标签:post request 使用 刷新 keep icon info 请求报文 响应头
http协议规定了客户端和服务器之间的通信格式
import socket
def handle_request(client):
request_data = client.recv(1024)
print('request:'request_data)
#client.send('HTTP/1.1 200 OK \r\nstatus:200\r\nContent-Type:text/html\r\n\r\n'.encode('utf8'))
client.send('<h1>Hellow,world</h1>'.encode('utf8'))
def main():
sock=socket.socket()
sock.bind(('localhost',8812))
sock.listen(3)
while True:
print('the server is waiting for client-connention...')
connection,address = sock.accept()
handle_request(connection)
connection.close()
if __name__ == '__main__':
main()
打开浏览器输入:127.0.0.1:8812,回车

? localhost发送的响应无效,是因为写的服务端响应没有遵守http协议,浏览器“看不懂”。而浏览器发送请求是遵循http协议的,打印浏览器发送的请求
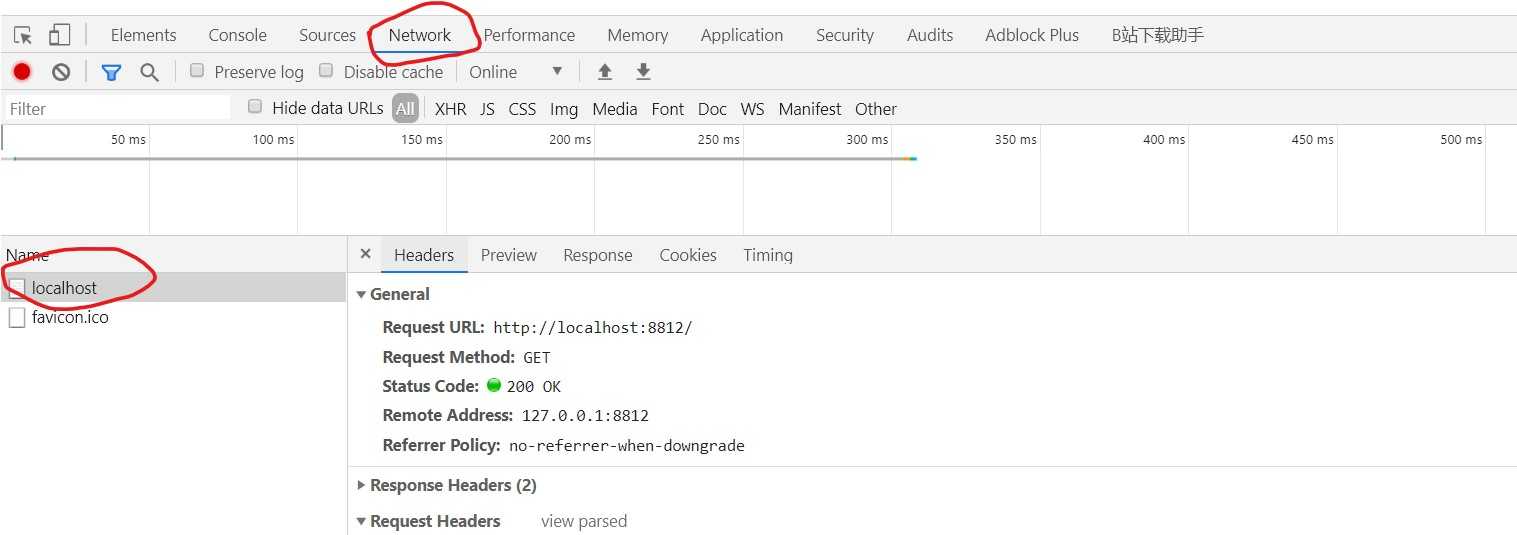
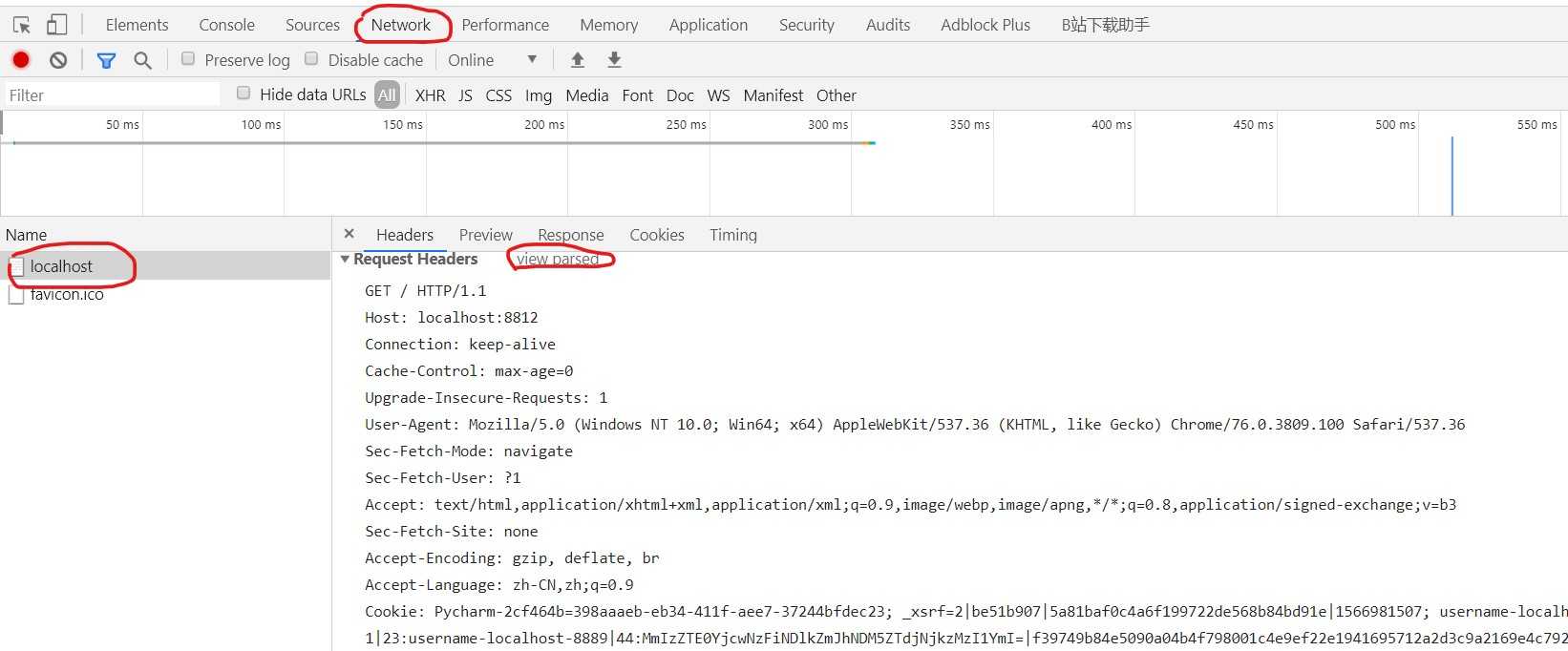
request: b'GET / HTTP/1.1\r\nHost: localhost:8812\r\nConnection: keep-alive\r\nCache-Control: max-age=0\r\nUpgrade-Insecure-Requests: 1\r\nUser-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/76.0.3809.100 Safari/537.36\r\nSec-Fetch-Mode: navigate\r\nSec-Fetch-User: ?1\r\nAccept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3\r\nSec-Fetch-Site: none\r\nAccept-Encoding: gzip, deflate, br\r\nAccept-Language: zh-CN,zh;q=0.9\r\nCookie: Pycharm-2cf464b=398aaaeb-eb34-411f-aee7-37244bfdec23; _xsrf=2|be51b907|5a81baf0c4a6f199722de568b84bd91e|1566981507; username-