标签:style 包括 set 边框 尺寸 height eth mic nbsp

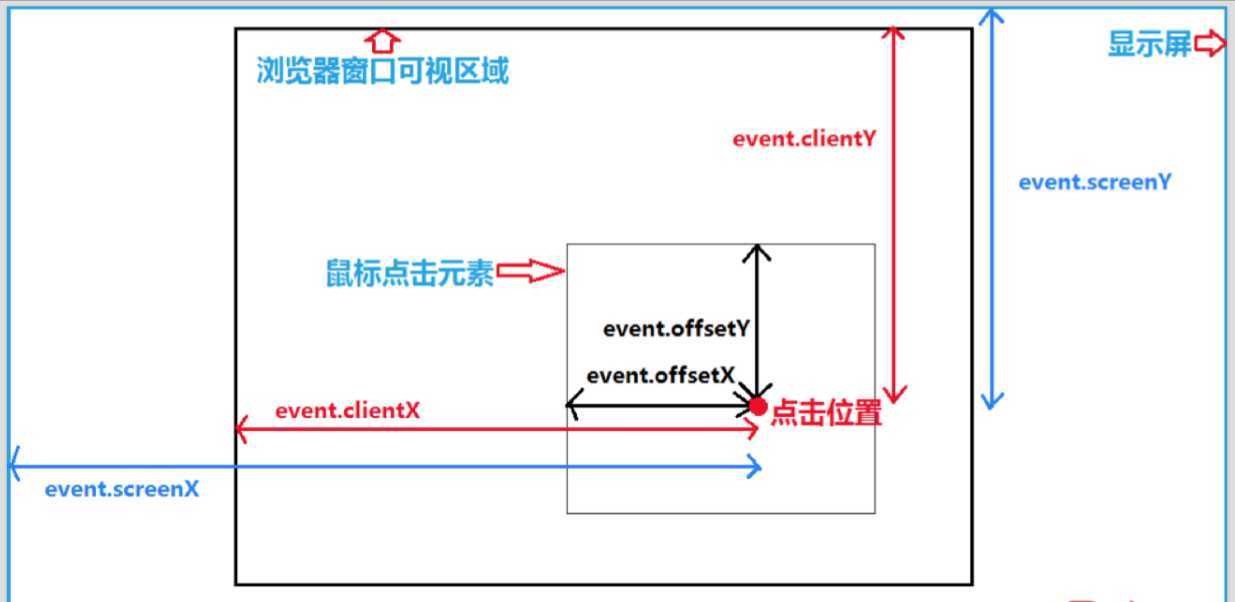
client:整个浏览器的可视区域,当点击鼠标的时候,鼠标事件发生的位置距离浏览器可视区域的左边和上边的距离
clientX:鼠标事件发生的位置距离浏览器可视区域的左边的距离
clientY:鼠标事件发生的位置距离浏览器可视区域的上边的距离
screen:整个屏幕的大小,当鼠标点击的时候,鼠标事件发生的位置相对于屏幕的左边和上边的距离
event.screenX:鼠标事件发生的位置距离屏幕左边的距离
event.screenY:鼠标事件发生的位置距离屏幕上边的距离
offset:相对于事件源,当鼠标事件发生时,相对于发生事件的事件源的左边的距离和上边的距离
event.offsetX:当鼠标事件发生时,相对于发生事件的事件源的左边的距离
event.offsetY:当鼠标事件发生时,相对于发生事件的事件源的上边的距离
page:页面文档,当页面发生了滚动的,早上文档顶部隐藏了一部分,pageX的距离还是从文档最顶的距离开始检测的
pageX:当鼠标事件发生时,鼠标相对于文档左边的位置(IE7,8没有)
pageY:当鼠标事件发生时,鼠标相对于文档上边的位置(IE7,8没有)
offset:针对元素的
offsetWidth:元素的宽度
offsetHight:元素的高度
2:元素.offsetLeft/元素.offsetTop,针对具有定位属性的父元素的左边和上边的距离
Tip:从边框的边缘开始检测的
offset:针对元素的
offsetLeft:元素对于具有定位属性的父元素的左边距
offsetTop:元素对于具有定位属性的父元素的上边距
client:不包括元素的边框
clientWidth:元素的可视宽度
clientHeight:元素的可视高度
cilentLeft:当前元素的左边框的大小
clientTop:当前元素的上边框的大小
cilentLeft:当前元素的左边框的大小
clientTop:当前元素的上边框的大小
scrollTop:滚动条最顶端和可见内容的最顶端的距离
scrollLeft:滚动条最左端和可见内容的最左边的距离
标签:style 包括 set 边框 尺寸 height eth mic nbsp
原文地址:https://www.cnblogs.com/jiuxia/p/11444088.html