标签:des android style blog http color io os ar
上午的时候在刷Google+,看到了Abraham Williams转发了一篇强文,是Android Developers网站新发的一篇博客—Implementing Material Design in your Android App。觉得很前卫,对于新发布的Android版本号Android 5.0是一个很好的学习和了解的机会,所以就花了些时间把它翻译了下来,希望对自己、对其它人有所启发。
因为翻译Android开发博客和API也只是业余爱好,水平有限,其中不免有不准确的地方,所以把原文地址也一并贴过来,不清楚的地方,可以查看原文。
http://android-developers.blogspot.com/2014/10/implementing-material-design-in-your.html?m=1,不幸的是,要查看这篇文章,得FQ。
好,下面是翻译的详情:
对于多屏世界,材料设计(Material Design)是一种实现可视化、交互和动作设计的综合途径。Android 5.0 Lollipop和更新的支持包能够了帮你创建材料UI。下面简要简介一下在应用中能够实现的材料设计、API和控件的一些主要元素。
有形的surface
在材料设计中,UI由数字“纸&墨”碎片构成。surface及其投射的阴影对应用的结构,即所能触摸到的界面和感知到的移动,提供了可见的提示。材料设计可以通过移动、扩展和重组来创建灵活的UI。
阴影
Surface的位置和深度导致光线和阴影上面的轻微改变。新的elevation属性使你能够精确的设置视图在Z轴上的位置,由此,framework在该视图后面的子项上面投射出实时动态的阴影。你可以以dip为单位在布局中声明设置elevation:

1 <ImageView … 2 3 android:elevation="8dp" />
还可以通过代码getElevation()/setElevation()来设置(ViewCompat中也有相仿的实现)。视图投射的阴影由其轮廓决定,而轮廓默认情况下源自于视图的背景。例如,把FAB(floating action button)的背景设置为圆形drawable,然后,FAB就会投射恰当的阴影。如果想更精细的控制视图的阴影,可以设置ViewOutlineProvider,它能够自定义getOutline()里面的Outline。
卡片
卡片是一种通用模式,用来创建持有清晰信息碎片的surface。新的CardView支持包通过提供轮廓和阴影,允许你更随意的创建CardView(在之前平台上有相同的效果)。

1 <android.support.v7.widget.CardView 2 android:layout_width="match_parent" 3 android:layout_height="wrap_content"> 4 <!-- Your card content --> 5 6 </android.support.v7.widget.CardView>
CardView扩展自FrameLayout,并且提供了默认的elevation和圆角半径,以使卡片在不同的平台上面拥有一致的外观。如果需要的话,可以通过cardElevation和cardCornerRadius属性来设置。记住,卡片并不是实现维度的惟一方式,你应该提防UI过度卡片化!
类打印设计
材料利用源于打印设计的经典规则来创建干净、简单的布局,以放置内容在其前面或者中心。粗体权衡了颜色选择、有意而为的空格、雅致的排版和浓烈的底线方格,创建了有层次的、意义明了的和重点突出的效果。
排版
Android 5.0更新了系统字体Roboto以忽略字体大小限制的方式来美观且清晰地展示文本。新的中等权重添加了进来(android:fontFamily=”sans-serif-medium”),新的文本外观风格实现了广为推荐的typographic scale,用来平衡内容的密度和阅读的舒适感。例如,可以通过设置”android:textAppearance=’@android:style/TextAppearance.Material.Title’”来使用Title风格。这些风格可能通过AppCompat支持包来在较老版本上使用,如”@style/TextAppearance.AppCompat.Title”.
色彩