localhost-8889="2|1:0|10:1566989761|23:username-localhost-8889|44:MmIzZTE0YjcwNzFiNDlkZmJhNDM5ZTdjNjkzMzI1YmI=|f39749b84e5090a04b4f798001c4e9ef22e1941695712a2d3c9a2169e4c7925e"; username-localhost-8888="2|1:0|10:1566996474|23:username-localhost-8888|44:M2UyMTRhOTYwZDM4NGE4NDhmOGI4ZDFhMTk3M2I5YTE=|6371d2ec51ae66077269905c3328501d74223e06da01afbc8a872c579c01de2c"\r\n\r\n'在浏览器中显示(每个HTTP请求和响应都遵循相同的格式,一个HTTP包含Header和Body两部分,其中Body是可选的。)


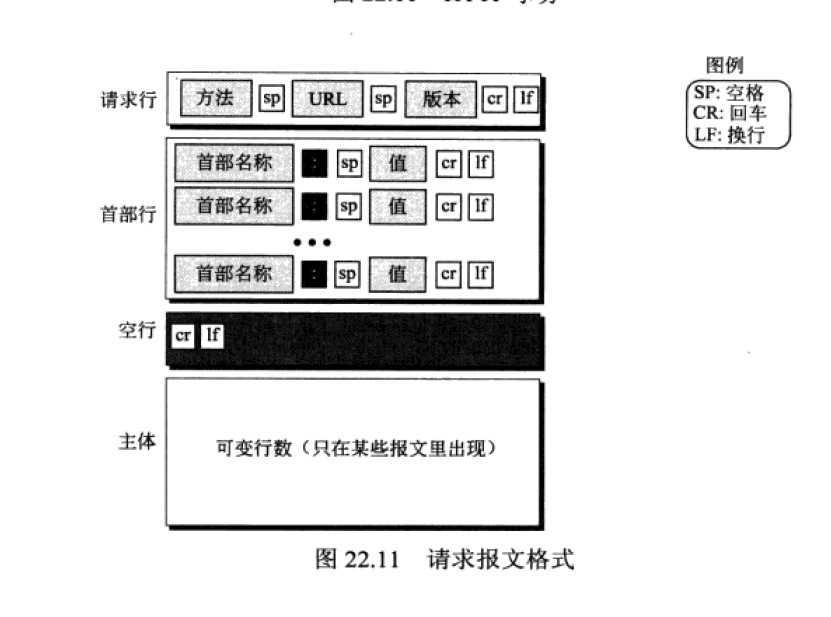
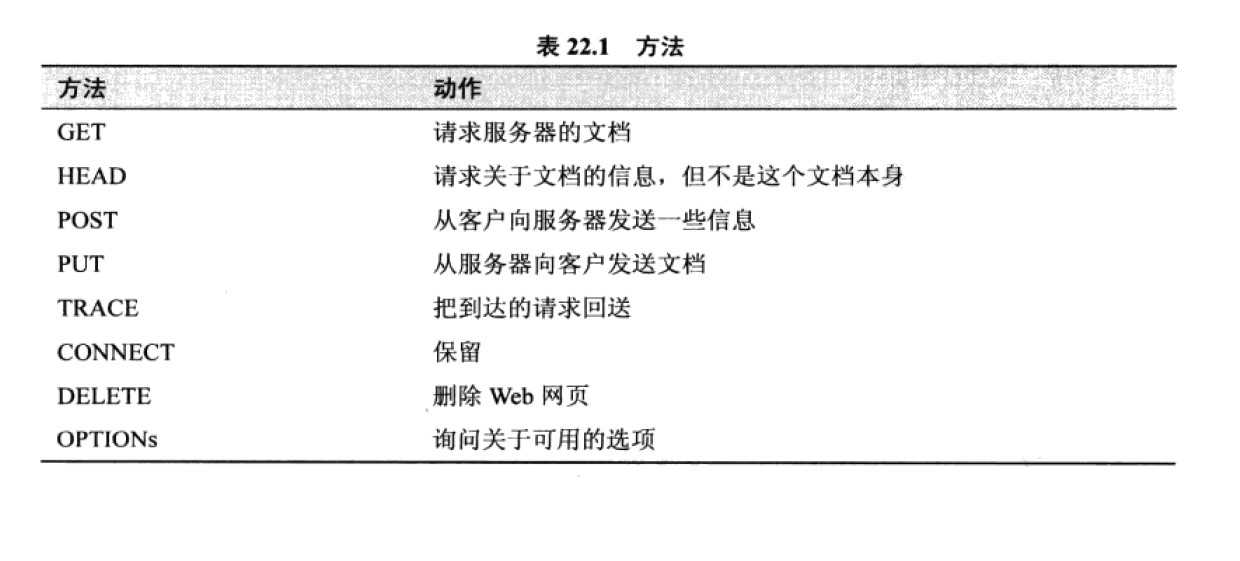
请求报文格式

请求方法

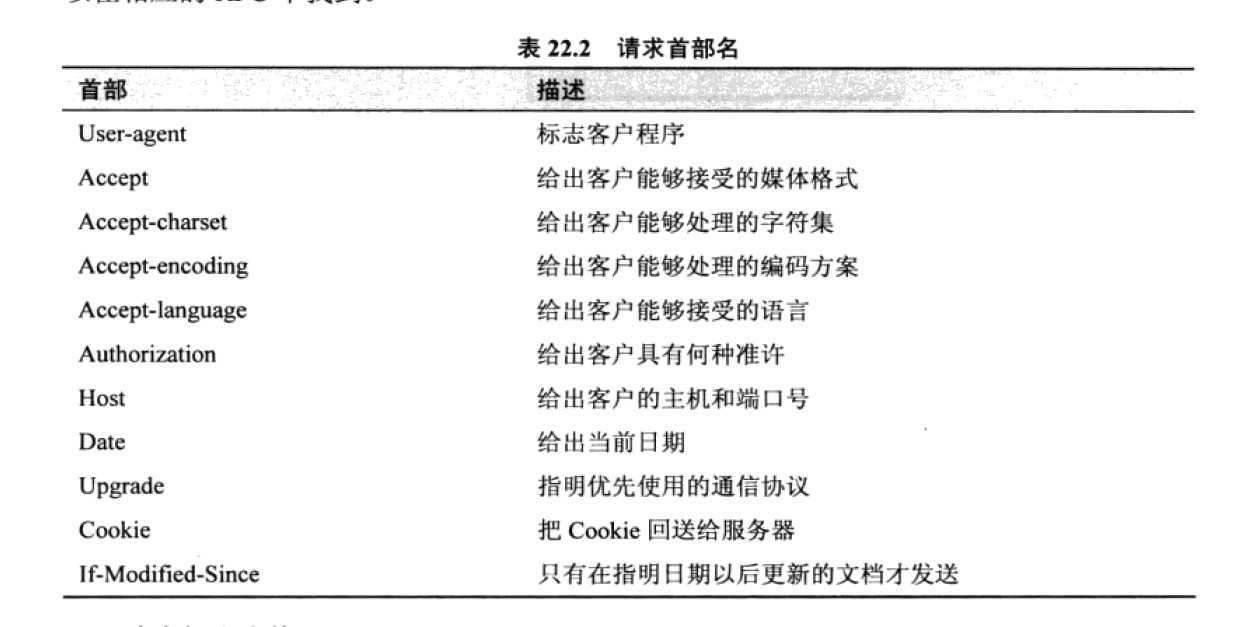
请求头名称及含义

请求协议格式
url: 协议://域名(IP)+ 端口(80)/路径?参数
示例:https://www.baidu.com/s/?wd =bilibili
"
