标签:新建 处理 对象 pre 标签 register style template ESS
一:准备工作
1.App.vue
<template>
<div>
<h1>这是 App 组件</h1>
</div>
</template>
<script>
</script>
<style>
</style>
2.main.js
// js的主要入口
console.log("ok")
import Vue from ‘vue‘
import app from ‘./App.vue‘
var vm = new Vue({
el:‘#app‘,
render:c=>c(app)
})
3.效果
组件会替代div容器进行展示

二:路由
1.安装

2.新建两个vue组件

其中的一个:
<template>
<div>
<h1>这是 Account 组件</h1>
</div>
</template>
<script>
</script>
<style>
</style>
3.导包与创建路由对象
注意/
// js的主要入口
console.log("ok")
import Vue from ‘vue‘
//引用vue-router,然后和vue产生关系
import VueRouter from ‘vue-router‘
Vue.use(VueRouter)
import account from ‘./main/Account.vue‘
import goodlist from ‘./main/Goodslist.vue‘
// 创建路由对象
var router =new VueRouter({
routes: [
{path:‘/account‘,component:account},
{path:‘/goodlist‘,component:goodlist}
]
})
import app from ‘./App.vue‘
var vm = new Vue({
el:‘#app‘,
render:c=>c(app),
router
})
4.在app.vue中使用
<template>
<div>
<h1>这是 App 组件</h1>
<router-link to="/account">Account list</router-link>
<router-link to="/goodlist">Goodslist list</router-link>
<router-view></router-view>
</div>
</template>
<script>
</script>
<style>
</style>
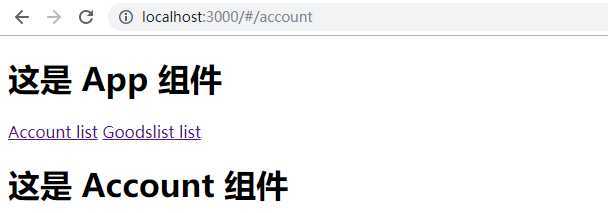
效果:

三:子组件的路由
在Account的组件中再继续嵌套
1.新建子组件

2.处理路由的问题
先引用,然后处理路由
// js的主要入口
console.log("ok")
import Vue from ‘vue‘
//引用vue-router,然后和vue产生关系
import VueRouter from ‘vue-router‘
Vue.use(VueRouter)
import account from ‘./main/Account.vue‘
import goodlist from ‘./main/Goodslist.vue‘
import login from ‘./subcom/login.vue‘
import register from ‘./subcom/register.vue‘
// 创建路由对象
var router =new VueRouter({
routes: [
{path:‘/account‘,
component:account,
children: [
{ path: ‘login‘, component: login },
{ path: ‘register‘, component: register }
]
},
{path:‘/goodlist‘,component:goodlist}
]
})
import app from ‘./App.vue‘
var vm = new Vue({
el:‘#app‘,
render:c=>c(app),
router
})
3.修改Account.vue
<template>
<div>
<h1>这是 Account 组件</h1>
<router-link to="/account/login">登录</router-link>
<router-link to="/account/register">注册</router-link>
<router-view></router-view>
</div>
</template>
<script>
</script>
<style>
</style>
4.效果

5.注意点:scoped
在login.vue中需要加一个scoped,才可以产生上面的红色。如果不加,其父的div也会变红。
<template>
<div>
<h3>这是Account的登录子组件</h3>
</div>
</template>
<script>
</script>
<style scoped>
div {
color: red;
}
</style>
6.注意点
这里是Account.vue范围内的修改样式
<template>
<div>
<h1>这是 Account 组件</h1>
<router-link to="/account/login">登录</router-link>
<router-link to="/account/register">注册</router-link>
<router-view></router-view>
</div>
</template>
<script>
</script>
<style lang="scss" scoped>
/* 普通的 style 标签只支持 普通的 样式,如果想要启用 scss 或 less ,需要为 style 元素,设置 lang 属性 */
// 只要 咱们的 style 标签, 是在 .vue 组件中定义的,那么,推荐都为 style 开启 scoped 属性
body {
div {
font-style: italic;
}
}
</style>
效果:

四:抽象
1.main.js
引用新建的router。js
// js的主要入口
console.log("ok")
import Vue from ‘vue‘
//引用vue-router,然后和vue产生关系
import VueRouter from ‘vue-router‘
Vue.use(VueRouter)
import router from ‘./router.js‘
import app from ‘./App.vue‘
var vm = new Vue({
el:‘#app‘,
render:c=>c(app),
router
})
2.新建router.js
注意暴露
import VueRouter from ‘vue-router‘
import account from ‘./main/Account.vue‘
import goodlist from ‘./main/Goodslist.vue‘
import login from ‘./subcom/login.vue‘
import register from ‘./subcom/register.vue‘
// 创建路由对象
var router =new VueRouter({
routes: [
{path:‘/account‘,
component:account,
children: [
{ path: ‘login‘, component: login },
{ path: ‘register‘, component: register }
]
},
{path:‘/goodlist‘,component:goodlist}
]
})
export default router;
标签:新建 处理 对象 pre 标签 register style template ESS
原文地址:https://www.cnblogs.com/juncaoit/p/11441085.html