标签:java back info 宽度 https new 导致 log after
CSS中position和float的使用
1.absolute:生成绝对定位的元素,相对于最近一级定位不是static的父元素来进行定位;
2.relative:生成相对定位的元素,相对于其所在普通的文档流位置进行定位;
3.static:默认值,没有定位,元素出现在正常的文档流中;
4.fixed:老IE不支持,和absolute一致,相对于窗口进行定位,当出现滚动条时,不随着滚动而滚动;
5.sticky:(CSS3)有兼容性问题,它就像是relative和fixed的合体,当在屏幕中时按常规流排版,当卷动到屏幕外时则表现如fixed。该属性的表现是现实中你见到的吸附效果。
1.假如有一个默认100%宽度的div,一旦加上absolute绝对定位,该元素立马inline-block化,默认宽度就会自适应元素内部宽度,会导致页面的宽高塌陷。
2.由于absolute绝对定位的灵活性,对于普通的页面布局,有时出于省事的原因很容易造成absolute/relative/top/left/z-index的滥用,这样会使后期的扩展和维护造成麻烦
1.relative相对定位。
对象2相对于自身文档流原来位置移动,并还占据着文档流,下面的黄色块继续按照它原来的位置往下排列,relative仅仅是视觉上位置变了。
<style>
body{color: #fff;}
.aa{width: 400px;margin: 0 auto;border: 2px solid #000;height: 400px}
#position1 {height: 100px;background: green;}
#position2 {height: 100px;background: blue;position: relative;top: 10px;left: 50px;}
#position3{height: 100px;background: yellow;color: #000}</style><body><div class="aa">
<div id="position1">对象1</div>
<div id="position2">对象2</div>
<div id="position3">对象3</div></div>
</body>
2.absolute绝对定位
对象1absolut属性相对于父级div偏移,脱离文档流,宽高塌陷,在文档流之上。

<style>
body{color: #fff;}
.aa{width: 400px;margin: 0 auto;border: 2px solid #000;height: 400px;position: relative;}
#position1 {height: 100px;background: green;position: absolute;top: 10px;left:50px; }
#position2 {height: 100px;background: blue;}
#position3{height: 100px;background: yellow;color: #000}</style></head><body><div class="aa">
<div id="position1">对象1</div>
<div id="position2">对象2</div>
<div id="position3">对象3</div></div>

float 属性定义元素向左/右方向浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
float的值:left/right/none
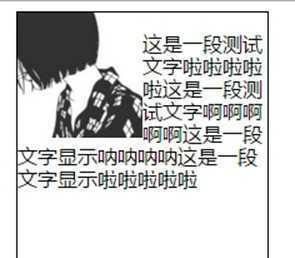
带有浮动属性的元素也可以使元素inline-block化,具有包裹性,使得元素兼并了块元素和内联元素的的优点。带有浮动属性的元素会脱离标准流进行排列布局,脱离标准流后的浮动元素漂浮在正常块元素上面,但是依然占据正常文档流的文本空间,使得后面的文本以除了浮动元素之外的空间为排列基准,形成了文本环绕的效果。


<style>
.a{width: 200px;height: 400px;margin: 0 auto;border: 1px solid #000;}
.pic{float: left;}
p{font-size: 16px;line-height: 18px;font-family: "Microsoft Yahei"}</style></head><body><div class="a">
<img src="2.jpg" width="100" width="100" class="pic">
<p>这是一段测试文字啦啦啦啦啦这是一段测试文字啊啊啊啊啊这是一段文字显示呐呐呐呐这是一段文字显示啦啦啦啦啦</p></div>


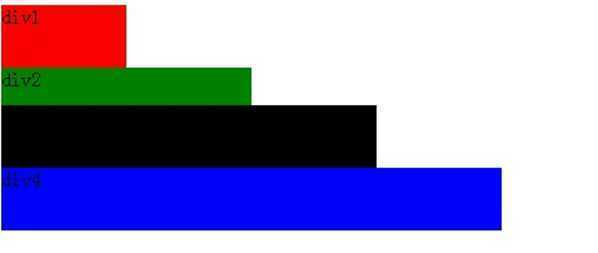
标准文档流从上到下排列。

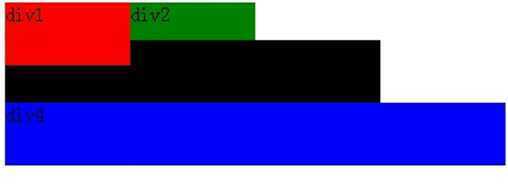
div1向左float后,很明显,高度塌陷,div2和div3和div1重叠。
由于浮动导致元素高度塌陷产生副作用,父级盒子的边框不能被撑开,背景不能显示,父子级间的margin和padding设置值不能正确被显示。
<style>
.div1{width: 400px;border: 2px solid #000;}
.div2{width: 100px;height: 100px;background: blue;float: left;}
.div3{width: 100px;height: 100px;background: green;float: right;}</style></head><body><div class="div1">
<div class="div2">div2</div>
<div class="div3">div3</div></div>
方法1:在父级结束前,添加一个子标签<div style="clear:both;"></div>
<div class="div1">
<div class="div2">div2</div>
<div class="div3">div3</div>
<div style="clear:both;"></div></div>
方法2:在父级css属性加上入overflow:hidden;zoom:1;或者overflow:auto;zoom:1;
方法3:在父级用zoom+:after方法,原理类似于clear:both,利用CSS方式:after在元素内部加一个clear:both的元素块
.box1{zoom:1;}
.box1:after{display:block; content:‘clear‘; clear:both; line-height:0; visibility:hidden;}
方法4:对父级设置合适的高度直接撑开
IE浏览器:
obj.style.styleFloat = "left";
其他浏览器:
obj.style.cssFloat = "left";
?
?
参考https://www.cnblogs.com/juehong/p/6434418.html
标签:java back info 宽度 https new 导致 log after
原文地址:https://www.cnblogs.com/programer-xinmu78/p/11441473.html