请求行 方法 sp url sp 版本
请求头 。。。。。。。。。
请求头 user-agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/76.0.3809.100 Safari/537.36
请求体: 数据(只有post请求,才有请求体)
"
#我们使用浏览器时,只有请求行的一部分是我们自己写的
get请求在请求行内的路径后
协议://域名(IP)+ 端口(80)/路径?get参数
post请求发送的数据在请求体内
协议://域名(IP)+ 端口(80)/路径?post参数响应协议格式
'HTTP/1.1 200 OK \r\nstatus:200\r\nContent-Type:text/html\r\n\r\n'.encode('utf8')
响应行 协议/版本 状态码 状态码译文
响应头 。。。。。。。。。。。
响应头 Content-Type:text/html
响应体 <h>...</h>
#浏览器发送接受和解释
#解释过程中遇到src=属性,还会发送请求,最后还会发送一个favicon.ico(图标)请求,如果服务器没有,每次刷新或点开该服务器资源都会再次请求,如果有只会请求一次
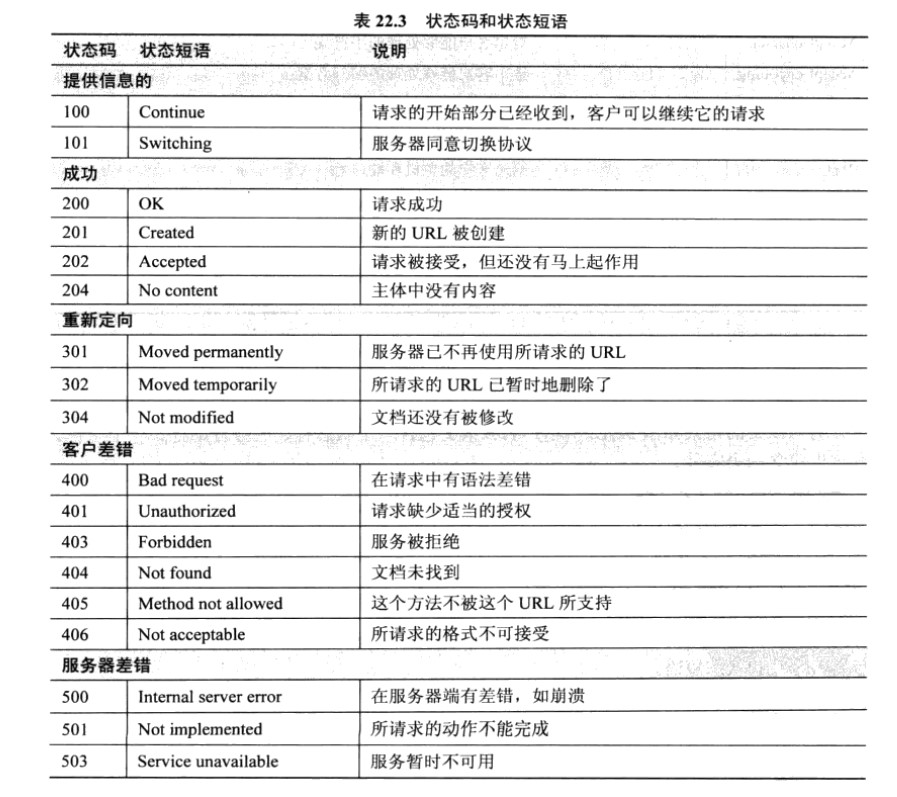
状态码

标签:post request 使用 刷新 keep icon info 请求报文 响应头
原文地址:https://www.cnblogs.com/notfind/p/11432944.html