标签:style blog http color io os ar for sp
iPhone和iPad设备有4个方向的状态,我们可以针对应用当前所处的方向调整界面。
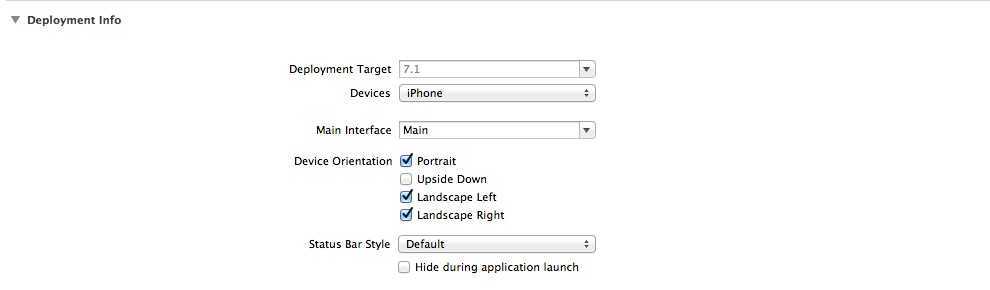
为了使应用支持不同的方向,首先我们需要在项目设置中设置设备支持的方向(也可以在项目的plist中设置)

Portrait 竖放,home键在屏幕下方
Upside Down 竖放,home键在屏幕上方
Landscape Left 横放,home键在屏幕左方
Landscape Right 横放,home键在屏幕右方
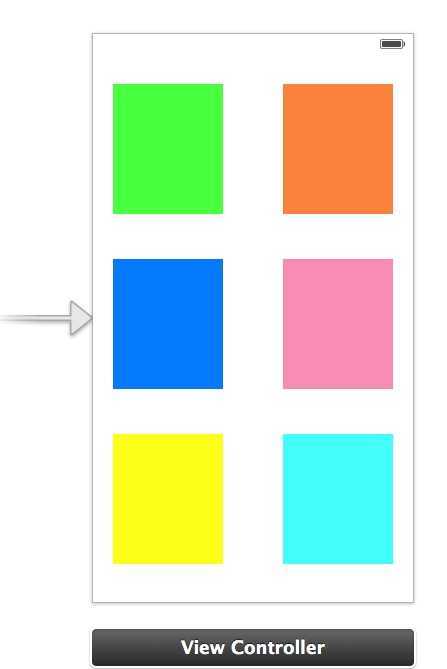
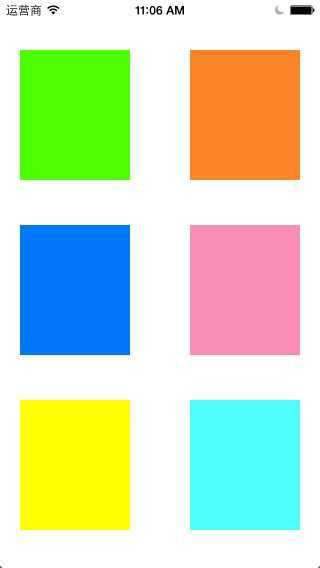
我们在StoryBoard中拖入一个新的ViewController,绑定好它的File‘s Owner,然后放入6个UIView,设置好不同的背景色

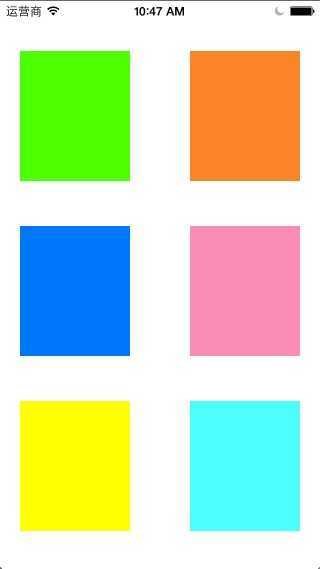
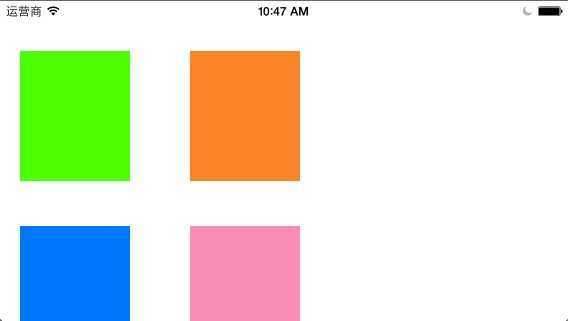
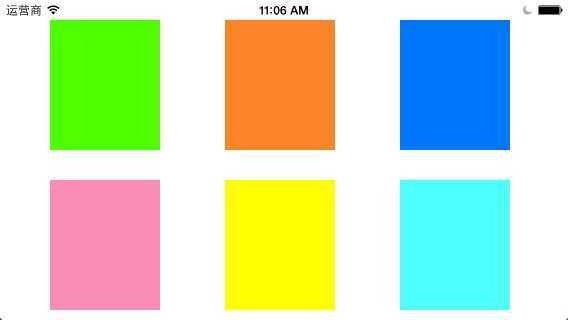
程序运行后,我们在旋转模拟器,发现在竖屏和横屏状态下,界面显示如下