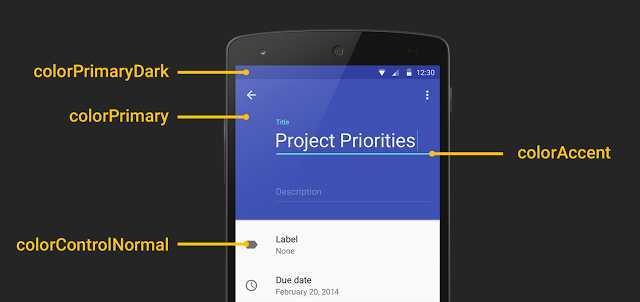
应用的调色板给应用带来了印迹和人格,以致我们可以通过以下主题属性来实现UI控制的彩色化。
更多的属性给予彩色化控制更细粒度的控制,例如:colorControlNormal, colorControlActivated, colorControlHighlight, colorButtonNormal, colorSwitchThumbNormal, colorEdgeEffect, statusBarColor和navigationBarColor.
AppCompat提供了以上功能的更大子集,允许你在Lollipop之前版本上实现彩色化控制。
动态色彩

http://4.bp.blogspot.com/-qX9XNcFEQlQ/VEngSGP2ZyI/AAAAAAAAA6E/PbORZ-3ex-Y/s1600/palette2.gif
材料设计鼓励色彩的动态使用,尤其是你有许多图片要处理的时候。新的Palette支持包允许你获取从图片到要匹配的UI控制风格的色彩集,以创建拟真的体验。萃取的颜色版将包含强烈的和轻柔的色调,就像为了实现最佳可读性的前景文本颜色(forground text color)一样。例如:

1 Palette.generateAsync(bitmap, 2 new Palette.PaletteAsyncListener() { 3 @Override 4 public void onGenerated(Palette palette) { 5 Palette.Swatch vibrant = 6 palette.getVibrantSwatch(); 7 if (swatch != null) { 8 // If we have a vibrant color 9 // update the title TextView 10 titleView.setBackgroundColor( 11 vibrant.getRgb()); 12 titleView.setTextColor( 13 vibrant.getTitleTextColor()); 14 } 15 } 16 });
可信动作
有形surface显示的就像电影中的跳格剪接。他们移动到能够帮助集中注意力的地方,建立空间联系并维持连续性。材料对触摸作出响应,以确认交互以及所触点发出的波形外向改变。所有的动作都有意义且让人倍感亲切,以协助用户的理解。
Activity+Fragment转变特效
通过声明贯穿两个屏幕的通用”共享元素”,可以创建两种状态间顺滑的转换特效。

album_grid.xml:

1 <ImageView 2 … 3 android:transitionName="@string/transition_album_cover" />
album_details.xml

1 <ImageView 2 … 3 android:transitionName="@string/transition_album_cover" />
AlbumActivity.java:

1 Intent intent = new Intent(); 2 String transitionName = getString(R.string.transition_album_cover); 3 … 4 ActivityOptionsCompat options = 5 ActivityOptionsCompat.makeSceneTransitionAnimation(activity, 6 albumCoverImageView, // The view which starts the transition 7 transitionName // The transitionName of the view we’re transitioning to 8 ); 9 ActivityCompat.startActivity(activity, intent, options.toBundle());
两个屏幕中定义了相同的transitionName。当启动新的Activity的时候,这个转换特效自动地赋予生命。除了共享元素之外,现在也可以精心设计进入和退出元素(转换特效)。
波纹

材料设计通过墨纹surface回应对用户的触摸事件作出响应。拿Button为例,当你使用或继承Theme.Material(android:selectableItemBackground)时,交互控制默认展示这种行为。通过简单地在ripple元素中包裹drawable元素,你可以将这种反馈添加到自己定义的drawable中:

1 <ripple 2 xmlns:android="http://schemas.android.com/apk/res/android" 3 android:color="@color/accent_dark"> 4 <item> 5 <shape 6 android:shape="oval"> 7 <solid android:color="?android:colorAccent" /> 8 </shape> 9 </item> 10 </ripple>
自定义视图应该扩大触摸定位直到回调View#drawableHotspotChanged里面的drawable,由此,波纹可以从触摸点开始。
StateListAnimator
材料设计也可以通过”升起”以接触手指来回应触摸事件,就像磁铁的吸引力一样。也可以通过使translationZ属性产生动画效果来达到这种效果,其中的translationZ属性相似于elevation属性但却是打算为transient所用;其它是Z=elevation + translationZ。新的StateListAnimator属性允许很轻易就能实现触摸上面的translationZ产生动画(Button默认实现了这种效果):
layout/yout_layout.xml:

1 <ImageButton … 2 android:stateListAnimator="@anim/raise" />
anim/raise.xml:

