标签:可靠 响应头 存储 eth 处理 基本 提交 好处 头部
? 超文本传输协议(Hyper Text Transfer Protocol, HTTP)是一种用于分布式、协作式和超媒体信息系统的应用层协议。HTTP是万维网的数据通信的基础,HTTP有很多应用,但是最著名的是用于web浏览器和web服务器之间的双工通信。
? HTTP的标准制定由万维网协会(World Wide Web Consortium, W3C)和互联网工程任务组(Internet Engineering Task Force, IETF)进行协调,最终发布了一系列的RFC,其中最著名的是1999年6月公布的RFC 2616,定义了HTTP协议中先进广泛使用的一版本——HTTP 1.1。
? 2014年12月,互联网工程任务组(IETF)的Hyper Text Transfer Protocol Bis工作小组将HTTP/2标准提议递交到IESG进行讨论,于2015年2月17日被批准。HTTP/2标准于2015年5月以RFC 7540正式发表,取代HTTP 1.1成为HTTP的实现标准。
? HTTP是一个客户端终端(用户)和服务端(网站)请求和应答的标准(TCP)。通过使用网页浏览器、网络爬虫或者其他的工具,客户端发起一个HTTP请求到服务器上指定端口(默认端口80)。这个客户端我们称为用户代理程序(user agent)。应答的服务器上存储着一些资源,比如HTML和图像。这个应答服务器我们称为源服务器(origin server)。在用户代理和源服务器中间可能存在多个“中间层”,比如代理服务器、网关或者隧道。
? 尽管TCP/IP协议是互联网上最流行的应用,HTTP协议中,并没有规定必须使用它或者它支持的层。事实上,HTTP可以在任何互联网协议上,或者其他网络上实现。HTTP假定其下层协议提供可靠的传输。因此,任何能够提供这种保证的协议都可以被其使用。因此也就是其在TCP/IP协议族使用TCP作为其传输层。
? 通常,由HTTP客户端发起一个请求,创建一个到服务器指定端口(默认端口是80)的TCP连接。HTTP服务器则在那个端口监听客户端的请求,一旦收到请求,服务器会向客户端返回一个状态,比如“HTTP/1.1 200 OK",以及返回的内容,如请求的文件、错误信息或者其他信息。
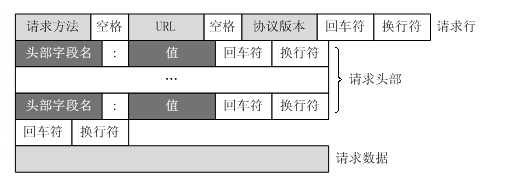
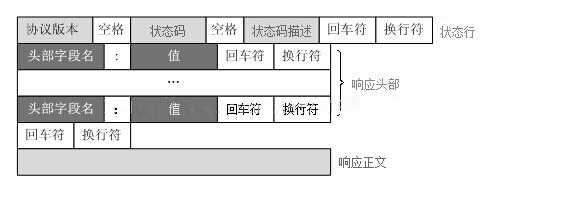
? HTTP协议定义web客户端如何从web服务器请求web页面,以及服务器如何把web页面传送给客户端。HTTP协议采用了请求/响应模型。客户端向服务器发送一个请求报文,请求报文包含请求的方法,URL、协议版本、请求头部和请求数据。服务器以一个状态行作为响应,响应的内容包括协议的版本、成功或者错误代码、服务器信息、响应头部和响应数据。
? 以下是HTTP请求/响应的步骤:
客户端连接到web服务器
一个HTTP客户端,通常是浏览器,与web服务器的HTTP 端口(默认为80)建立一个TCP套接字连接,例如,http://www.baidu.com。
发送HTTP请求
通过TCP 套接字连接,客户端向web服务器发送一个文本的请求报文,一个请求报文由请求行、请求头部、空行和请求数据4部分组成。
服务接收请求并返回HTTP 响应
web服务器解析请求,定位请求资源,服务器将资源复本写到TCP 套接字,由客户端读取。一个响应由状态行、响应头部、空行和响应数据4部分组成。
释放TCP连接
若connection模式为close,则服务器主动关闭TCP 连接,客户端被动关闭连接,释放TCP连接;若connection模式为keepactive,则该连接会保持一段时间,在该时间内可以继续接收请求。
客户端浏览器解析HTML 内容
客户端浏览器首先解析状态行,查看表明请求是否成功的状态代码,然后解析每个响应头,响应头告知以下为若干字节的HTML文档和文档的字符集。客户端浏览器读取响应数据HTML,根据HTML的语法对其进行格式化,并在浏览器窗口中显示。
面试题——在浏览器地址栏键入URL,按下回车之后会经历以下流程:
1. 浏览器向DNS服务器请求解析该URL中的域名所对应的的IP地址;
2. 解析出IP地址之后,根据该IP地址和默认端口80,和服务器建立TCP连接;
