标签:hold console tst log 用户名 lse for tle XML

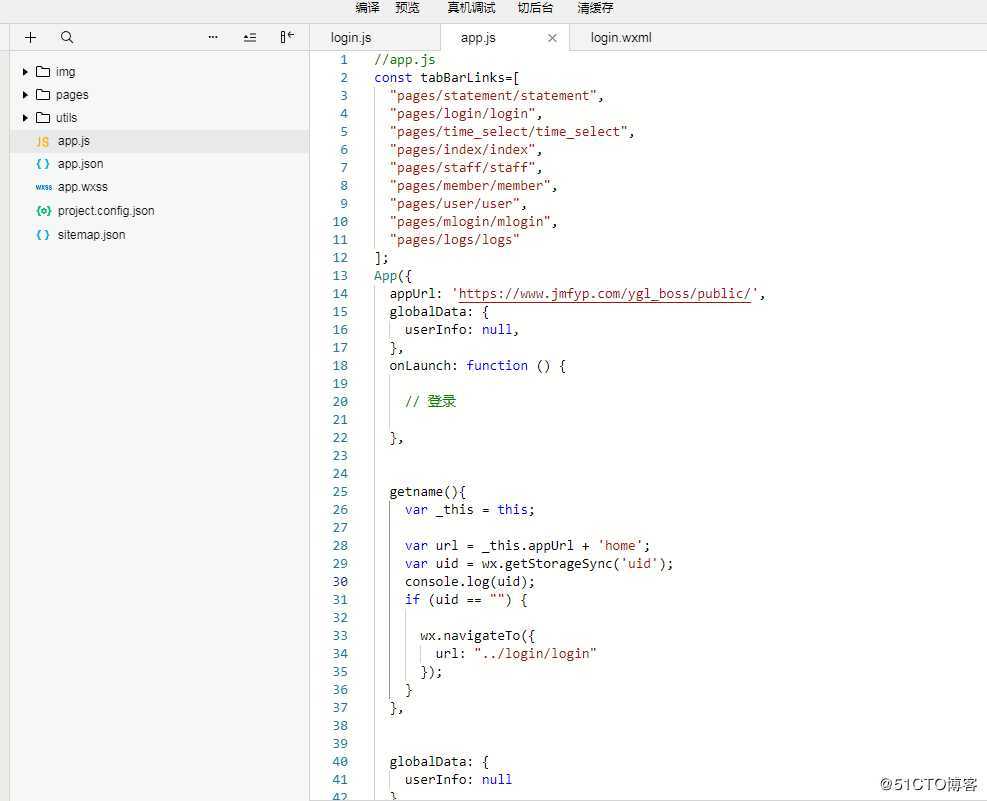
// 登录},
getname(){
var _this = this;
var url = _this.appUrl + ‘home‘;
var uid = wx.getStorageSync(‘uid‘);
console.log(uid);
if (uid == "") {
//跳转
wx.navigateTo({
url: "../login/login"
});
}
},
globalData: {
userInfo: null
}
})
//login.wxml
<view class=‘form‘>
<view class=‘form-item form-item-name‘>
<text>账号</text>
<input calss="user_name" value="" name="userName" bindinput="searchSubmit" placeholder="请输入用户名或手机号"/>
</view>
<view class=‘form-item‘>
<text>密码</text>
<input calss="password" value="" password bindinput="searchSubmitP" placeholder="请输入密码"/>
</view>
</view>
<button class=‘login-btn‘ bindtap="link_index">登录</button>
//login.js
let App = getApp();
Page({
/**
页面的初始数据
*/
data: {
name:‘‘,
},
//跳转到验证码登录
link_mlogin: function () {
wx.navigateTo({
url: ‘../mlogin/mlogin‘
})
},
link_index: function (e) {
var that=this;
var url = App.appUrl + ‘home‘;//后台以tp5为例
var name=that.data.name;//账号
if (name == ‘‘) {
wx.showToast({
title: ‘请输入用户名‘,
icon: ‘none‘,
})
return false
}
var pass=that.data.pass;//密码
if (pass == ‘‘) {
wx.showToast({
title: ‘请输入密码‘,
icon: ‘none‘,
})
return false
}
//请求后台登录
wx.request({
url: url,
method: "POST",
header: {
"Content-Type": "application/x-www-form-urlencoded"
},
data: {
name: name,
pass: pass
},
success: function (res) {
console.log(res);
if (res.data.index == 2){
console.log(1111111)
wx.showToast({
title:‘账号错误‘,
icon:‘none‘,
})
} else if (res.data.index == 3){
wx.showToast({
title:‘密码错误‘,
icon:‘none‘,
}
)
}else{
wx.navigateTo({
url: ‘../index/index‘
})
}}
})
},
//获取input值 账号 密码
searchSubmit:function(e){
console.log(e);
this.setData({
name: e.detail.value,
})
},
searchSubmitP:function(e){
console.log(e);
this.setData({
pass: e.detail.value,
})
}
})
标签:hold console tst log 用户名 lse for tle XML
原文地址:https://blog.51cto.com/kangjunfei/2435390