标签:target ora png mem gif NPU onclick button save
代码:
<html>
<head>
<title>简易数据库示例</title>
</head>
<body>
<h1>使用Web Storage来做简易数据库示例</h1>
<table>
<tr><td>姓名:</td><td><input type="text" id="name"></td></tr>
<tr><td>EMAIL:</td><td><input type="text" id="email"></td></tr>
<tr><td>电话号码:</td><td><input type="text" id="tel"></td></tr>
<tr><td>备注:</td><td><input type="text" id="memo"></td></tr>
<tr>
<td></td>
<td><input type="button" value="保存" onclick="saveStorage();"></td>
</tr>
</table>
<hr>
<p>检索:<input type="text" id="find">
<input type="button" value="检索" onclick="findStorage(‘msg‘);">
</p>
<p id="msg"></p>
</body>
<script type="text/javascript">
function saveStorage()
{
var data = new Object;
data.name = document.getElementById(‘name‘).value;
data.email = document.getElementById(‘email‘).value;
data.tel = document.getElementById(‘tel‘).value;
data.memo = document.getElementById(‘memo‘).value;
var str = JSON.stringify(data);
localStorage.setItem(data.name,str);
alert("数据已保存。");
}
function findStorage(id)
{
var find = document.getElementById(‘find‘).value;
var str = localStorage.getItem(find);
var data = JSON.parse(str);
var result = "姓名:"+data.name+‘<br>‘;
result += "EMAIL:"+data.email+‘<br>‘;
result += "电话号码:"+data.tel+‘<br>‘;
result += "备注:"+data.memo+‘<br>‘;
var target = document.getElementById(id);
target.innerHTML = result;
}
</script>
</html>
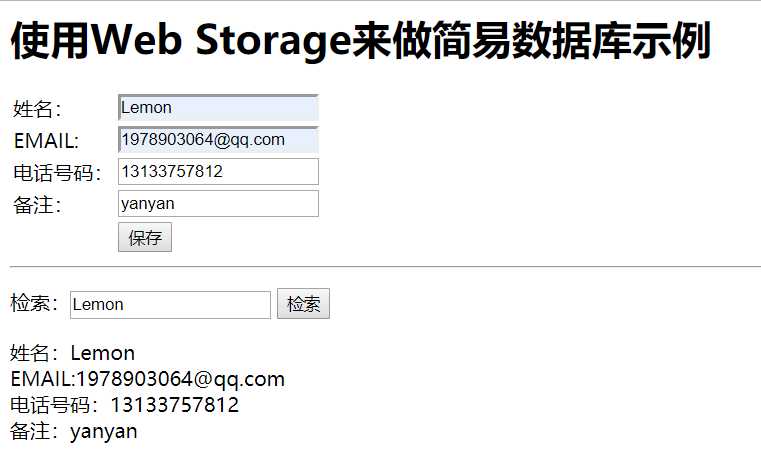
效果:

标签:target ora png mem gif NPU onclick button save
原文地址:https://www.cnblogs.com/yanyanstyle/p/11435302.html