1 <selector xmlns:android="http://schemas.android.com/apk/res/android"> 2 <item android:state_enabled="true" android:state_pressed="true"> 3 <objectAnimator 4 android:duration="@android:integer/config_shortAnimTime" 5 android:propertyName="translationZ" 6 android:valueTo="@dimen/touch_raise" 7 android:valueType="floatType" /> 8 </item> 9 <item> 10 <objectAnimator 11 android:duration="@android:integer/config_shortAnimTime" 12 android:propertyName="translationZ" 13 android:valueTo="0dp" 14 android:valueType="floatType" /> 15 </item> 16 </selector>
Reveal
用于展示新内容的典型的材料转换特效通过扩展的圆形遮罩来实现这种效果。通过外扩的雷达效果,Reveal协助加强了把用户的触摸点作为所有转换特效的起始。可能通过下面的Animator来实现这种效果:

1 Animator reveal = ViewAnimationUtils.createCircularReveal( 2 viewToReveal, // The new View to reveal 3 centerX, // x co-ordinate to start the mask from 4 centerY, // y co-ordinate to start the mask from 5 startRadius, // radius of the starting mask 6 endRadius); // radius of the final mask 7 reveal.start();
Interpolators
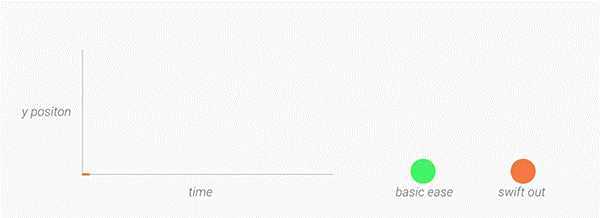
动作应该是审慎的、迅捷的、精确的。不像典型的”易入易出”的转换特效,在材料设计中,对象常常快速开始,然后缓慢地到达他们的最终位置。在动画的过程中,对象花费更多的时间在靠近最终位置的地方。最终,用户不必等待动画结束,由此,动作的负面效果被最小化。新的”快进慢出”interpolator已被添加进来以实现这种动作。

对于元素的进入屏幕,请分别查看”线出慢入”和”快出线入”interpolator。
可适设计
材料设计的最终核心概念是创建适应性的设计,这种设计对于所以尺寸形状,从手表到巨型电视,都能够完好地适应。适应性设计技术帮我们实现了这种愿景:在相同的基础系统下,每一个设备展示了不同的视图。每一个视图对于每一种尺寸都是量身定制,每一种交互对于每一个设备都恰到好处。色彩、图像、视图层次结构和空间联系保持恒定。材料设计系统提供了灵活的构件和模式来帮你构建可伸缩的设计。
工具条(Toolbar)
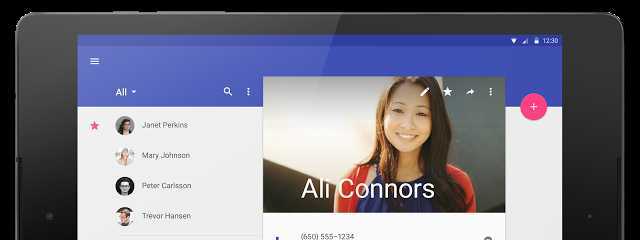
Toolbar是action bar模式的泛化,提供了相似的功能,但却更加灵活。不像标准的action bar,toolbar在视图层次结构中只是一个视图,和其它的没有任何区别,所以你可以把它放到任何你喜欢的地方,和其它的视图交叉布局,生成动画,回应滑动事件等待。通过调用Activity.setActionBar(),你可以使Toolbar像Activity中的action bar一样活动。

在这个例子当中,蓝色的toolbar高度被扩展,贴在了屏幕内容上面,并提供了一个导航按钮。注意:额外的两个toolbar分别用在列表和细节视图中。
继续前行并材料设计化
材料设计助你构建易于理解的、美观的且可适的应用,其中充满了动作。我希望这篇博客能够激励你把这些规则应用到你的app中,并指示了一些新的(兼容性)API来达到这个目的。
[翻译]Android 5.0之应用中实现材料设计—Material Design
标签:des android style blog http color io os ar
原文地址:http://www.cnblogs.com/littlepanpc/p/4051049.html