标签:空格 cee 方式 expr 逗号运算符 src arguments 基础知识 大括号
JS基础知识基本语法
*switch循环(设置表达式 x(通常是一个变量) 随后表达式的值会与结构中的每个 case 的值做比较。如果存在匹配,则与该 case 关联的代码块会被执行。请使用 break 来阻止代码自动地向下一个 case 运行) 不进行类型转换
var x;
switch(x){
case true:console.log("x类型转换") ;
default:console.log("x没有发生类型转换");
}//case没有发生类型转换 switch语句执行严格相等*三元运算符
var a=1;
console.log(a?"a has a value":"a not has a value");//a has a value
//利用三元运算符,输出相应提示
n=2;
var msg="数字"+n+"是"+(n%2===0?"偶数":"奇数");//偶数
console.log(msg);*/
//利用三元运算符,在字符串之间插入不同的值*break和continue语句 会自动结束或跳出代码块
var num = 0;
for (var i = 0 ; i < 10 ; i++){
console.log("i="+i);
for (var j = 0 ; j < 10 ; j++){
console.log("j="+j);
if( i == 5 && j == 5 ){
console.log("i,j=5");
break;
}
num++;//95
}
}
console.log(num);//当i,j=5时,break会结束j的循环,但是不会影响i的循环var num=0;
for(var i=0;i<10;i++){
console.log("i="+i);
for(var j=0;j<10;j++){
console.log("j="+j);
if(i==5&&j==5){
console.log("i,j=5");
continue;
}
num++;//99
}
}
console.log(num);//当i,j=5的时候,continue会自动跳出这个循环,继续下一个*label标签
var num = 0;
outPoint://这里为label,标签名为outPoint
for (var i = 0 ; i < 10 ; i++){
console.log("i="+i)
for (var j = 0 ; j < 10 ; j++){
console.log("j="+j)
if( i == 5 && j == 5 ){
console.log("i,j=5")
console.log(num)
break outPoint;
}
num++;//55
}
}
console.log(num);//有label标签之后,break会结束任何的代码块循环,所以当i,j=5的时候,break结束了i,j的循环,只循环了55次var num = 0;
