标签:连续 属性 ext info table 信息 cells each 下标
难点:
(1)动态增加、删除tr和td
(2)每天tr和td都有下标,且下标要动态变化,
(3)tr和td为什么下标不能随便写,原因是此处需要把所有tr中的数据以list的形式发送到后台对象中,所有每天tr中的tr中name=‘对象[index].属性’,必须有下标且下标要从0开始且要连续不能跳跃
(4)增加tr和td需要学习细节有:
创建td var $tdName = $("<td class=‘in-ctt‘></td>");
td添加内容 $tdName.html("<input name=\‘teams["+tempRow+"].uname\‘ value=\‘\‘/>");
tr增加td $tr.append($tdName);
表格最后一行增加tr tb1.append($tr);
(5)删除tr和td的学习细节有:
把要删除的tr下标传回 delRows(sub)
如何删除tr $("#_tr_"+sub).remove();
循环后面的tr如何获取每个td 每天td的对应name属性角标要全部修改
$("input[name=‘teams["+i+"].uname‘]").attr("name","teams["+(i-1)+"].uname");
(6)本内容关键是熟悉Jquery的选取器 方法等知识点
而且要细心,自己在做的时候下标总是调不对(原因是name赋值时误加了‘和]符号)

1 //新增团队信息的
2 function insertRows(){
3 //获取表格对象
4 var tb1 = $("#viewTabs"); // 找table的ID
5 var rowNum= $("#viewTabs tr").size(); //获取表格的行数
6 //var liNum=$("tr[id^=‘_tr_‘]").size(); //获取以_tr_开头测tr个数
7 var tempRow=rowNum-1;; //用于新增tr、td、属性下标
8 var $tdName = $("<td class=‘in-ctt‘></td>"); //创建第一个td
9 $tdName.html("<input name=\‘teams["+tempRow+"].uname\‘ value=\‘\‘/>"); //html把序号放到了第一个td里面
10
11 var $tdDept = $("<td class=‘in-ctt‘></td>"); //第二个td
12 $tdDept.html("<input name=\‘teams["+tempRow+"].deptname\‘ value=\‘\‘ />");//放文本框
13
14 var $tdPoints = $("<td class=‘in-ctt‘></td>"); //第三个td
15 $tdPoints.html("<input style=\‘width:420px;\‘ name=\‘teams["+tempRow+"].points\‘ value=\‘\‘/>");//放文本框
16
17 var $tdLeader = $("<td class=‘in-ctt‘></td>"); //第四个td
18 $tdLeader.html("<input type=\‘radio\‘ name=\‘teams["+tempRow+"].leader\‘ value=\‘1\‘ />是 "
19 +"<input type=\‘radio\‘ name=\‘teams["+tempRow+"].leader\‘ value=\‘2\‘ checked=\‘checked\‘ />否");//放文本框
20 var $tdDel = $("<td class=‘in-ctt‘></td>"); //第五个td
21 $tdDel.html("<input hidden=\‘hidden\‘ name=\‘teams["+tempRow+"].busid\‘ value=\‘${bean.id}\‘ />"
22 +"<input type=\‘button\‘ value=\‘删除\‘ name=\‘del["+tempRow+"]\‘ onclick=\‘delRows("+tempRow+")\‘>"); //里面添加了一个超链接 超链接里面有个删除的方法
23
24 var $tr = $("<tr id=\‘_tr_"+tempRow+"\‘ class=\‘in-opt\‘></tr>");// 创建tr,将3个td放置到tr中
25 $tr.append($tdName);
26 $tr.append($tdDept);
27 $tr.append($tdPoints);
28 $tr.append($tdLeader);
29 $tr.append($tdDel);
30 //在表格的最后追加新增的tr
31 tb1.append($tr);
32 }
33 //删除tr和td并且移动后面的tr和td且下标要一致
34 function delRows(sub){
35 //var temp=[]; 本来用于保存上移动tr中的td属性值 后来发现会自动匹配数据 所以隐藏了
36 var rowNum=sub+1; //此处的规律是:行号为下标+1
37 var tb1 = $("#viewTabs"); //找table的ID
38 var tempRow = $("#viewTabs tr").size();//获取表格的行数
39 if (tempRow >rowNum){
40 $("#_tr_"+sub).remove(); //删除tr
41 for (i=(parseInt(sub)+1);i<tempRow-1;i++){
42 //temp[0]=$("input[name=teams["+i+"].uname]").val();