3. 浏览器发出读取文件(URL中域名后面部分对应的文件)的HTTP 请求,该请求报文作为TCP 三次握手的第三个报文的数据发送给服务器;
4. 服务器对浏览器的请求作出响应,并把对应的HTML文本发送给浏览器;
5. 释放TCP连接;
6. 浏览器将该HTML文本显示内容。? HTTP/1.1协议中定了八种方法(也叫动作)来以不同的方式操作指定的资源:
? 向指定的资源发出“显示”请求。使用GET方法应该只用在读取数据,而不应该被用于产生“副作用”的操作中,例如在web Application中,其中一个原因是GET可能会被网络蜘蛛等随意访问。
? 与GET方法一样,都是想服务器发出指定资源的请求。只不过服务器将不传回资源的本文部分。它的好处在于,使用这个方法可以在不必传输全部内容的情况下,就可以获取其中“关于该资源的信息”(元信息或者称为元数据)。
? 向指定资源提交数据,请求服务器进行处理,例如提交表单或者上传文件。数据被包含在请求本文中。这个请求可能会创建新的资源或修改现有资源,或二者皆有。
? 向指定资源位置上传其最新内容。
? 请求服务器删除Request-URI所标识的资源。
? 回显服务器收到的请求,主要用于测试或诊断。
? 这个方法可以使服务器传回该资源所支持的所有HTTP请求方法。用*来代替资源名称,向web服务器发送OPTIONS请求,可以测试服务器是否正常运行。
? HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。通常用于SSL加密服务器的连接(经由非加密的HTTP代理服务器)。
注意事项:
1. 方法名称是区分大小写的。当某个请求所针对的资源不支持对应的请求方法的时候,服务器应当返回状态码**405(Method Not Allowed)**;当服务器不认识或者不支持对应的请求方法的时候,应当返回状态码**501(Not Implemented)**。
2. HTTP服务器至少应该事先GET和POST方法,其他方法都是可选的。当然,所有方法支持的实现都应当匹配下述的方法各自的语义定义。此外,除了上述方法,特定的HTTP服务器还能够扩展自定义的方法。例如**PATCH**(由 RFC 5789指定的方法)用于将局部修改应用到资源。? 所有HTTP 响应的第一行都是状态行,依次是当前HTTP版本号,3位数字组成的状态代码,以及描述状态的短语,彼此由空格分隔。状态码的第一个数字代表当前响应的类型。
| 状态码 | 含义 |
|---|---|
| 1xx | 消息,请求已经被服务器接收,继续处理 |
| 2xx | 成功,请求已经成功被服务器接收并处理 |
| 3xx | 重定向,需要后续操作才能完成这一请求 |
| 4xx | 请求错误,请求含有语法错误或者无法被执行 |
| 5xx | 服务器错误,服务器在处理某个正确请求时发生错误 |
? 虽然RFC 2616中已经推荐了描述状态的短语,例如“200 OK”,“404 Not Found”,但是web开发者仍然能够自行决定采用何种短语,用以显示本地化的状态描述或者自定义信息。
? 超文本传输协议(HTTP)的统一资源定位符从因特网获取信息的五个基本元素包括在一个简单的地址中:
:80可省略/字符区别路径中的每一个目录名称?字符为起点,每个参数以&隔开,再以=分开参数名称与数据,通常以UTF8的URL编码,避开字符冲突的问题。#字符为起点以 http://www.baidu.com:80/news/index.html?id=250&page=1为例,其中:
http: 是协议
www.baidu.com: 是服务器
80: 是服务器上的网络端口号
/news/index.html: 是路径
?id=250&page=1: 是查询
大多数网页浏览器不要求用户输入网页中 http:// 的部分,因为绝大多数网页内容是超文本传输协议文件。80 是超文本传输协议文件的常用端口号,一般也不用写明。用户只要键入统一资源定位符的一部分(www.baidu.com:80/news/index.html?id=250&page=1)就可以。

?
标签:可靠 响应头 存储 eth 处理 基本 提交 好处 头部
原文地址:https://www.cnblogs.com/KX-Lau/p/11433879.html