标签:line lin size class mic back set 技术 font
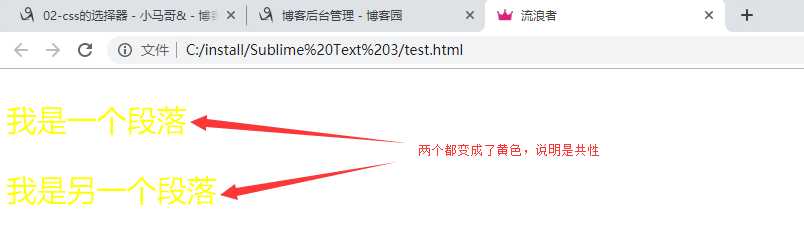
标签选择器会选中所有的标签元素,是“共性”,而不是“特性”。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 <style> 7 p{ 8 color: yellow; 9 font-size: 30px; 10 } 11 </style> 12 13 </head> 14 <body> 15 16 <div> 17 <p>我是一个段落</p> 18 </div> 19 20 <p>我是另一个段落</p> 21 22 </body> 23 </html>

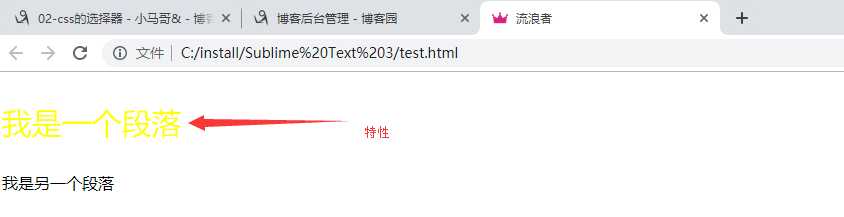
由于同一个页面中id不能重复,所以id选中的是特性,而不是共性。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 <style> 7 #par{ 8 color: yellow; 9 font-size: 30px; 10 } 11 </style> 12 13 </head> 14 <body> 15 16 <div> 17 <p id="par">我是一个段落</p> 18 </div> 19 20 <p>我是另一个段落</p> 21 22 </body> 23 </html>

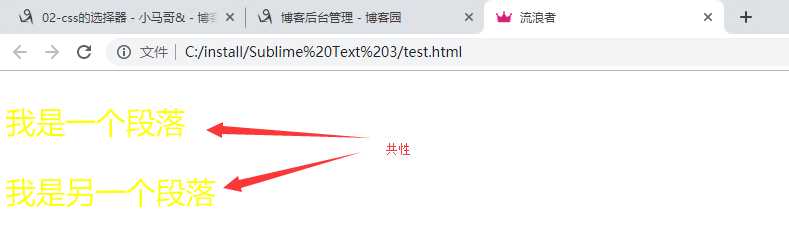
由于同一个页面中类名可以重复,所以选中的是共性。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 <style> 7 .p1{ 8 color: yellow; 9 font-size: 30px; 10 } 11 </style> 12 13 </head> 14 <body> 15 16 <div> 17 <p class="p1">我是一个段落</p> 18 </div> 19 20 <p class="p1">我是另一个段落</p> 21 22 </body> 23 </html>

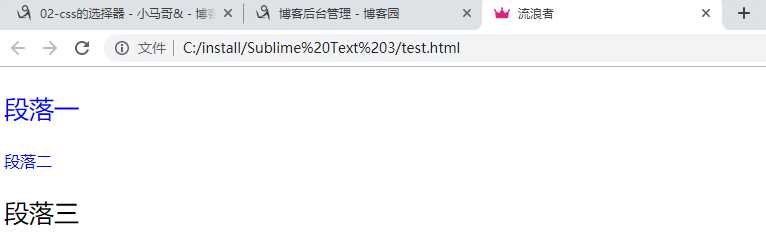
重点:公共类
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 <style> 7 .lv{ 8 color: blue; 9 } 10 .big{ 11 font-size: 25px; 12 } 13 .line{ 14 font-weight: 10px; 15 } 16 </style> 17 18 </head> 19 <body> 20 21 <div> 22 <p class="lv big">段落一</p> 23 <p class="lv line">段落二</p> 24 <p class="big line">段落三</p> 25 </div> 26 27 </body> 28 </html>

尽可能使用class,因为id是用在js中的.
作者:流浪者
日期:2019-08-30
标签:line lin size class mic back set 技术 font
原文地址:https://www.cnblogs.com/897463196-a/p/11437367.html