outPoint:
for (var i = 0 ; i < 10 ; i++){
console.log("i="+i)
for (var j = 0 ; j < 10 ; j++){
console.log("j="+j)
if( i == 5 && j == 5 ){
console.log("i,j=5")
console.log(num)
continue outPoint;
}
num++;//95
}
}//同理continue会跳出i.j的循环数据类型
JavaScript中有六种数据类型:字符(string),对象(object),undefined,null,数值(number),布尔值
同时ES6新增symbol()类型
JS中确定值类型的三种方法:
1:typeof运算符
对于array,null等返回object,typeof只能区分值类型,不能区分引用类型,使用typeof只能得到六种值:number,object,string,function,undefined,Boolean。
2:instanceof 用于判断引用类型属于那个构造函数的方法
var p =new Person();
console.log(p instanceof Person);//true``3:Object.prototype.toString()
null和undefined
null表示“空”的意思,如果转化为数值,会变为0,undefined表示此处未定义,如果转化为数值,会返回NaN
布尔值
以下运算符会返回布尔值:两元运算符&&与 ,||或 ;前置运算符!非,比较运算符(<,<=,>,>=),相等运算符(===,!==,!=,==)
只有以下六个值会被转换为false(null,undefined,NaN,0,false,空字符)
数值
整数和浮点数
在JavaScript中所有的数字都是以64位浮点数储存,1.0和1是相等的,其底层语言中没有整数
数值范围
能够表示的数值范围是2的1024次方到2的-1023次方
会发生正向溢出,溢出的数字用infinity(正无穷)
负向溢出,溢出的数字用-infinity(负无穷)
同时,在number对象中提供MAX_VALUE和MIN_VALUE最大值和最小值
进制
二进制:前面加0b或者0B,由0,1组成
八进制:前面加0o,0O,或者有前导0,且有0-7组成的数
十进制:没有前缀0
十六进制:有前缀0x或者0X
NaN
NaN属于number类型,在数字解析出错的时候会出现,0除以0也会得到,NaN不等于任何数,只等于其自己,NaN与任何数之间的运算都会得到NaN,数组中的indexof使用的是严格相等运算符,所以NaN不能使用这个方法
*相关转换方法
parseInt :
该方法用于将字符串转为整数。返回值只有两种可能,要么是一个十进制整数,要么是NaN。
1)如果字符串头部有空格,空格会被自动去除。
