标签:客户 接口 返回 nbsp 保存 header 前置 方式 模式
一:Postman中电商网站cookie实战
Postman接口请求使用cookie两种方式:
1.直接在header(头域)中添加cookie,适用于已知请求cookie头域的情况
2.使用Postman的cookie管理机制,即可以手动添加,同时Postman也会将操作流程中获取的参数自动保存,因此可以通过调用前置接口来完成cookie获取。
实例:TP(使用ThinkPHP框架写的)商城登录后的购物车接口(购物车接口需要使用登录后的cookie保持登录状态)
Cookie实战测试流程:
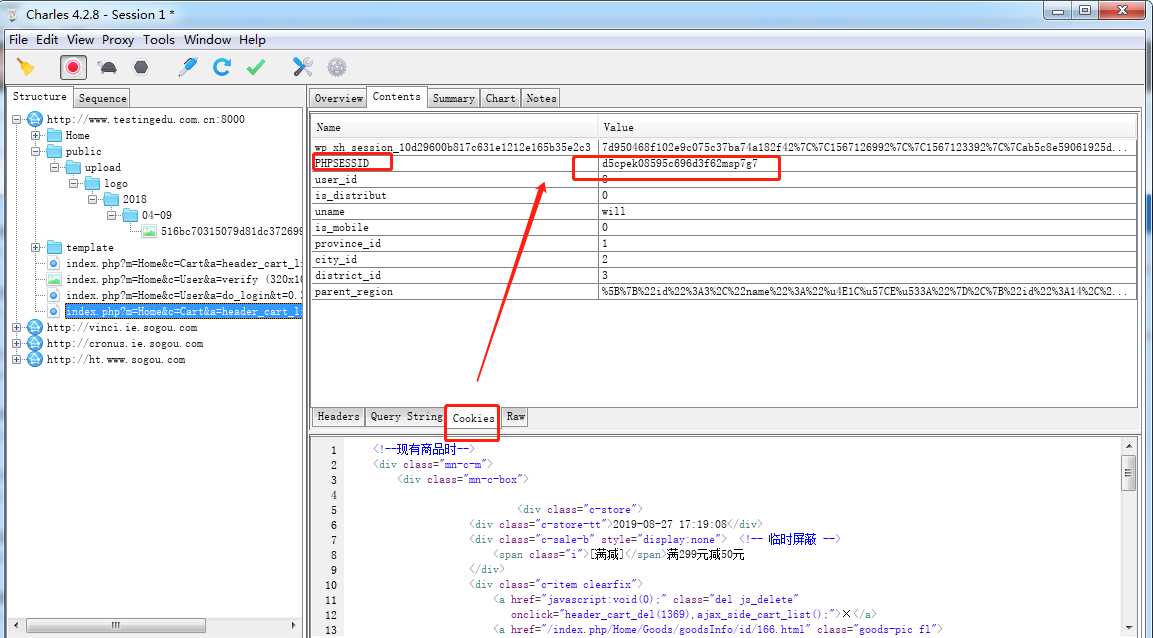
1.打开抓包工具Charles或者在用浏览器打卡商城登录的时候同时按F12调试模式进行抓取接口获取cookie值

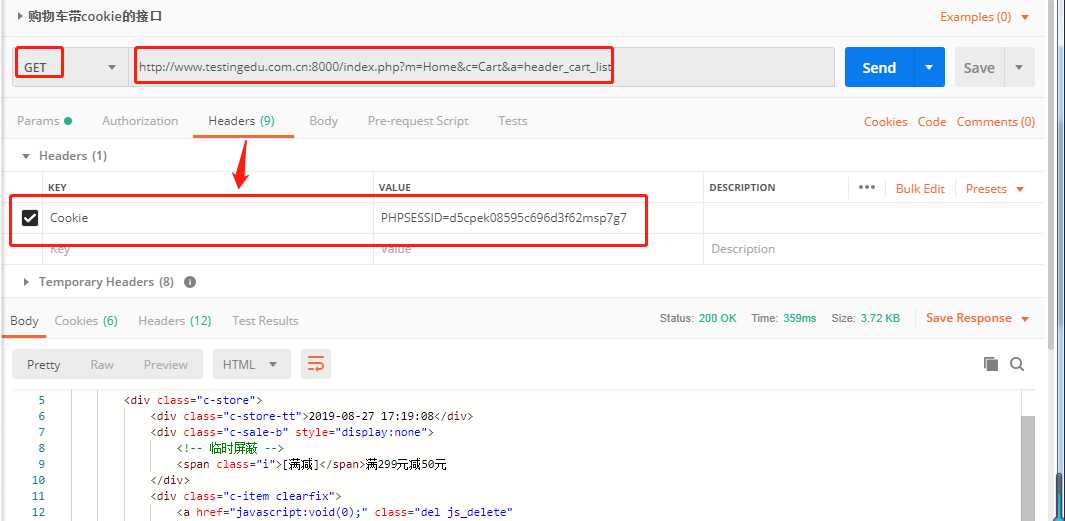
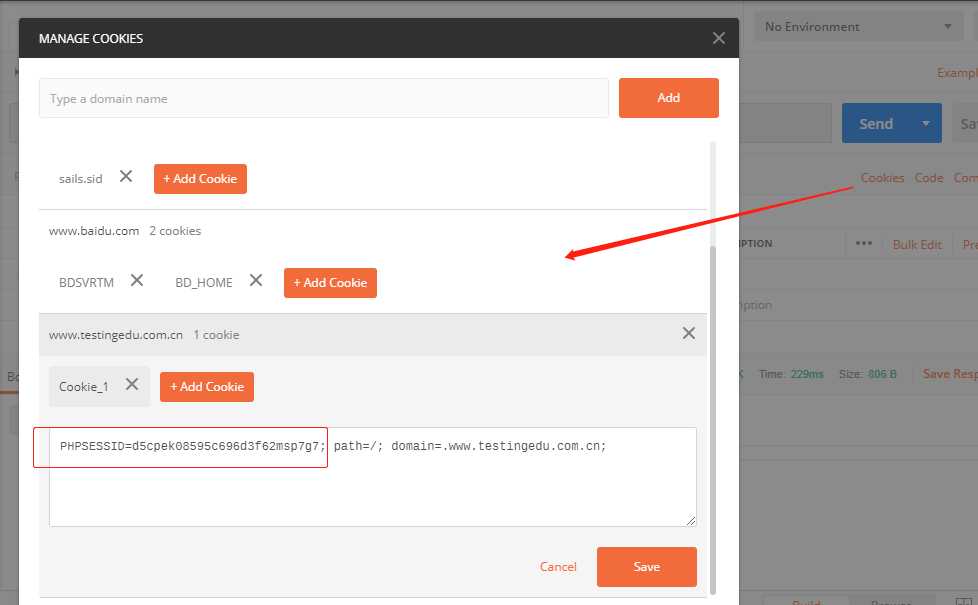
2.打开Postman,创建一个新的request,填入url,method方法,以及Headers填入cookie(经过测试cookie中的值只需要用PASSWORD就行了,没有必要粗暴的全部填进去)需要的值。cookie值也可以通过Cookies管理机制手动添加(测试时把头域里面的cookie值不勾选)。


