标签:处理 注意 refresh fresh img 搜索引擎 规则 属性 超文本标记语言
1: 浏览器向服务端发送请求
2:服务端接收请求
3:服务端返回相印的响应
4:浏览器接收响应,根据特定的规则渲染页面展示给用户看
1.什么是HTTP协议: http协议又被称为超文本传输协议,他规定了浏览器与服务端之间传输的数据格式
2.四大特性:
1. 基于请求响应
2. 基于TCP/IP之上作用于应用层的协议
3. 无状态(服务端无法保存用户的状态)
4. 无连接(请求一次响应一次,之后马上断开连接)
拓展 : websocket 相当于是HTTP协议的一个大的补丁,它支持长连接
3.请求方式:
1. get请求 : 从服务器获取数据
2. post 请求: 向服务器提交数据
4. 请求数据格式:
1 : 请求首行 (标识当前HTTP协议的版本,当前请求方式)
2: 请求头 (一大堆K,V键值对)
3 : \r\n (换行..*必须的)
4: 请求体(携带的是一些敏感信息比如 密码,身份证号...)
5. 响应数据格式:
1: 响应首行(标识当前HTTP协议的版本,响应状态码)
2: 响应头(一大堆k,v键值对)
3. \r\n (换行,必须的)
4.响应体(返回给浏览器页面的数据.通常响应体都是html页面)
6. 响应状态码: 用一串简单的数字来表示一些复杂的状态或者提示信息
1XX: 服务器已经接收了你的数据正在处理.你可以继续提交额外的数据
2XX: 服务端成功响应 返回你想要的数据(请求成功状态码200)
3XX: 重定向(跳转到另外的界面)
4XX:请求错误(404: 请求资源不存在 403: 请求不合法 不符合内部规定或权限不够 )
5XX: 服务器内部错误(500)
PS: url : 统一资源定位符(就是网址)
1: html语言是用来描述网页的一种语言,是超文本标记语言,要想让你的页面能够正常被浏览器显示出来,缩写的页面就必须要遵循html标记语法,也就是说所有能够被浏览器显示出来的页面内部都是html代码
2: 本质上是浏览器可识别的规则.我们按照规则写网页,浏览器根据规则渲染网页,对于不同的浏览器对同一个标签可能有不同的解释(兼容性问题)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> </html>
<!DOCTYPE html>: 声明为html 文档
<html> </html> : 是文档的开始标记和结束的标记
<head> </head> : head 内的标签不是用来展示给用户看的.而是定义一些配置,主要是给浏览器看的
<title> </title> : 定义网页标题,在浏览器标题栏中显示
<body></body>:body内的标签 就是浏览器展示给用户看的内容
PS:对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码。有些浏览器会设置 GBK 为默认编码,则你需要设置为 <meta charset="gbk">。
<!--注释内容:单行注释--> <!--注释内容 多行注释:哈啊哈 -->
通常注释的书写格式如下:
<!-- XXX 开始--> 中间主要内容 <!-- XXX 结束-->
1: (1: 双标签: <p> </p> , <h1></h1> 2: 单标签,自闭和标签<img/>)
2: 1. 块儿级标签(独占一行 如<div></div>,<p></p> , <h1></h1>)
1.块儿级标签可以修改长宽
2. 块儿级标签内部可以嵌套任意的块级标签(p标签是例外,但是可以嵌套行内标签)
2. 行内标签 自身文本有多大就占多大 (span b s i u )
<title> 定义网页标题</title> <style> 定义内部样式表</style> <script> 定义JS代码或引入外部JS文件</script> <link rel="stylesheet" href=""> 引入外部样式表文件或网站图标 <meta> 定义网页原信息
1.meta标签介绍:可以提供有关页面的元信息,针对搜索引擎和更新频度的描述和关键词,位于文档的头部,不包含任何内容,提供的信息是用户不可见的
2.meta 标签的组成 有俩个属性,分别是http-equiv属性和name 属性
http-equiv属性: 相当于http的文件头作用,它可以向浏览器传回以写有用的信息,帮助正确的显示网页内容,与之对应的属性值为content,内容就是各个参数的变量值
<!--指定文档的编码类型(需要知道)--> <meta http-equiv="content-Type" charset=UTF8"> <!--2秒后跳转到对应的网址,注意引号(了解)--> <meta http-equiv="refresh" content="2;URL=https://www.oldboyedu.com"> <!--告诉IE以最高级模式渲染文档(了解)--> <meta http-equiv="x-ua-compatible" content="IE=edge">
name属性:主要用于描述网页.与之对应的属性为content.主要是便于搜索引擎查找信息和分类用的
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> # 关键字查找 <meta name="description" content="老男孩教育Python学院"> # 描述信息
例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="refresh" content="2;URL=https://www.oldboyedu.com"> # 2秒后跳转 <title>哈哈</title> <style> h1{ # 对h1内容进行修饰,将其内容变成红色 color:red; } </style> <script> alert(123) # 弹窗123 </script> </head> <body> <h1>你好</h1> </body> </html>
1: h1 ~ h6 标题类字体 独占一行
2: hr : 水平线 独占一行
3: br : 换行
4: b: 加粗 s: 删除 i:斜体 u: 下划线
5: p: 段落
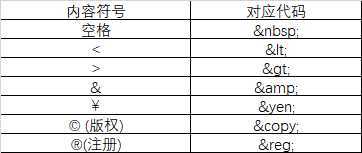
6: 符号
7: div:标签用来定义一个块级元素 (独一行)
8: span标签用来定义内联(行内)元素 (行内标签)
9: a : 超链接标签 :指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序
<a href="https://www.baidu.com" target="_self">点我</a>
<a href="https://www.baidu.com" target="_blank">点我</a>
href 属性后面存放url的时候 点击跳转到该url
href还可以写另一个a标签的id值,点击就会跳到id值所对应的a标签 (href="#top")
target:_blank新建页面跳转 _self当前页面跳转
10:img:
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高(宽高两个属性只用一个会自动等比缩放)">
PS: 每一个标签都应该有三个比较重要的属性
1.id值 该值就类似于人的身份证号 在用一个html文档id应该保证唯一不重复
2.class值 该值就类似于面向对象里面的继承 可以写多个
3.style(不是必备) 支持在标签内直接写css代码 属于行内样式 优先级最高
补充 任何标签都支持自定义属性!!!
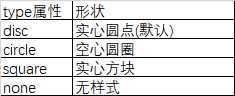
1: 无序列表 <ul> 
<ul type="disc"> <li>第一项</li> <li>第二项</li> </ul>
2: 有序列表 <ol> 
<ol type="1" start="2"> strat : 设定起始位置 <li>第一项</li> <li>第二项</li> </ol>
3: 标题列表
<dl> <dt>标题1</dt> <dd>内容1</dd> <dt>标题2</dt> <dd>内容1</dd> <dd>内容2</dd> </dl>
标签:处理 注意 refresh fresh img 搜索引擎 规则 属性 超文本标记语言
原文地址:https://www.cnblogs.com/yanglingyao/p/11456297.html