标签:输入参数 使用 form 返回 出错 javascrip rtb als 文件大小
总所周知,上传大文件时由于各种原因突然中断,然后整个文件需要从头开始上传,这种情况非常令人抓狂??,那么怎样才可以避免这种尴尬的情况呢?分片上传或许可以搞定这个痛点
原理:文件上传就是把文件切割成一个个小小的块,然后块逐一上传
后台约定接口:
1.getRestChunkInfo 获取当前文件的上传情况
输入:{fileName, fileSize, md5, token}
输出:{chunk_list, chunk_size, chunk_count}
chunk_list是一个数组,未上传块的编号等信息,
chunk_size:分片的大小,
chunk_count:分片的总次数,
2.uploadAPI
输入:FormData对象,块的具体信息
{file_name, file_size, file_md5, token}
输出:一个对象,包含true/false
步骤:1.获取需要上传的文件,用md5算法做消息摘要,就是md5码作为文件的唯一标识
2.将md5码、文件名、文件大小、token值作为输入参数传给后台第一个API
3.接口返回chunk_list等参数,用chunk_list.shift取分片继续调用第二个接口,一片一片上传文件块
4.所有文件上传完成后,为了防止中间有出错的分片,在次请求第一个接口,如果chunk_list的length为0,则说明所有分片上传成功
完成上面的步骤后,后台在确认所有的分片上传完成后,就可以进行文件合并了。
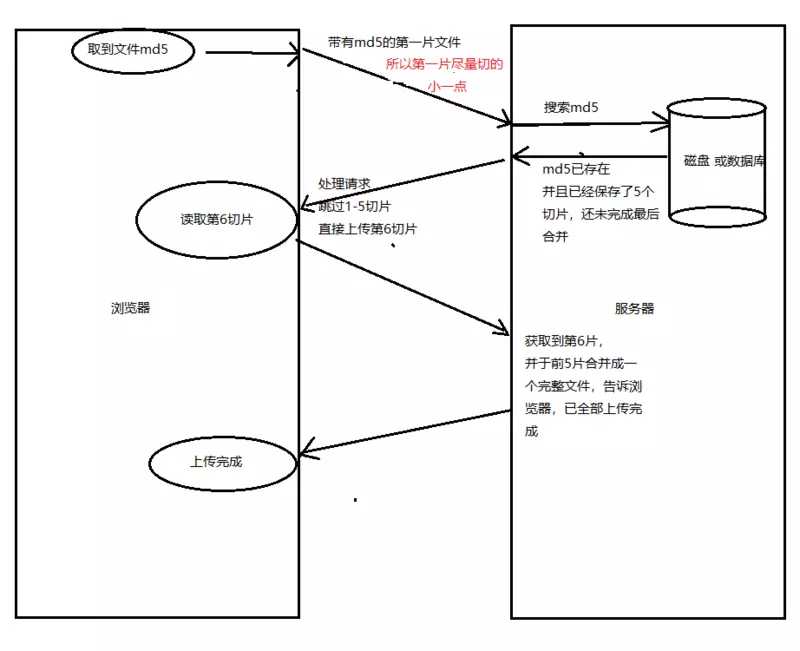
图解:

其中token值不是必传参数,仅仅是系统为了防止CSRF攻击,出于安全考虑的。Note:安全考虑还有加签验签功能
难点:1.如何切片,使用Blob对象的slice方法 blob.slice(startByte,endByte);
2.当前文件已上传的片数,然后保证我从哪一片开始上传
标签:输入参数 使用 form 返回 出错 javascrip rtb als 文件大小
原文地址:https://www.cnblogs.com/ajaxkong/p/11462599.html