标签:bash es6 需要 dex height 工具 图片 目标 tor
什么是Webpack
顾名思义它是一个前端打包工具,通过给定的入口文件自动梳理所有依赖资源(包括css、图片、js等),并按照配置的规则进行一系列处理(转es5、压缩等),打包生成适合现代生产环境要求的文件。同时也借此竖起技术壁垒,防止后端改代码[滑稽]。
npm基本操作
现今前端体系构建在node之上,npm是node的包管理器。webpack、babel等只是工具包,都通过npm安装。
初始化新项目 npm init 全局安装依赖包PACKAGE,不属于具体哪个项目 npm install --global PACKAGE 安装运行时依赖包PACKAGE,会打包至最终生成文件 npm install --save PACKAGE 安装开发时依赖包PACKAGE,不会出现在生成文件中。webpack就属于开发时用来打包文件,在运行时就不需要它了。 npm install --save-dev PACKAGE 执行命令,具体命令配置在package.json中 npm run COMMAND 同时以上安装依赖命令也有简写模式 npm i -g PACKAGE npm i -S PACKAGE npm i -D PACKAGE
编写源码
创建并进入项目文件夹
mkdir packme cd packme
初始化项目
npm init //之后根据提示输入或默认即可。
创建目录app存放源文件
mkdir app
编写源代码
//Anim.js
class Anim {
constructor(name = ‘unnamed‘) {
this.name = name;
}
speak() {
return `hey, i am ${this.name}`;
}
}
export default Anim;
//Sheep.js
import Anim from ‘./Anim.js‘
class Sheep extends Anim {
constructor(name, age) {
super(name);
this.age = age;
}
}
export default Sheep;
//index.js import Sheep from ‘./Sheep.js‘; import base from ‘./base.css‘; import index from ‘./index.css‘; let sheep = new Sheep(‘doly‘, 1); let target = document.getElementById(‘logs‘); target.innerHTML = sheep.speak();
/*base.css*/
html,
body {
padding: 0;
margin: 0;
height: 100%;
}
/*index.css*/
#logs {
border: 1px solid #ccc;
height: 80px;
overflow: auto;
}
<!-- index.tpl.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="logs"></div>
</body>
</html>
整体项目目录如图所示

构建目标
源码编写好了,梳理一下我们的构建目标。
js使用了es6,需要转换成es5 js合并到一个文件 压缩js css合并到一个文件 压缩css
开始构建
安装依赖包
//webpack 负责整个流程 npm i -D webpack //babel 负责es6转换 npm i -D babel-core babel-cli babel-loader babel-preset-es2015 //压缩js npm i -D terser-webpack-plugin //抽取处理过的css到单独文件(默认css会被当作模块引入js中) npm i -D mini-css-extract-plugin //压缩css npm i -D optimize-css-assets-webpack-plugin //将打包后的js、css插入指定html npm i -D html-webpack-plugin
创建webpack配置文件
//webpack.config.js
//配置文件本身是js,它交给node执行。所以可以使用模块语法、特殊变量等特性。
//声明引入插件
const HtmlWebpackPlugin = require(‘html-webpack-plugin‘);
const MiniCssExtractPlugin = require(‘mini-css-extract-plugin‘);
const TerserJsPlugin = require(‘terser-webpack-plugin‘);
const OptimizeCssAssetsPlugin = require(‘optimize-css-assets-webpack-plugin‘);
module.exports = {
mode: ‘production‘,//production默认会压缩代码,development则不会。
devtool: ‘cheap-module-source-map‘,//控制生成sourceMap的方式
entry: __dirname + ‘/app/index.js‘,//入口文件,多个入口可以对象kv方式传入
output: {
path: __dirname + ‘/build‘,
filename: ‘bundle-[contenthash:8].js‘
},
optimization: {
minimizer: [ //配置js、css压缩器
new TerserJsPlugin({
cache: true,
parallel: true,
sourceMap: true
}),
new OptimizeCssAssetsPlugin()
]
},
module: {//配置不同文件的处理规则,
rules: [{
test: /\.js$/,
exclude: /node_modules/,
loader: ‘babel-loader‘,
query: {//指定babel使用的参数
presets: [‘es2015‘]
}
},
{
test: /\.css$/,
use: [//多个处理器从后往前调用,先预处理好css再抽取到文件
MiniCssExtractPlugin.loader,
‘css-loader‘
]
}
]
},
plugins: [//配置处理插件
new HtmlWebpackPlugin({//根据指定模板生成html,包含打包的后js、css
template: __dirname + ‘/app/index.tpl.html‘,
minify: {
minimize: true,
collapseWhitespace: true,
minifyCSS: true,
minifyJS: true
}
}),
new MiniCssExtractPlugin({//合并的css文件配置
filename: ‘style-[contenthash:8].css‘,
ignoreOrder: false
})
],
devServer: {//开发服务器,便于浏览器测试访问
contentBase: ‘./build‘,
port: 8090,
historyApiFallback: true,
inline: true
}
}
添加构建命令
//package.json
//修改scripts配置,加入相关命令
"scripts": {
"build": "webpack",
"dev": "webpack-dev-server"
},
执行构建
//开启本地服务器,只用一次 npm run dev //执行webpack构建 npm run build
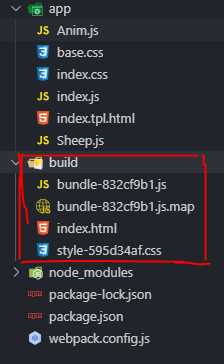
构建结束,在build目录下生成新文件

标签:bash es6 需要 dex height 工具 图片 目标 tor
原文地址:https://www.cnblogs.com/himax/p/use_webpack_with_quick.html