标签:test urlencode png alt async 基本 art 分网 too long
Ajax 是什么?
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 是在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术。
Ajax 有什么作用?
Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。通过在后台与服务器 进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下, 对网页的某部分进行更新。 传统的网页(不使用 Ajax)如果需要更新内容,必须重载整个网页页面。 Ajax 可使因特网应用程序更小、更快,更友好。
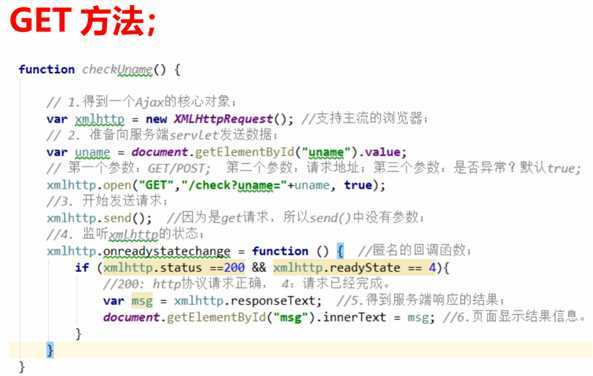
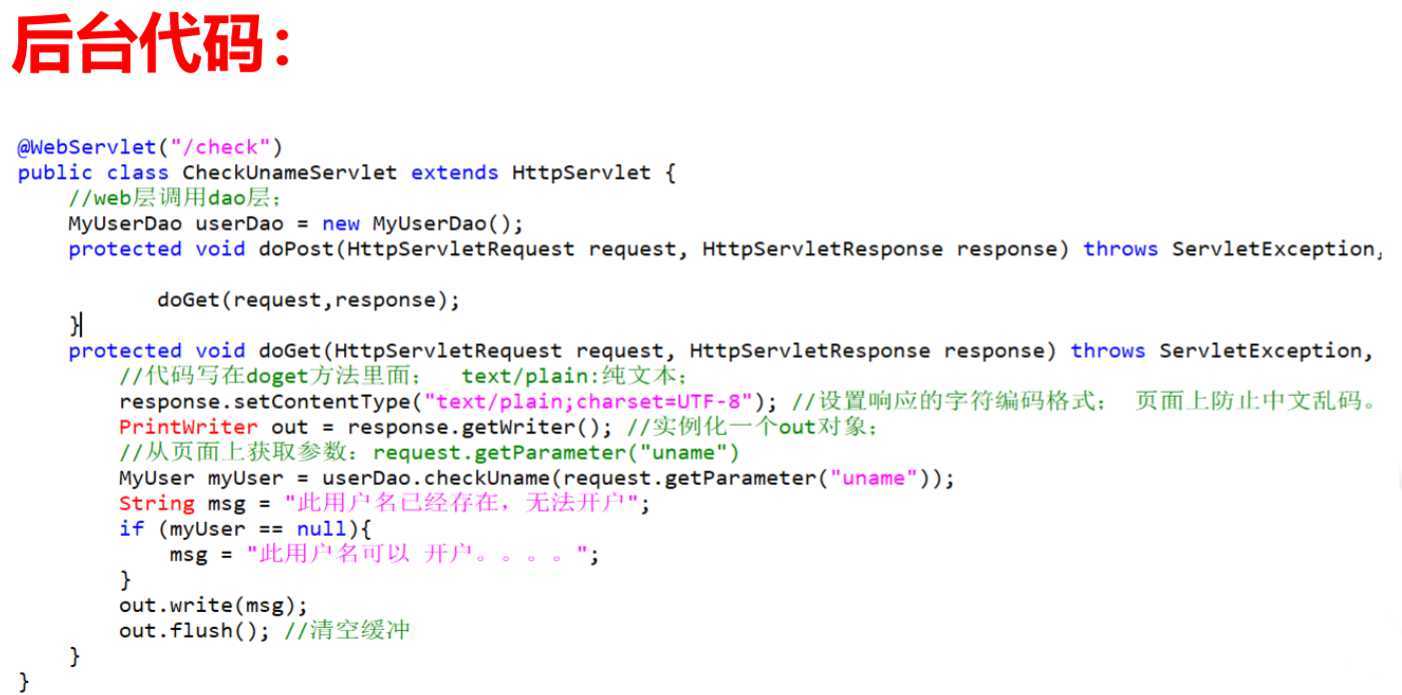
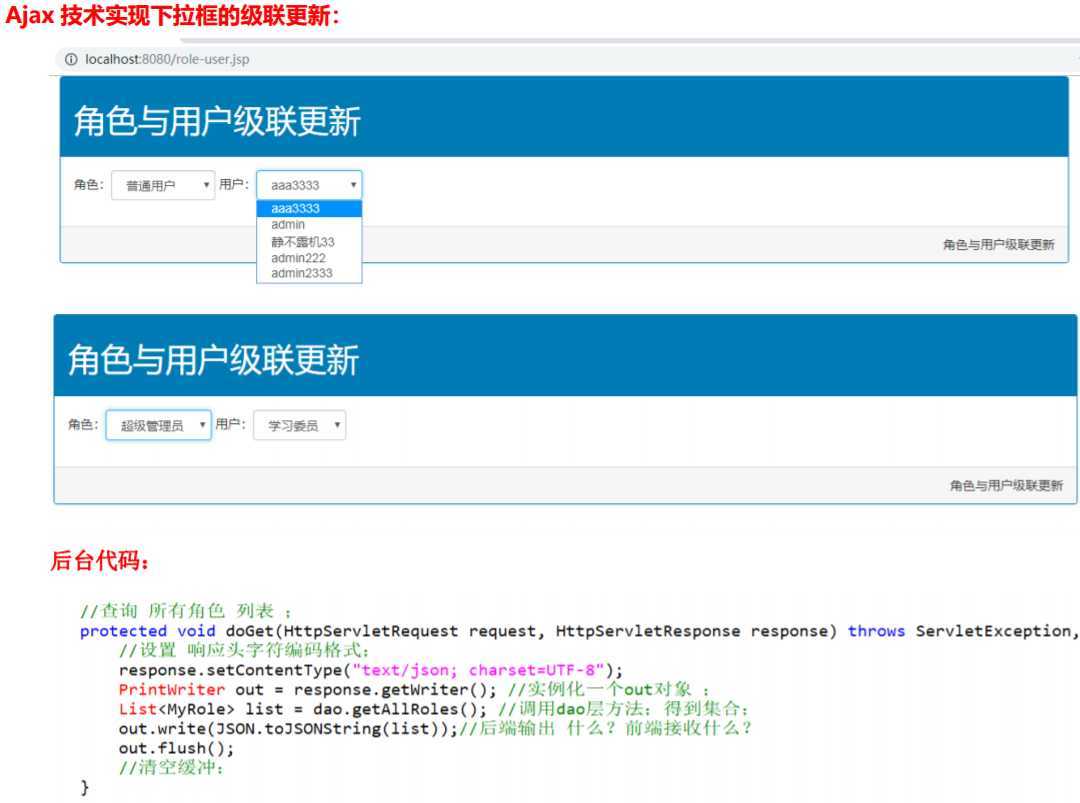
原生的 Ajax 开发步骤:
长整形标准 http 状态码,定义如下:
readyState 状态值
HTTP 协议定义了很多与服务器交互的方法,最基本的有 4 种,分别是 GET,POST,PUT,DELETE. 一个 URL 地址用于描述一个网络上的资源,而 HTTP 中的 GET, POST, PUT,DELETE 就对应着对这个资源的查,改, 增,删 4 个操作。 我们最常见的(也是我们关心的)就是 GET 和 POST 了。 GET 一般用于获取/查询资源信息,而 POST 一般用于更新资源信息
