标签:code 网站 res inf 策略 mamicode 出现 llb 服务器
好程序员web前端学习路线分享Jsonp详解,Jsonp原理:
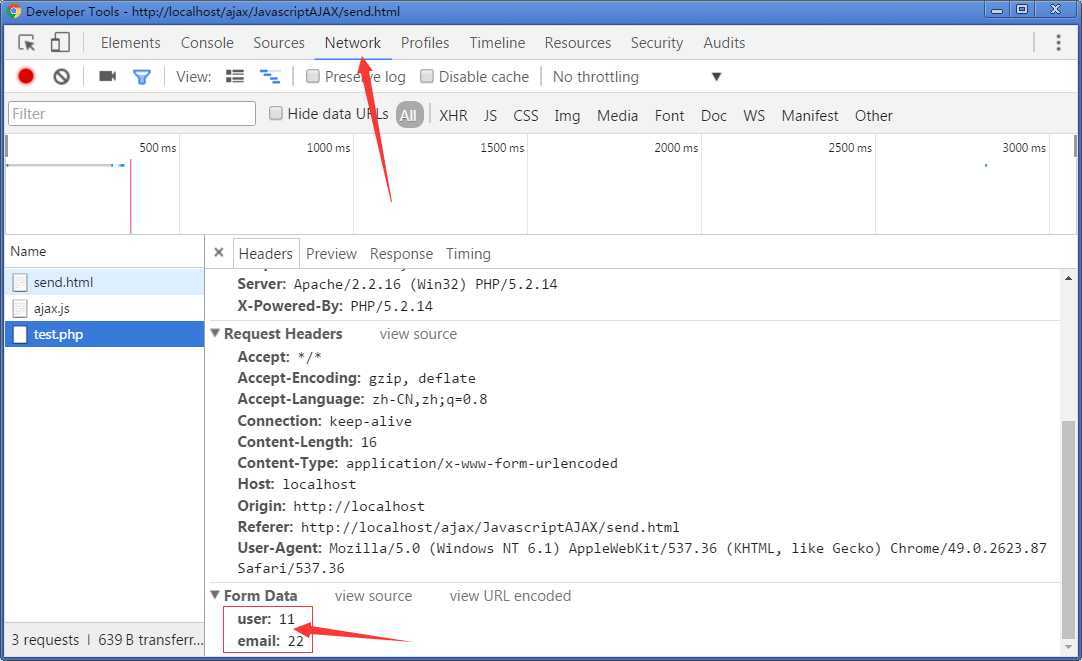
咱们先看看POST的数据发送位置:

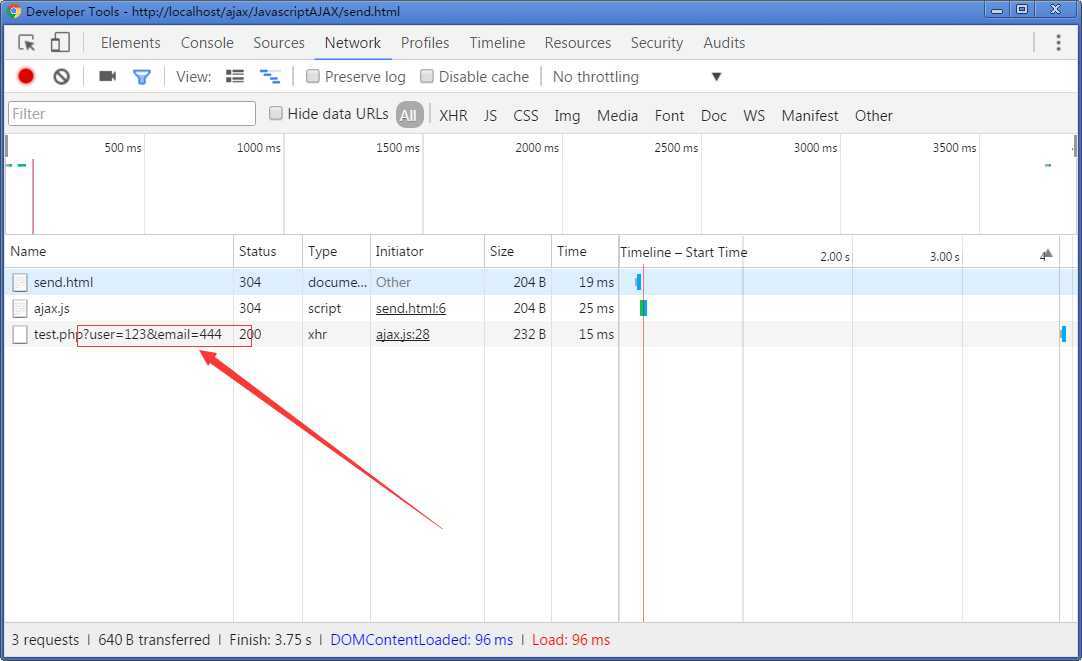
GET的数据发送位置

那什么情况下会发生跨域呢?
当本机请求服务器上数据的时候:会发生跨域;
当本地服务器请求其他服务器数据的时候回发生跨域;
为什么要跨域呢?
同源策略:基于浏览器的安全考虑,浏览器各个厂商之间出现了一个约定,这个约定叫做同源策略。这个约定的主要内容就是,域和域之间数据不共通。
跨域的用途是什么?

当网站发展壮大到一定地步的时候,会建立很多的节点,各个节点的IP是不同的,所以跨域问题就会出现。
当测试阶段数据和本机的IP不通用的时候,那么跨域问题也会发生。
为什么要跨域?
因为要获得其他域中的数据;
JOSNP解决跨域的原理。
JOSNP
JSONP是什么那?
说到JSONP不得不说一说程序员了
JSONP是伟大程序员与安全策略的斗争中发明的;
JSONP就是在URL中调用function;
function handle(res){
alert(res.city+":"+res.region_name+":"+res.ip)
}
var script=document.createElement(‘script‘);
script.src=‘http://freegeoip.net/json/?callback=handle‘
window.onload=function(){
body.appendchild(script)
}
标签:code 网站 res inf 策略 mamicode 出现 llb 服务器
原文地址:https://www.cnblogs.com/gcghcxy/p/11459175.html