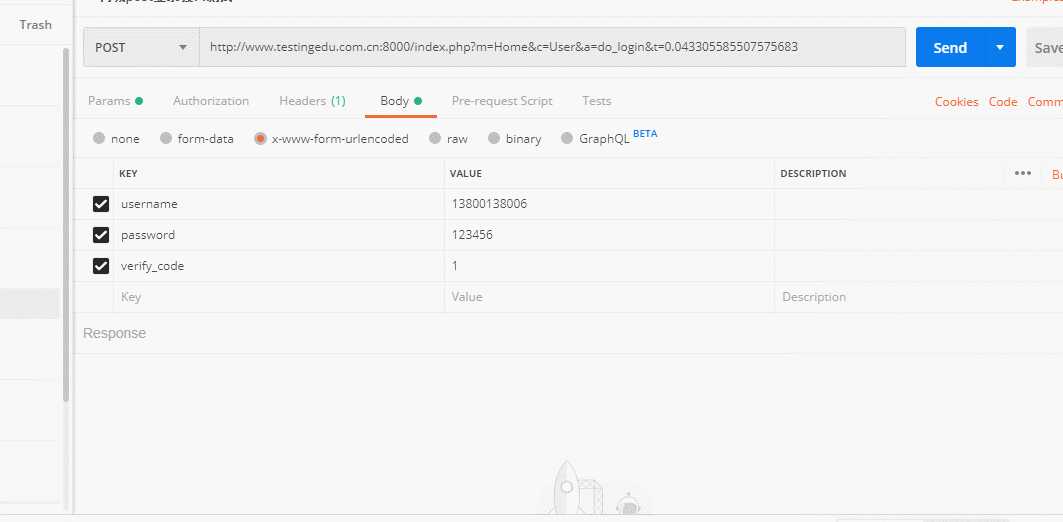
3.标准的流程:先测试登录接口,请求成功后,Cookies管理机制自动包存PASSWORD的值,之后再直接使用购物车接口直接发送请求就会成功,如果在Cookies管理机制里面删除掉PASSOWORD的值,则显示购物车中没有商品。

二:Postman中token校验与参数传递实战
Token定义和目的:Token是服务端生成的一串字符串,以做客户端进行请求的一个令牌。当第一次登录后,服务器生成一个Token,并将此Token返回给客户端,以后客户端只需带上这个Token前来请求数据即可,无需再次带上用户名和密码。目的是为了减轻服务器压力,减少频繁的查询数据库,使服务器更加健壮。
由于目前所使用的用例不稳定,暂时还没有找到合适的用例,以后再补充完善
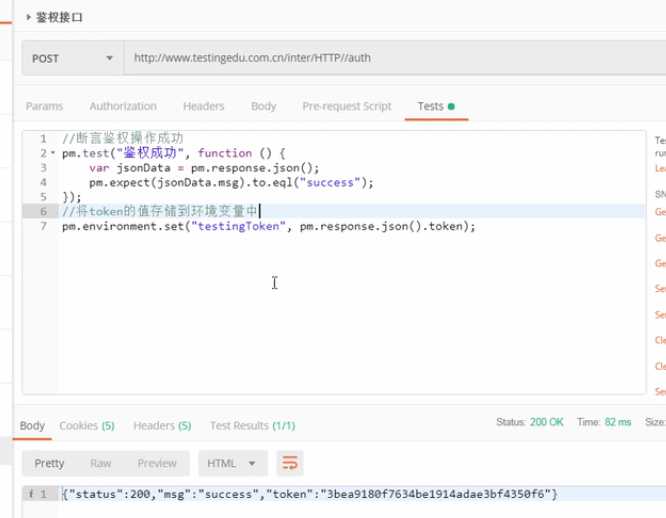
一个完整的项目,很多接口都会用到token,不可能一直复制粘贴,这就需要在Tests里面获取token值,并将token值设置为环境变量。在设置环境变量的面板中,token值不用填写,在Tests里面的环境变量值会自动补充。下图仅供参考:

Postman系列五:Postman中电商网站cookie、token检验与参数传递实战
标签:客户 接口 返回 nbsp 保存 header 前置 方式 模式
原文地址:https://www.cnblogs.com/ttxcs/p/11422490.html