43 //temp[1]=$("input[name=teams["+i+"].deptname]").val();
44 //temp[2]=$("input[name=teams["+i+"].points]").val();
45 //temp[3]=$("input[name=teams["+i+"].leader]").val();
46 //temp[4]=$("input[name=teams["+i+"].busid]").val();
47 $("#_tr_"+i).attr("id","_tr_"+(i-1)+"");
48 $("input[name=‘del["+i+"]‘]").attr("onclick","delRows("+(i-1)+")");
49 $("input[name=‘del["+i+"]‘]").attr("name","del["+(i-1)+"]");
50 $("input[name=‘teams["+i+"].uname‘]").attr("name","teams["+(i-1)+"].uname");
51 $("input[name=‘teams["+i+"].deptname‘]").attr("name","teams["+(i-1)+"].deptname");
52 $("input[name=‘teams["+i+"].points‘]").attr("name","teams["+(i-1)+"].points");
53 $("input[name=‘teams["+i+"].leader‘]").attr("name","teams["+(i-1)+"].leader");
54 $("input[name=‘teams["+i+"].busid‘]").attr("name","teams["+(i-1)+"].busid");
55
56 }
57 }
58
59 }
html
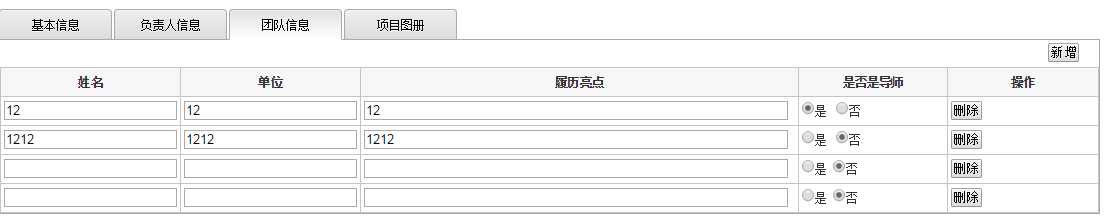
1 <!-- 团队信息 -->
2 <div class="pane">
3 <div class="in-btn">
4 <input type="text" />
5 </div>
6 <div ></div>
7 <div ><input type="button" value="新增" onclick="insertRows()"/></div>
8
9 <table border="0" cellpadding="0" cellspacing="0"
10 class="in-tb margin-top5" id="viewTabs">
11 <tr class="in-opt">
12 <th class="in-ctt"
13 width="15%">姓名</th>
14 <th class="in-ctt"
15 width="15%">单位</th>
16 <th class="in-ctt"
17 width="40%">履历亮点</th>
18 <th class="in-ctt"
19 width="15%">是否是导师</th>
20 <th class="in-ctt"
21 width="15%">操作</th>
22 </tr>
23 <c:forEach items="${bean.teams}" var="team" varStatus="i">
24 <tr id="_tr_${i.index}" class="in-opt">
25 <td class="in-ctt">
26 <input name="teams[${i.index}].uname" value="${team.uname}" /></td>
27 <td class="in-ctt">
28 <input name="teams[${i.index}].deptname" value="${team.deptname}" /></td>
29 <td class="in-ctt">
30 <input name="teams[${i.index}].points" value="${team.points}" /></td>
31 <td class="in-ctt">
32 <c:if test="${team.leader==1}">
33 <input type="radio" name="teams[${i.index}].leader" value="1" checked="checked" />是
34 <input type="radio" name="teams[${i.index}].leader" value="2" />否
35 </c:if>
36 <c:if test="${team.leader==2}">
37 <input type="radio" name="teams[${i.index}].leader" value="1" />是
38 <input type="radio" name="teams[${i.index}].leader" value="2" checked="checked" />否
39 </c:if></td>
40 <td class="in-ctt">
41 <input type="hidden" name="teams[${i.index}].busid" value="${bean.id}" />
42 <input type="button" value="删除" name="del[${i.index}]" onclick="delRows(${i.index})"></input></td>
43 </tr>
44 </c:forEach>
45 </table>
46 </div>
标签:连续 属性 ext info table 信息 cells each 下标
原文地址:https://www.cnblogs.com/zhuyeshen/p/11433764.html