标签:inner data 动态配置 end pre size UNC 技术 适应
<template>
<div id="app">
<iframe
style="border:none"
:width="searchTableWidth"
:height="searchTableHeight"
v-bind:src="reportUrl"
></iframe>
</div>
</template>
<script>
import Vue from ‘vue‘
export default {
methods: {
widthHeight() {
this.searchTableHeight = window.innerHeight -146;
this.searchTableWidth = window.innerWidth - 280
},
},
data() {
return {
reportUrl: ‘‘,
searchTableHeight: 0,
searchTableWidth: 0
}
},
mounted() {
window.onresize = () => {
this.widthHeight(); // 自适应高宽度
};
this.$nextTick(function () {
this.widthHeight();
});
},
created() {
// 从路由里动态获取 url地址 具体地址看libs下util.js里的 backendMenuToRoute 方法
this.reportUrl = this.$route.meta.pathUrl
},
watch: {
‘$route‘: function () {
// 监听路由变化
this.reportUrl = this.$route.meta.pathUrl
}
}
}
</script>
reportUrl :要嵌入的网页地址 根据业务需求填写。
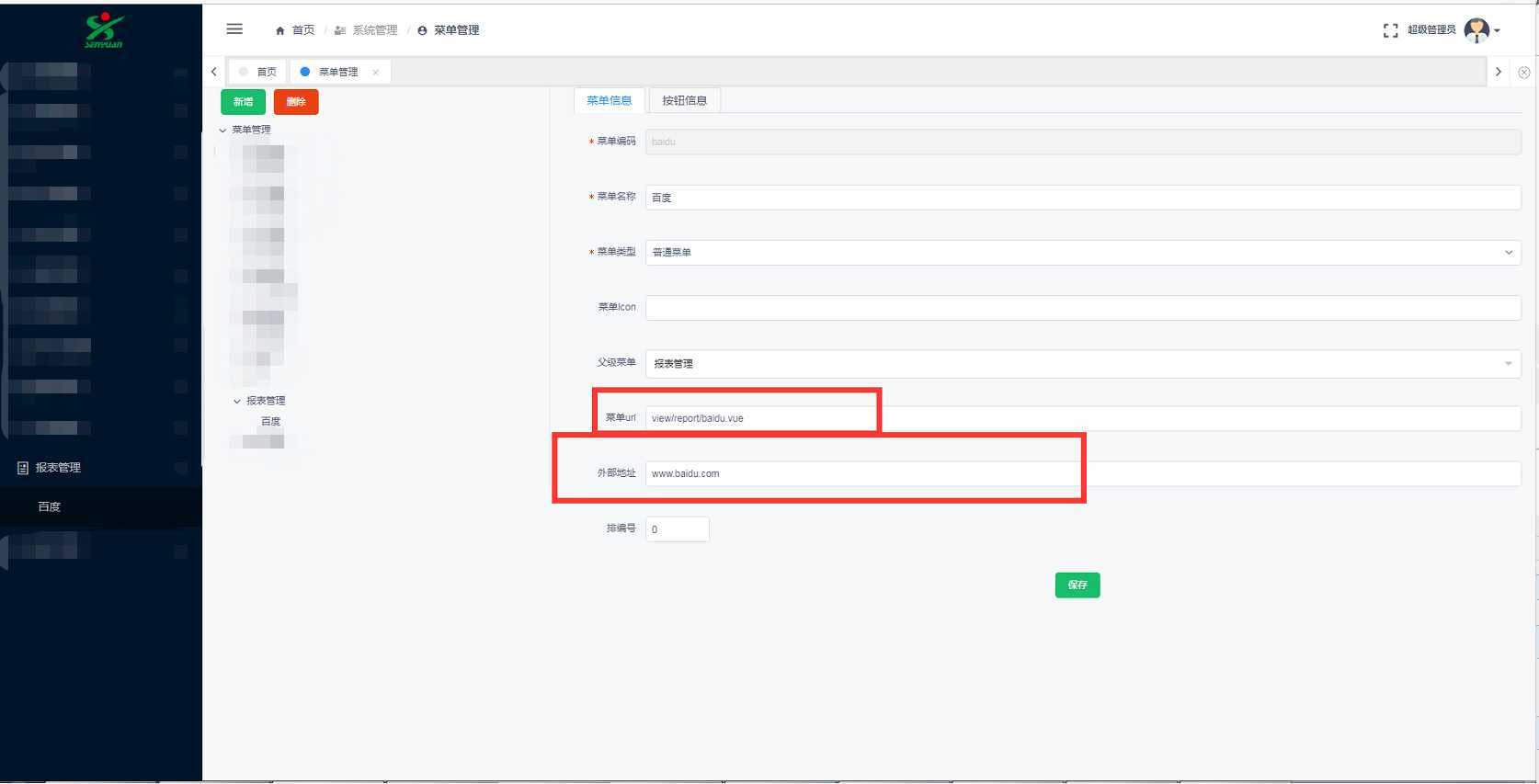
配置动态地址 :

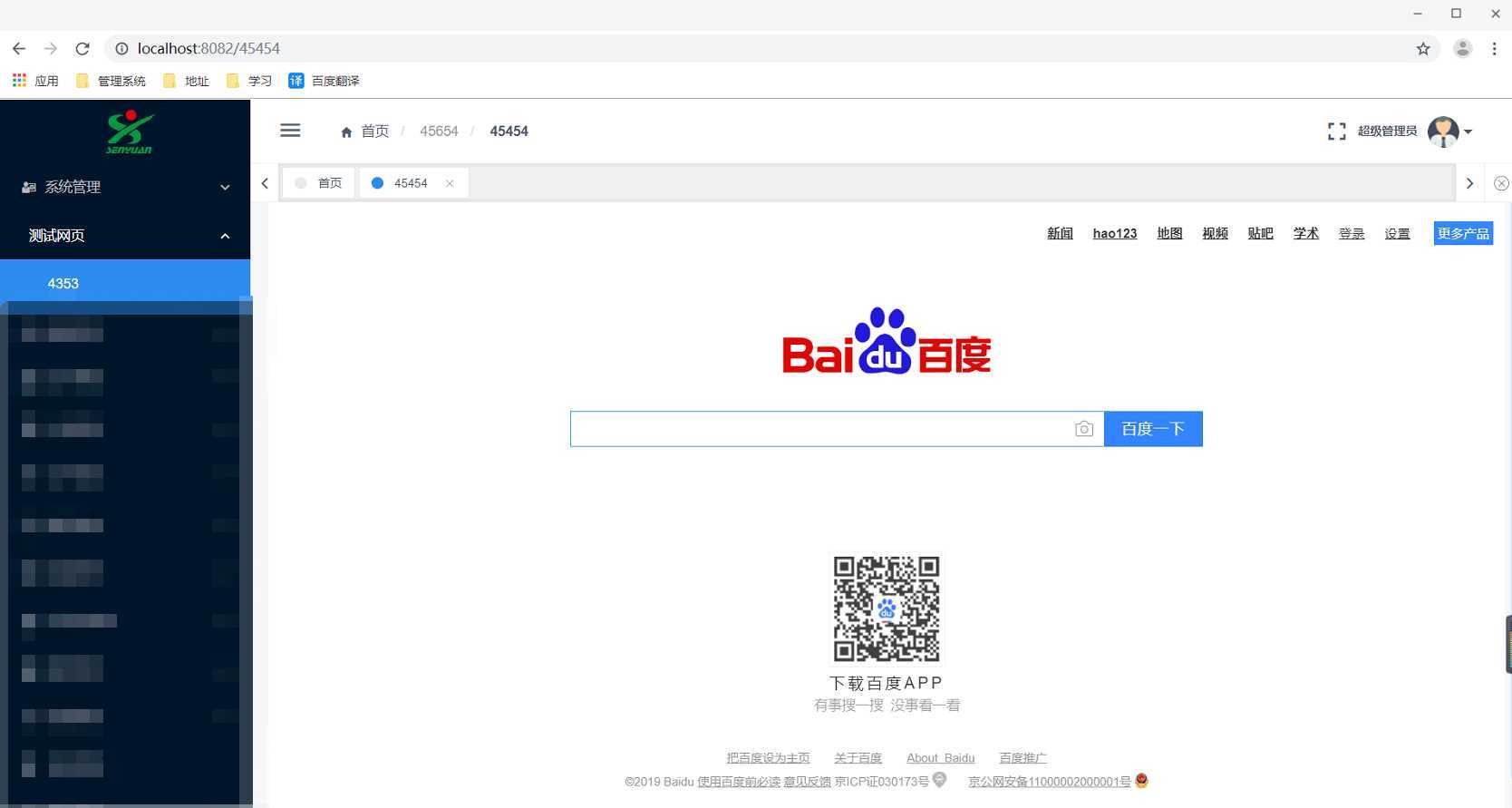
效果图:

标签:inner data 动态配置 end pre size UNC 技术 适应
原文地址:https://www.cnblogs.com/malng/p/11448037.html