显然横屏状态下这样的显示是不适合的,为了得到合适的显示效果,我们需要在ViewController中写一些代码。
首先我们先看一下在ViewController中和重力感应相关的一些函数
- (BOOL)shouldAutorotate
此函数返回YES表示此视图控制器支持重力感应,返回NO表示此视图控制器不支持重力感应
- (UIInterfaceOrientation)preferredInterfaceOrientationForPresentation
此函数设置视图控制器加载后最先显示的方向,UIInterfaceOrientation是一个结构体,支持的取值如下
UIInterfaceOrientationPortrait
UIInterfaceOrientationPortraitUpsideDown
UIInterfaceOrientationLandscapeLeft
UIInterfaceOrientationLandscapeRight
- (NSUInteger)supportedInterfaceOrientations
此函数设置视图控制器支持的方向(需要shouldAutorotate返回YES),支持的取值如下
UIInterfaceOrientationMaskPortrait
UIInterfaceOrientationMaskLandscapeLeft
UIInterfaceOrientationMaskLandscapeRight
UIInterfaceOrientationMaskPortraitUpsideDown
UIInterfaceOrientationMaskLandscape
UIInterfaceOrientationMaskAll = (UIInterfaceOrientationMaskPortrait | UIInterfaceOrientationMaskLandscapeLeft | UIInterfaceOrientationMaskLandscapeRight | UIInterfaceOrientationMaskPortraitUpsideDown)
UIInterfaceOrientationMaskAllButUpsideDown
- (void)willRotateToInterfaceOrientation:(UIInterfaceOrientation)toInterfaceOrientation duration:(NSTimeInterval)duration
用户界面即将旋转时触发此函数,toInterfaceOrientation表示即将到达的方向
- (void)didRotateFromInterfaceOrientation:(UIInterfaceOrientation)fromInterfaceOrientation
用户界面旋转结束时触发此函数,fromInterfaceOrientation表示旋转前的方向
- (void)willAnimateRotationToInterfaceOrientation:(UIInterfaceOrientation)toInterfaceOrientation duration:(NSTimeInterval)duration
用户界面旋转过程中触发此函数,一般在此函数中定制翻转后控件的位置和大小
所以在上面那个实例中我们先将6个UIVIew控件连结到视图控制器中,然后在willAnimateRotationToInterfaceOrientation:duration:中修改旋转后的界面
- (void)willAnimateRotationToInterfaceOrientation:(UIInterfaceOrientation)toInterfaceOrientation duration:(NSTimeInterval)duration { if (UIInterfaceOrientationIsLandscape(toInterfaceOrientation)) { self.view1.frame = CGRectMake(50, 20, 110, 130); self.view2.frame = CGRectMake(225, 20, 110, 130); self.view3.frame = CGRectMake(400, 20, 110, 130); self.view4.frame = CGRectMake(50, 180, 110, 130); self.view5.frame = CGRectMake(225, 180, 110, 130); self.view6.frame = CGRectMake(400, 180, 110, 130); } }
上面代码在旋转到横屏时修改view控件的位置,因为我们strobyboard中默认布局了竖直状态下的界面,所以在代码中不需要重新布局view控件竖直状态时的位置,但是如果我们是用编码方式放置的控件,那么需要在上面代码中添加一个else,设置竖屏后的界面。


标签:style blog http color io os ar for sp
原文地址:http://www.cnblogs.com/zanglitao/p/4051706.html