标签:css 不用 wql fir 通过 htm ora round ima
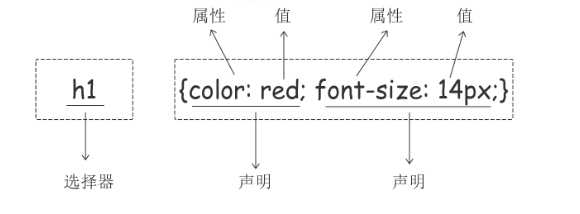
CSS(Cascading Style Sheet):层叠样式表,定义HTML元素显示样式
浏览器按照我们定义的样式表格式,对文档进行格式化(渲染)。
/*这是注释*/ /* 这是多行注释 这是多行注释 */ #常用注释 /*注释样式开头*/ ...... /*注释样式结束*/ #代码开头 /*这是博客园首页样式表*/

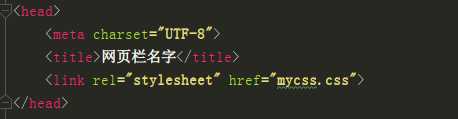
将css样式写在一个单独的文件中,然后在页面进行引入。推荐使用此方式。

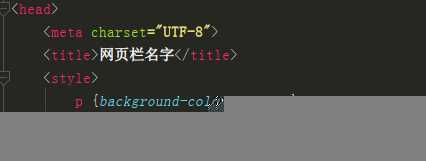
嵌入式是将CSS样式集中写在
网页的<head></head>标签对的
<style></style>标签对中。
格式如下:


.c1 {color: yellow;}
点+类名 选择所有c1类的内容

#dbj { color: aqua; font-size: 18px;}
选择id为dbj的标签内的内容,id为数字时不行
#当id为div标签的id时,选中块内所有内容

p { color: aqua; font-size: 18px;}
选择所有P标签内的内容
* { color: aqua; font-size: 18px;}
所有内容

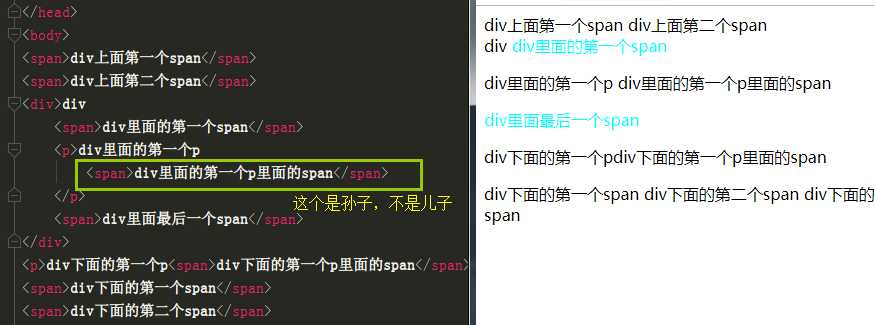
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*后代选择器*/ div span {color: red;} /* 儿子选择器*/ /* div>span {color: aqua;}*/ /* 弟弟选择器:同级别的下面所有的标签*/ /* div~p {color: greenyellow;}*/ /* 毗邻选择器:紧挨着的下面的一个*/ /* div+span {color: orange;}*/ </style> </head> <body> <span>div上面第一个span</span> <span>div上面第二个span</span> <div>div <span>div里面的第一个span</span> <p>div里面的第一个p <span>div里面的第一个p里面的span</span> </p> <span>div里面最后一个span</span> </div> <p>div下面的第一个p<span>div下面的第一个p里面的span</span></p> <span>div下面的第一个span</span> <span>div下面的第二个span</span> <span>div下面的第三个span</span> <span>div下面的第三个span</span> </body> </html>
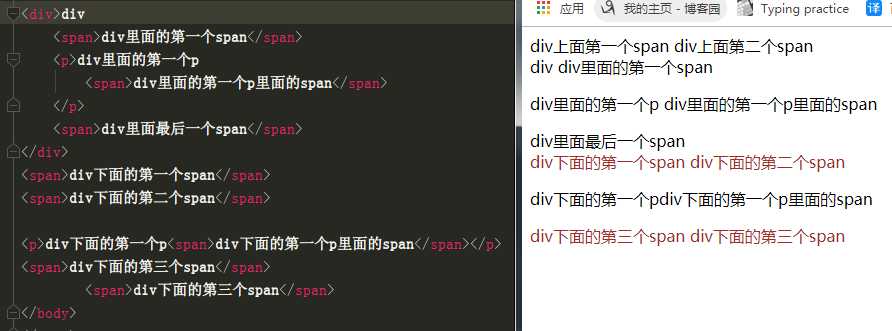
后代选择器,div的所有span后代,孙子儿子全都要
div span {color: red;}

