标签:http 小程序 play 结束 程序 没有 justify 微信 rect



flex布局,基础内容已经结束,欢迎大家一起交流。
<view class="root"><view class="box1">1</view><view class="box2">2</view><view class="box3">3</view></view>
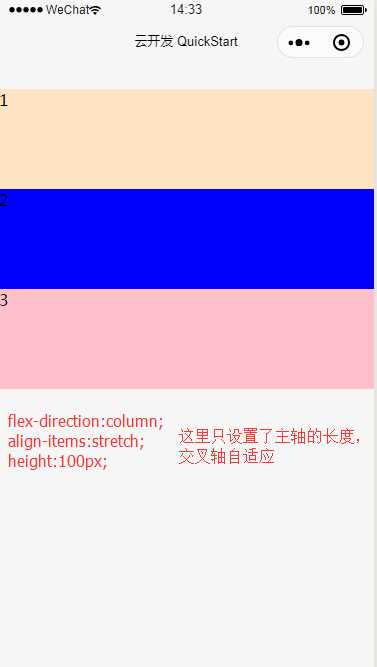
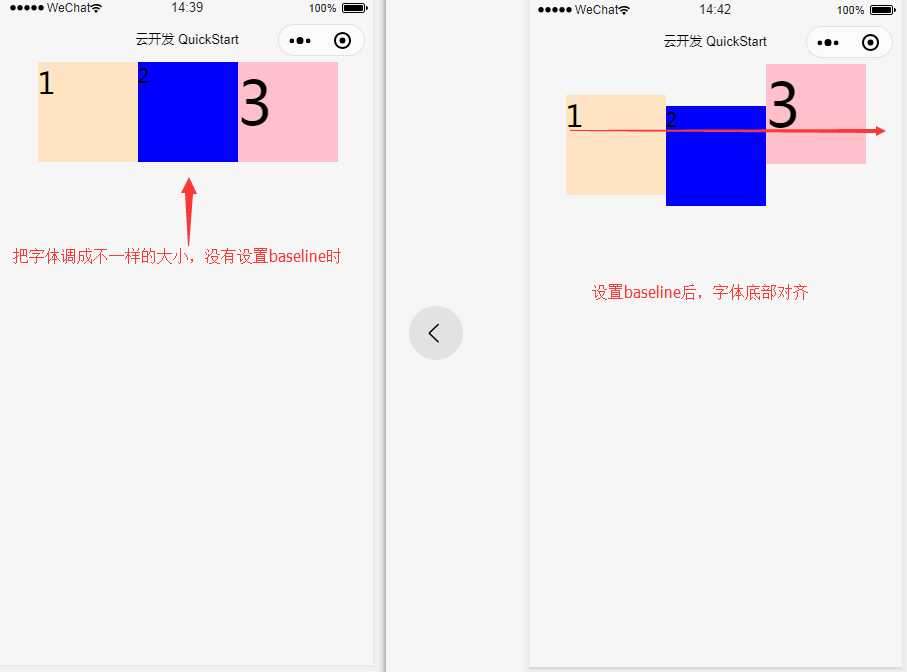
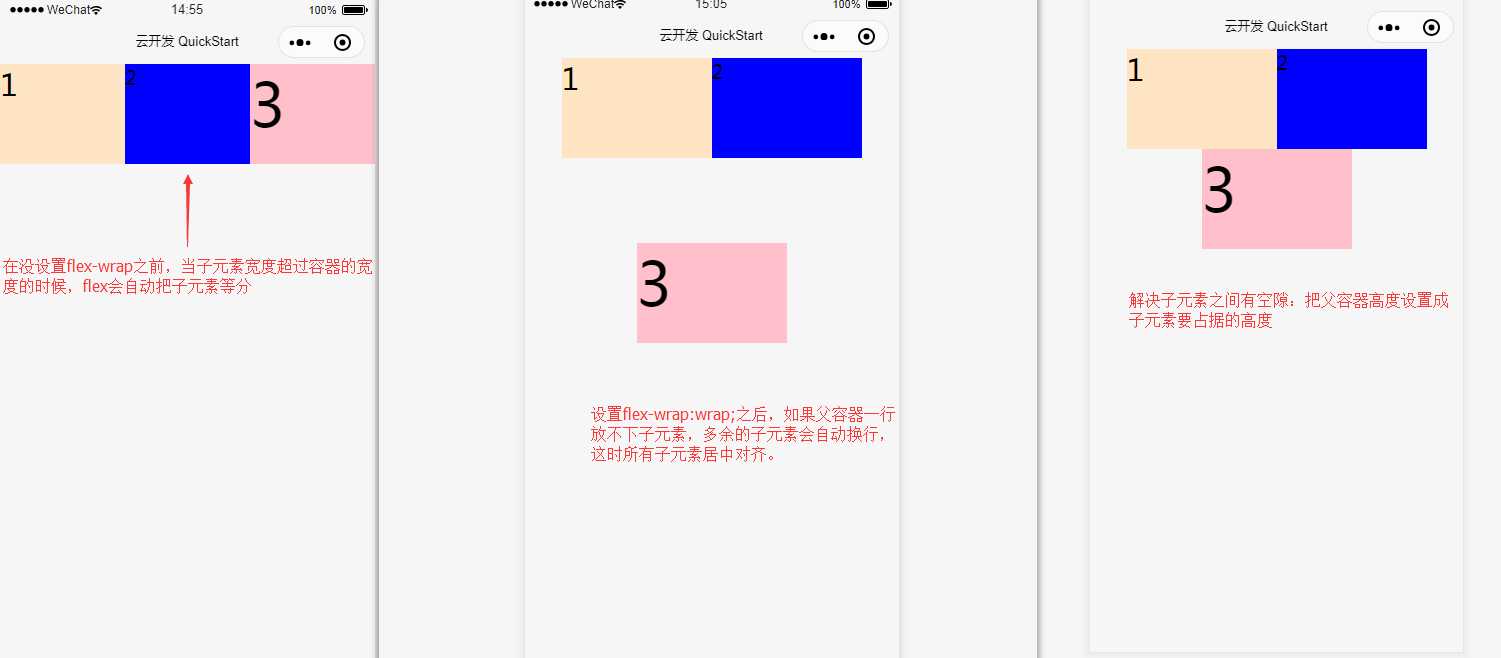
.root{display: flex;/* 方块以列的方式排布 *//* flex-direction: column; *//* 把方块的位置调转 *//* flex-direction: column-reverse; *//* justify-content: space-evenly; */flex-direction: row;justify-content: center;/* align-items: baseline; */flex-wrap:wrap;height: 370px;}.root view{width: 150px;height: 100px;}.box1{">bisque;font-size:30px;}
.box2{">blue;font-size:20px;}
.box3{">pink;font-size:60px;}
标签:http 小程序 play 结束 程序 没有 justify 微信 rect
原文地址:https://www.cnblogs.com/DreamchaserHe/p/11429880.html