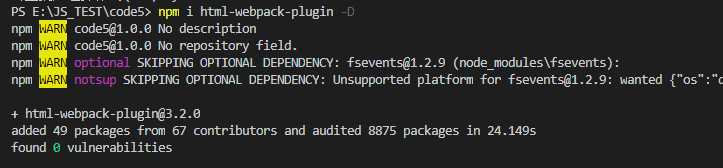
安装html-webpack-plugin

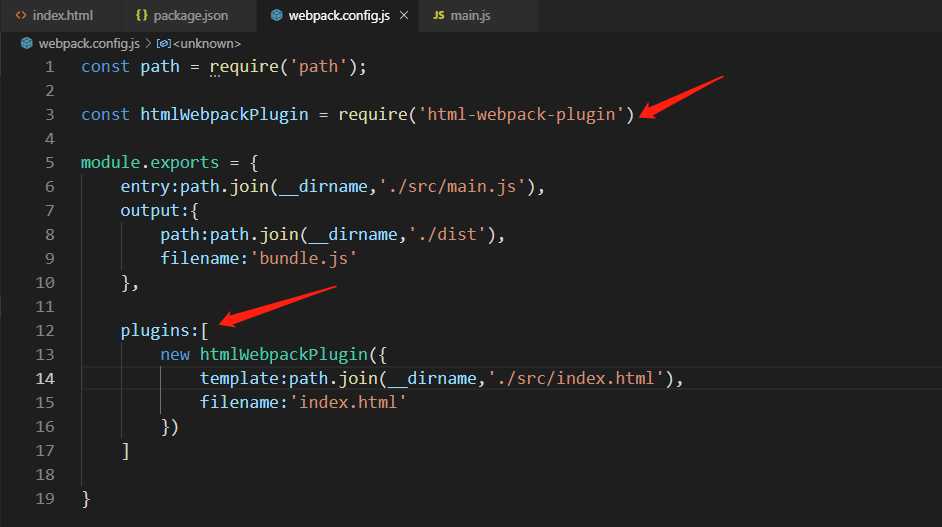
然后修改配置文件:

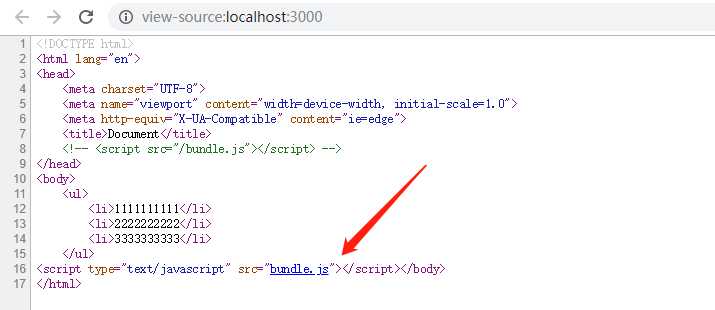
2.打开源代码

会发现另一个作用:插件自动把打包好的js插入到页面中。
标签:端口 tput family 项目 启动 entry span export 终端
原文地址:https://www.cnblogs.com/juncaoit/p/11421538.html