标签:过多 表示 一个 col 红色 色彩 推荐 机制 代码
css:层叠样式表,定义如何现实HTML元素,当浏览器读到一个样式表的时候,它就会按照这个样式表来对文档进行格式化(渲染)
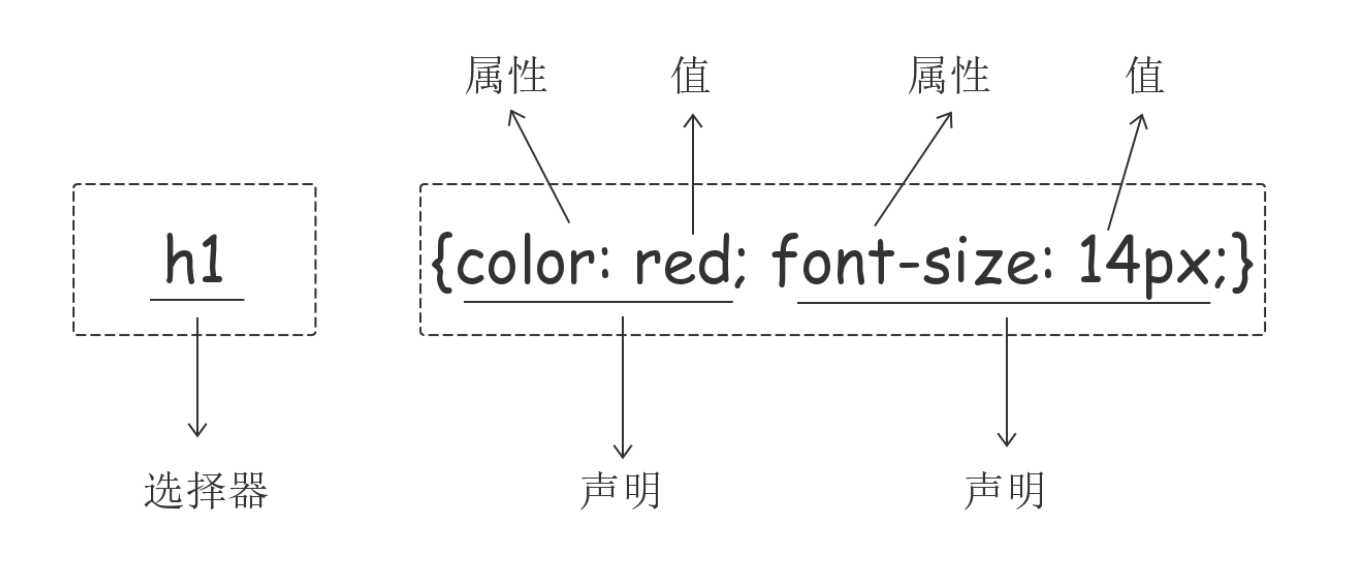
每个css都是由两部分组成的:选择器和声明。声明又包括属性和属性值。每个声明止呕用分号结束。

css中的注释:
/*这是注释*/
1、行内样式:
行内样式是在标记的style属性中设定css样式。但是这种方法不推荐大规模的使用
<p style="color: red">Hello world.</p>
2、内部样式
嵌入式是将css样式集中写在网页的head标签对的style标签对中,格式如下
<head> <meta charset="UTF-8"> <title>Title</title> <style> p{ background-color: #2b99ff; } </style> </head>
3、外部样式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入就可以了。推荐使用这种方式
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
p {color: "red";}
#i1 {
background-color: red;
}
.c1 { font-size: 14px; } p.c1 { color: red; }
注意:样式类名不要用数字开头(有的浏览器不认同这种方式)。标签中的class属性如果有多个要用空格来进行分隔
* { color: white; }
/*li内部的a标签设置字体颜色*/ li a { color: green; }
/*选择所有父级是 <div> 元素的 <p> 元素*/ div>p { font-family: "Arial Black", arial-black, cursive; }
/*选择所有紧接着<div>元素之后的<p>元素*/ div+p { margin: 5px; }
/*i1后面所有的兄弟p标签*/ #i1~p { border: 2px solid royalblue; }
/*用于选取带有指定属性的元素。*/ p[title] { color: red; } /*用于选取带有指定属性和值的元素。*/ p[title="213"] { color: green; }
属性选择器不常用
当多个元素的样式相同的时候,我们没有必要重复的为每个元素都设置相同的样式,我们可以通过子啊多个选择器之间使用逗号进行分隔的分组选择器来统一设置元素样式
div, p { color: red; }
上面的代码div标签和p标签统一设置字体的颜色为红色
但是通常我们会分成两行来进行书写
div, p { color: red; }
多种选择器混合起来使用,比如.c1内部所有p标签设置字体颜色为红色
.c1 p { color: red; }