2)如果parseInt的参数不是字符串,则会先转为字符串再转换。
3)字符串转为整数的时候,是一个个字符依次转换,如果遇到不能转为数字的字符,就不再进行下去,返回已经转好的部分。
parseFloat():
将字符串转化为浮点数,如果参数不是字符串或者字符串的第一个字符不能转化为浮点数就会返回NaN,应该注意的是,会将空字符串转化为NaN
isNaN:
用来判断是不是NaN,返回true的有 字符串,数组,NaN
替代方法:因为NaN自身不等与自身,所以可以编写函数
function msgNaN(value){
return value !==value
}isFinite():
用于判断某个数是不是正常的数,除了正无穷,负无穷,NaN会返回false,其余的都会返回true。
字符串
字符串不能多行写,会报错,如果有长字符串,一行写不完可以在最后加上反斜杠
反斜杠的特殊用法:
字符串相当于字符数组,可以用数字的方括号运算符,返回某个位置的数字,如果数字大于字符串的长度或者是方括号里面的不是数字,就会返回undefined
length属性:该方法可以读出字符串的长度,该方法不能被改写
字符集:JavaScript 使用 Unicode 字符集。JavaScript 引擎内部,所有字符都用 Unicode 表示。JavaScript 不仅以 Unicode 储存字符,还允许直接在程序中使用 Unicode 码点表示字符,即将字符写成\uxxxx的形式,其中xxxx代表该字符的 Unicode 码点。比如,\u00A9代表版权符号。
对于码点在U+10000到U+10FFFF之间的字符,JavaScript 总是认为它们是两个字符(length属性为2)。所以处理的时候,必须把这一点考虑在内,也就是说,JavaScript 返回的字符串长度可能是不正确的。
Base64转码:为了不出现特殊字符,将任意值转化为0-9,a-z,A-Z ,+,/,这64个字符
btoa()将任意值转化为Base64
atob()将Base64转化为原来的值
但是这两种方法并不适用ASCII值,将ASCII转化为Base64中间要加一个转码过程
对象
如果键名不符合标识名的条件(比如第一个是空格,数字,或者是运算符),且不是数字,就会报错,这个时候与要加上引号
对象的引用:
如果不同的变量名指向同一个对象,也就是会指向同一地址,修改其中一个的值,另一个值也会被修改
但是如果取消其中一个变量名对原对象的引用,另一个对象不会修改
表达式还是语句:
如果开头是大括号,就是代码块,如果要是对象,就要在它上面加上圆括号
属性
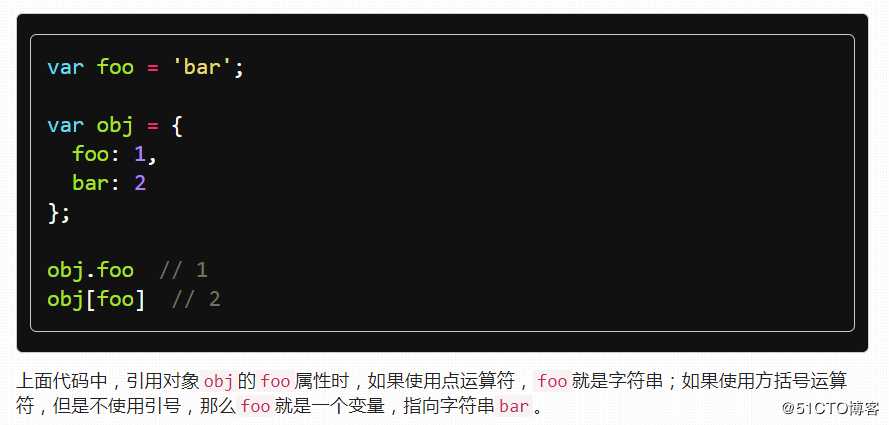
属性读取:如果使用方括号运算符,建明必须用引号处理,否则会被当成变量处理
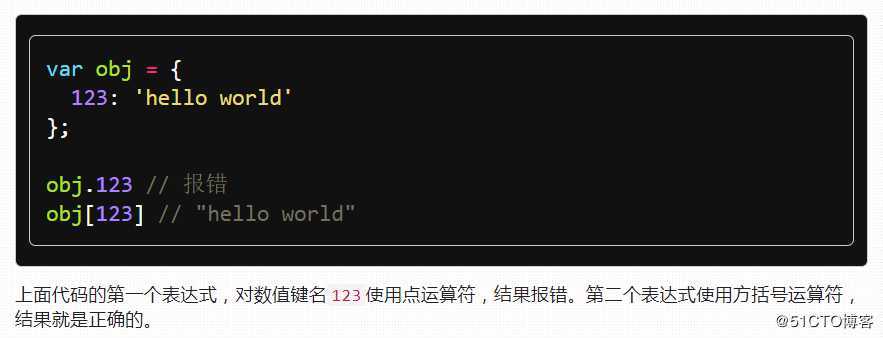
数值键名不使用点运算符,否则会报错,只能使用方括号运算符
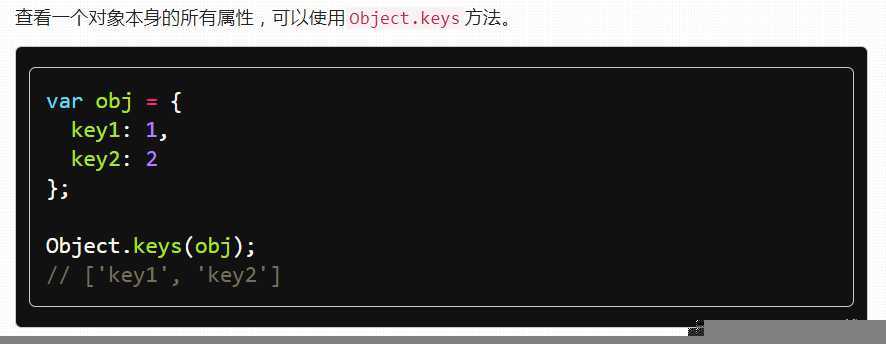