1. //如果是 post 请求,在发送请求前需要做以下处理:
if("POST"==option.method){ xmlhttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); };
2. //如果是 get 请求,没有报文头写 null:如,xmlhttp.send(null);
GET 和 POST 的区别:
1. GET 提交的数据会放在 URL 之后,以?分割 URL 和传输数据,参数之间以&相连,如 /checkUserName?name=test1&id=123456.
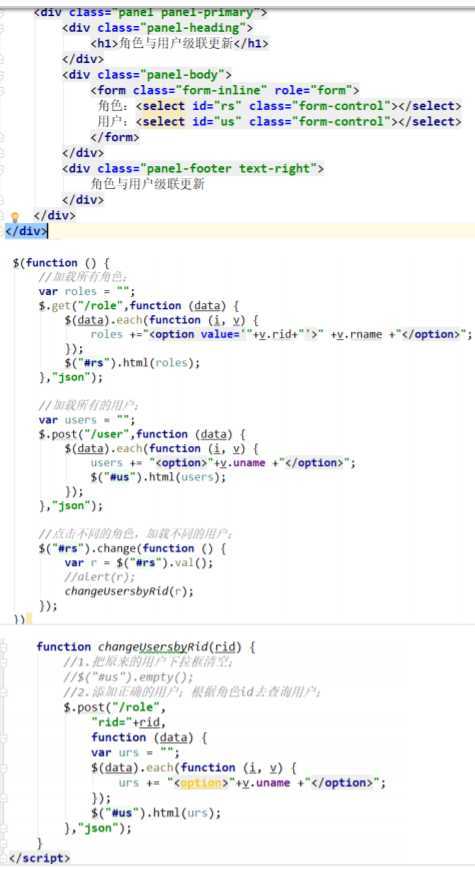
POST 方法是把提交的数据放在 HTTP 包的 Body 中. xmlhttp.send(“uname=”+v);
2. GET 提交的数据大小有限制(因为浏览器对 URL 的长度有限制,本身并没有限制),而 POST 方法提 交的数据没有限制。
3. GET 方式提交数据,会带来安全问题,比如一个登录页面,通过 GET 方式提交数据时,用户名和密码将 出现在 URL 上,如果页面可以被缓存或者其他人可以访问这台机器,就可以从历史记录获得该用户的账号 和密码。








标签:test urlencode png alt async 基本 art 分网 too long
原文地址:https://www.cnblogs.com/in-the-game-of-thrones/p/11446612.html