/* 未访问的链接 */ a:link { color: #FF0000 } /* 鼠标移动到链接上 */ a:hover { color: #FF00FF } /* 选定的链接 */ a:active { color: #0000FF } /* 已访问的链接 */ a:visited { color: #00FF00 } /*input输入框获取焦点时样式*/ input:focus { outline: none; background-color: #eee; }
first-letter 常用的首字母设置特殊样式
p:first-letter { font-size: 48px; color: red; }
before
/*在每个<p>元素之前插入内容*/ p:before { content:"*"; color:red; }
after
/*在每个<p>元素之后插入内容*/ p:after { content:"[?]"; color:blue; }
before和after多用于清楚浮动
继承是css的一个主要的特征,他是依赖与祖先-后代的关系的,继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个body定义了的字体颜色也会应用到段落文本中
body { color: red; }
此时页面上所有标签都会继承body标签,我们甚至不用去考虑它为什么能够这样,但css继承也是有限制的,有一些属性不能被继承,比如border、margin、padding、background等等
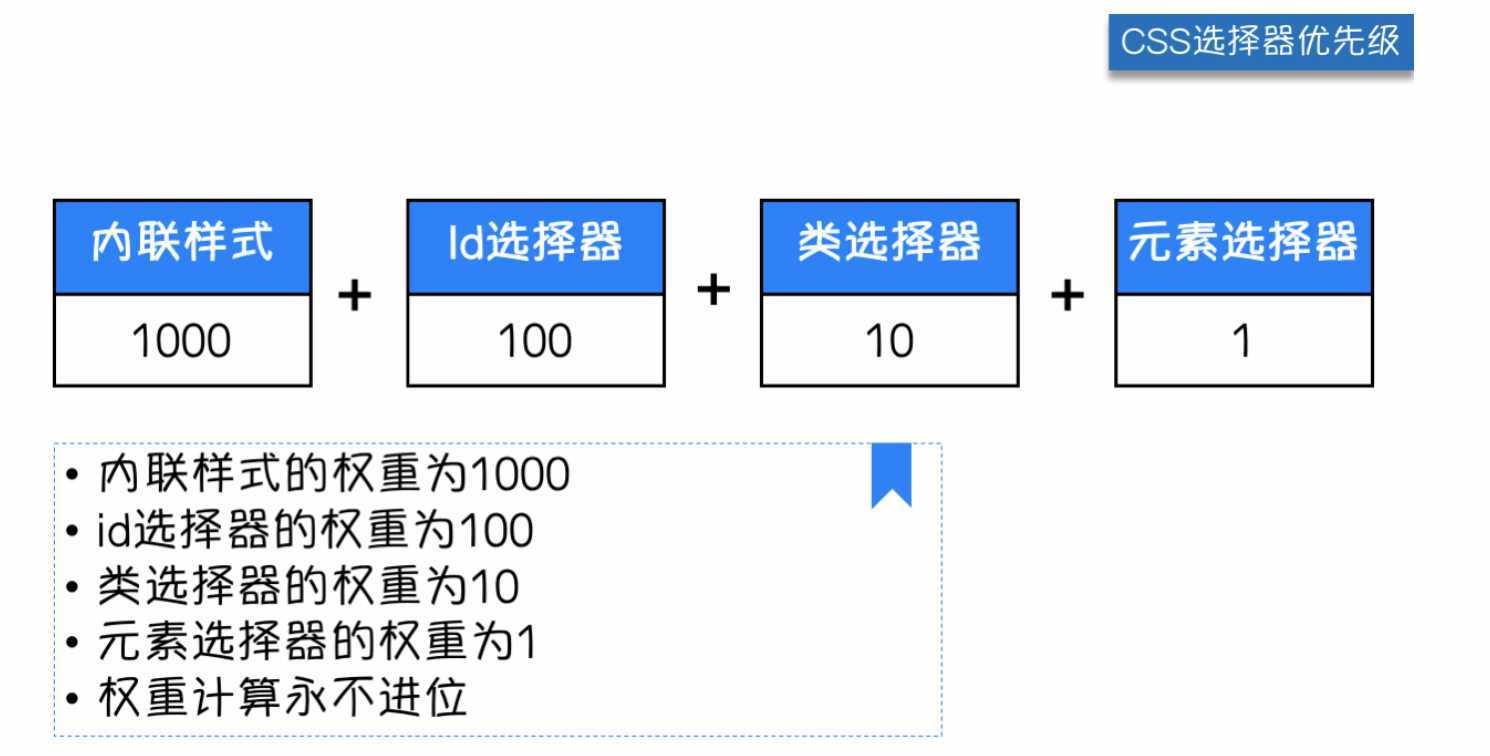
在一个html页面中有很多种方式找到一个元素并且为其设置样式,那浏览器根据什么来决定应该用哪一个样式的呢?其实是按照选择器的权重来决定的,具体的选择器权重计算方式如下图
除此之外还可以通过添加!important方式来强制让样式生效,但是并不推荐这种方式,因为如果过多的使用这种方式会使样式文件混乱就会变的不易维护
万不得已可以使用!important
宽和高:
width属性可以为元素设置宽度
height属性可以为元素设置高度
块级标签才能设置高度,内联标签的宽度由内容来决定
字体属性:
文字字体:
font-family可以把多个字体名称作为一个回退系统来保存,。如果浏览器不支持第一个字体,就会尝试下一个。浏览器会使用它可是别的第一个值
简单实例:
body { font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif }
字体大小:如果设置成inherit表示继承父元素的字体大小值
p { font-size: 14px; }
自重(粗细)
font-weight用来设置字体的自重(粗细)
| 值 | 描述 |
| normal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
文本颜色:
颜色属性被用来设置文字的颜色
颜色是通过css最经常的指定
十六进制
RGB
颜色的名称
还有rgba,第四个值是alpha,指定了色彩的透明度和不透明度,它的范围是0.0到1.0之间
标签:过多 表示 一个 col 红色 色彩 推荐 机制 代码
原文地址:https://www.cnblogs.com/tulintao/p/11461230.html