标签:font 改变 png strong nbsp 项目 字段排序 http 个数
最近项目中遇到这么一个需求,需要将数组中的多个数组根据字段排序,然后到页面中渲染。
初始数组是这样的
var arr = [ { arr1: [ { name: ‘我是商品6‘, sort: 6 }, { name: ‘我是商品3‘, sort: 3 } ], arr2: [ { name: ‘我是商品5‘, sort: 2 }, { name: ‘我是商品1‘, sort: 1 } ] }, { arr1: [ { name: ‘我是商品5‘, sort: 5 } ], arr2: [ { name: ‘我是商品4‘, sort: 4 } ] } ]
这里需要根据sort字段来进行排序,从1到6
需求:
1.将这个源数组重组成一个数组
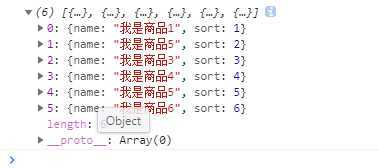
var o = [] arr.forEach((item,index) => { o = o.concat(item.arr1,item.arr2) o.sort(function (a, b) { return a.sort - b.sort }) })
输出结果为:

2.在arr数组每条数据中生成一个新数组
arr.forEach((item,index) => { item.arr3 = [].concat(item.arr1,item.arr2) item.arr3.sort(function (a, b) { return a.sort - b.sort }) })
输出结果为:

这里有个值得注意的地方,concat可以将多个数组进行组合,但是不会对之前的数组进行改变,它会返回一个新数组
使用concat和sort来针对性处理数组内嵌套多数组,并根据条件来进行排序
标签:font 改变 png strong nbsp 项目 字段排序 http 个数
原文地址:https://www.cnblogs.com/qiuchuanji/p/11445409.html