标签:www 字符 input框 height NPU css 样式 width 伪元素
一.
1.1css 的三种引入方式
<!--第一种 link-->
<!--<link rel="stylesheet" href="my_css.css">-->
p>span {
font-size: 24px;
color: #66afe9;
background-color: red;
}

2.1 基本选择器
<style>
#d1{
color: red;
}
.c1{
background-color: red;
color: green;
}
* {
color: yellow;
}
</style>
2.2 组合选择器
<style>
/*嵌套 组合之间可以共用一个css样式*/
/*h1,#d1,.c2 { */
/*color:red;*/
/*}*/
/*# 后代选择器 子子孙孙*/
/*div p {*/
/*color: red;*/
/*}*/
/*# 儿子选择器 只父标签的下一个标签*/
/*div>p {*/
/*color:red;*/
/*}*/
/*毗邻选择器 div结束后的第一个标签 里的所有标签*/
p+div {
color: red;
}
</style>
标签代码
</head>
<body>
<h1>嘿嘿嘿嘿</h1>
<p>学习使我快乐~~~
<span>快乐骚男!</span>
</p>
<div>我是div里的第一个div
<p>我是div里面的第一个p标签</p>
<p class="c2">
<span>我是div里的第一个span标签
</span>
</p>
</div>
<div id="d1">我是第一个div下的第一个div标签</div>
<p>我是第一个div下的第一个标签</p>
</body>
</html>
2.3 组合与嵌套选择器
# 嵌套 id .c1 span 不用的选择器共用一套css层叠样式 <style> #d1,.c1,span{ background-color: #5cb85c; color: #ac2925; } </style>
2.4 伪类选择器
<style>
/**!*开始链接的颜色!**/
a:link {
color: blue;
}
/*!*鼠标悬浮的颜色/*/
a:hover{
color: yellow;
}
/*!*鼠标点击链接的颜色/*/
a:active{
color: orange;
}
/*鼠标点击后的颜色*/
a:visited{
color: #5e5e5e;
}
/*input框中悬浮的颜色*/
input:hover{
background-color: #ac2925;
/*color: yellow;*/
}
/*鼠标点击后聚焦的背景颜色*/
input:focus{
background-color: #d58512;
/*color: yellow;*/
}
</style>
伪类选着器的源代码
</style>
</head>
<body>
<a href="http://www.baidu.com">click me </a>
<input type="text">
</body>
</html>
2.5 伪元素选择器
<style>
/*p:first-letter{ 可以指定他的首字母的大小 以及字体颜色*/
/*font-size: 24px;*/
/*color: yellow;*/
/*}*/
/*在文本之前加入指定的字符串 但是加入的字符串不能选择*/
p:before{
font-size: 48px;
content: ‘@‘;
color: #ac2925;
}
p::after{
font-size: 48px;
content: ‘哈哈哈?‘;
color: #5bc0de;
}
</style>
伪元素选择器的标签代码
<body> <p>鹅鹅鹅饿鹅鹅鹅饿</p> <p>取向向天歌</p> <p>白毛胡绿水</p> </body> </html>
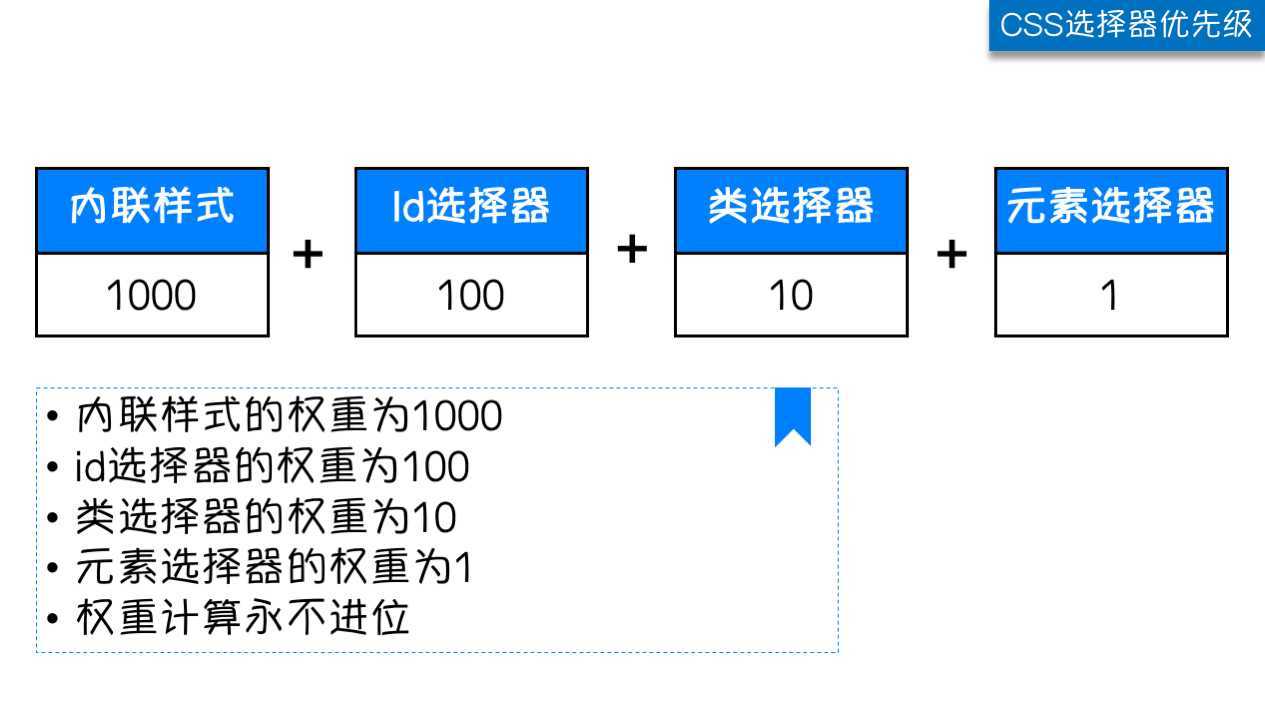
2.6 选择器的优先级别
行内style css 样式优先级>id选择器>.cl 类选择器>标签钻择器
离我们修饰的样式元素越近优先级越高 其实内部是根据权重进行style的优先级样式的

标签:www 字符 input框 height NPU css 样式 width 伪元素
原文地址:https://www.cnblogs.com/mofujin/p/11461067.html