标签:ram 导航 round github extend html 菜单栏 src 微信开发者
npm init
npm install --save weui-miniprogram

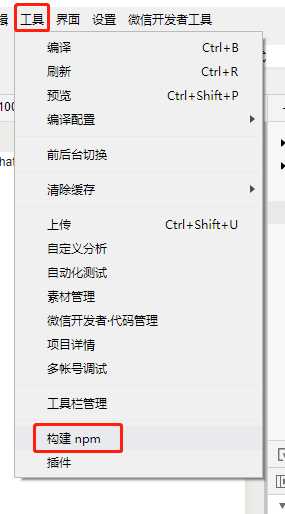
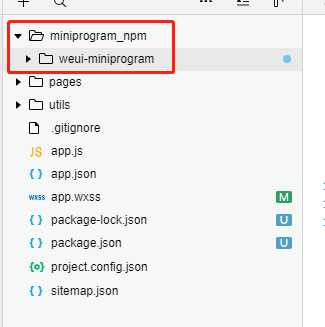
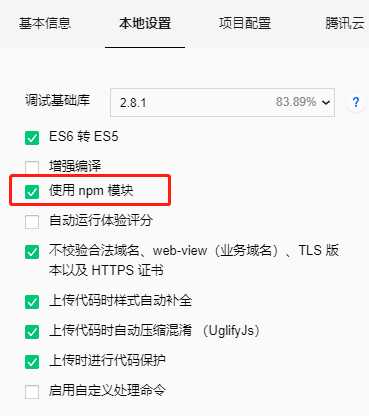
完成构建后可以在目录树里看到了miniprogram_npm以及里面的weui-miniprogram组件文件夹


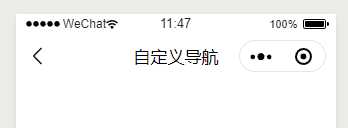
最近的ui组件库新增了官方的自定义导航,这个方便了很多,再也不用自己动手做,以index页面为例
index.wxml里引入组件:
<!--WXML示例代码-->
<mp-navigation-bar loading="{{loading}}" show="{{show}}" animated="{{animated}}" color="{{color}}" background="{{background}}" title="自定义导航" back="{{true}}"></mp-navigation-bar>index.json配置
{
"usingComponents": {
"mp-navigation-bar": "/miniprogram_npm/weui-miniprogram/navigation-bar/navigation-bar"
},
"navigationStyle": "custom"
}app.wxss引入全局样式
@import '/miniprogram_npm/weui-miniprogram/weui-wxss/dist/style/weui.wxss';

这个自定义导航包括了很多用法,隐藏标题只保留胶囊按钮、自定义返回页面数等等
还有其他好用的组件
js 中引入 npm 包
const myPackage = require('packageName')
const packageOther = require('packageName/other')json配置
{
"usingComponents": {
"myPackage": "packageName",
"package-other": "packageName/other"
}
}标签:ram 导航 round github extend html 菜单栏 src 微信开发者
原文地址:https://www.cnblogs.com/grs9505/p/11438117.html