标签:mic png 文件夹 image mil 目录 padding wait rap
最近在做项目的时候,需要显示类似钟表的数字字体,做完之后记录一下:
自己去网上下载你想用的css字体库,这个就根据需求自己下载了。
我自己项目中的之这个样子的(DS-Digital文件夹是我下载的字体库):

我是放在css目录下,你可以自己按照自己的意愿放到其他地方。
在我自己新建的serviceHall.css中引用
1 @font-face { 2 font-family: electronicFont; 3 src: url(../css/DS-Digital/DS-DIGIT.ttf), url(../css/DS-Digital/DS-DIGII.ttf), url(../css/DS-Digital/DS-DIGIB.ttf), url(../css/DS-Digital/DS-DIGI.ttf) 4 }
font-family的值可以自己定义。根据你的字体库路径引入字体文件。
跟平时写样式那样,比如
1 .servicehall-today-tablelist-wait{ 2 width: 25%; 3 font-size: 20px; 4 text-align: center; 5 padding: 8px 2px; 6 line-height: 24px; 7 vertical-align: top; 8 overflow: hidden; 9 text-overflow: ellipsis; 10 white-space: nowrap; 11 12 font-family: electronicFont; 13 }
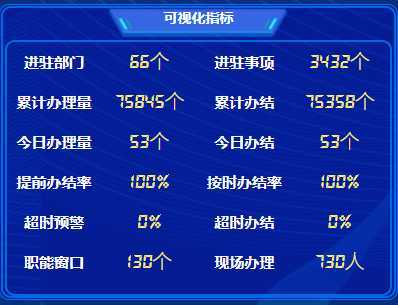
这样就OK了,就是这么简单。效果图(数字字体部分是我引入的字体):

标签:mic png 文件夹 image mil 目录 padding wait rap
原文地址:https://www.cnblogs.com/webgis-ling/p/11465167.html