儿子选择器,选择div下面的span这个儿子
div>span {color: aqua;}

同级别的下面所有的span标签,其他兄弟不要,只要span
div~span {color: brown;}

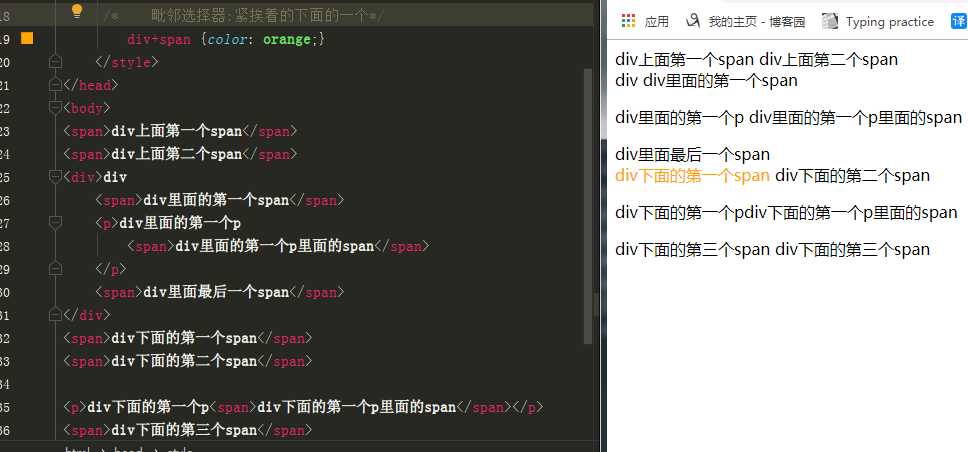
毗邻选择器:紧挨着的,下面的第一个span
div+span {color: orange;}

/*找只要有hobby这个属性名的所有标签*/ [hobby] {background-color: red;color: orange;} /*找只要有hobby这个属性名并且值是jdb的所有标签*/ [hobby="jdb"] {background-color: pink;} /*找input标签下,具有属性名是hobby并且值是jdb的input标签*/ input[hobby="jdb"] {background-color: greenyellow;}
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
分组: div,span, p {color: pink;}
三个标签中内容都选中
/* 嵌套 多个不同的选择器 可以组合使用 */ #d1,.c1,span {color: orange;}
选择id为d1,类名为c1,和span标签的所有内容
/*a标签内容,连接态*/ a:link {color: pink;} /*a标签内容,鼠标悬浮态*/ a:hover {color: red;}
/*a标签内容,鼠标点击态*/ a:active {color: purple;} /*a标签内容,访问过后的状态*/ a:visited {color: dimgrey;} /* input框被悬浮后的状态 */ input:hover {background-color: red;} /* input框被点击的状态 称之为获取焦点*/ input:focus {background-color: orange;}
给p标签首字母设置特殊样式:
p:first-letter {font-size: 48px; color: red;}
/*在每个<p>元素之前插入内容*/ p:before { content:"*"; color:red; }
/*在每个<p>元素之后插入内容*/ p:after { content:"[?]"; color:blue; }
before和after多用于清除浮动
标签:css 不用 wql fir 通过 htm ora round ima
原文地址:https://www.cnblogs.com/xp1315458571/p/11461228.html