查看对象所有的属性,用Object.keys的方法
删除属性:
delete用于删除对象属性,删除后返回true,是应用该的时候,删除不存在的属性也会返回true,所以不能根据返回true,就判断该对象存在这个属性,只有在某个属存在,且不能删除的时候才返回false;同时只能删除自身属性,不能删除继承属性
in运算符
用于判断某个属性是否存在在对象里面,如果存在就会返回true,但是这个方法不能判断属性是自身的还是继承的
for in 用来遍历某个对象所有的属性,他所遍历的对象都是可遍历的对象,不会遍历不可遍历的对象,同时不仅会遍历自身属性,还会遍历继承的属性,使用for...in的时候,应该结合使用hasOwnProperty方法,在循环内部判断一下,某个属性是否为对象自身的属性。
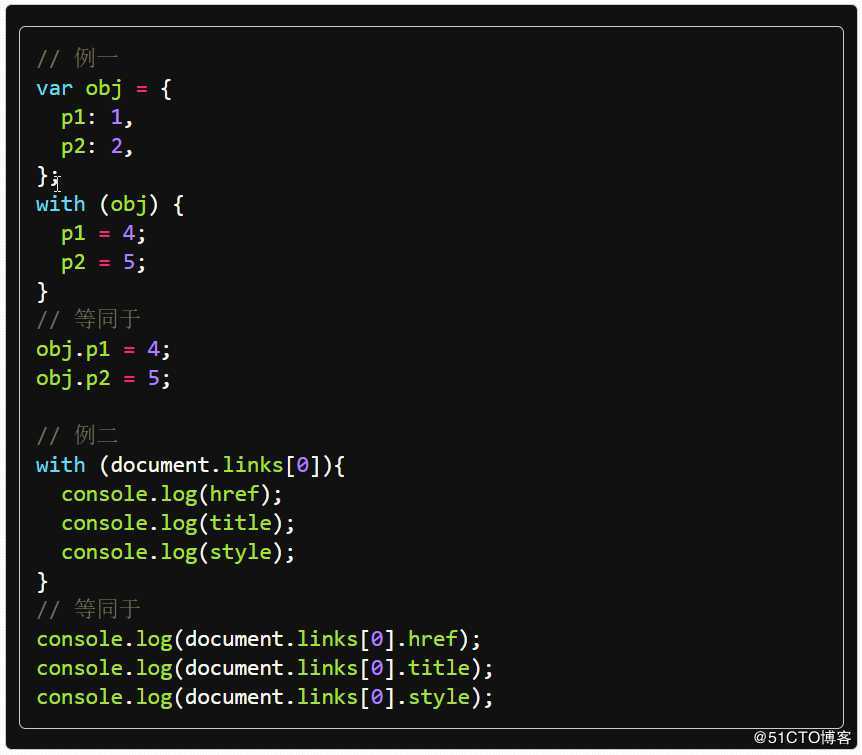
with语句
如果with区块内部有变量的赋值操作,必须是当前对象已经存在的属性,否则会创造一个当前作用域的全局变量。
数组
任何类型的数据,都可以放在数组中
length属性
数组的length属性是可写的,改变length长度可以增加或者减少数组,设置数组长度为0,可以用来清空数组,如果设置数组长度大于原来数组长度,那么多出来的位置将加上空位,新增的位置都会返回undefined,数组的本质是对象,所以可以人为的为数组添加属性,且不改变数组的长度
in运算符
检验某个键名是否存在在数组中,即适用于对象,又适用于数组
*for in 循环和数组的遍历
不仅会遍历数组的数字键,还会遍历数组的非数字键
在数组中建议使用for循环还有while循环 或者是foreach方法
<body>
<p>点击按钮计算数组所有元素相加的总和。</p>
<button onclick="numbers.forEach(myFunction)">点我</button>
<p>数组元素总和:<span id="demo"></span></p>
<script>
var sum = 0;
var numbers = [65, 44, 12, 4];
function myFunction(item) {
sum += item;
demo.innerHTML = sum;
}
</script>//数组元素总和:125数组的空位
数组的空位是可以读取的,并且返回undefined,同时数组的空位在forEach,for in,以及Object.keys的方法遍历的过程中会跳过,但是如果某个位置是undefined在遍历的过程中就不会被跳过。
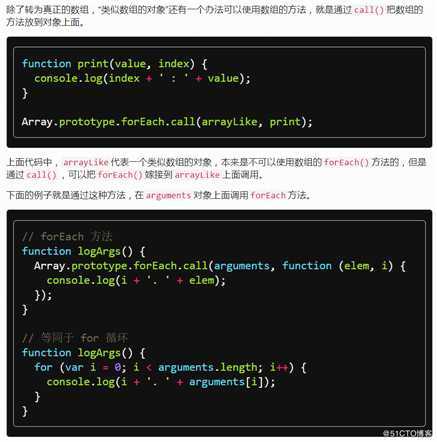
类数组的方法
slice可以将类似数组的方法变成真正的数组
var arr = Array.prototype.slice.call(arrayLike);
通过call可以把数组的方法加在对象上面
函数
函数可以调用自身,就是递归
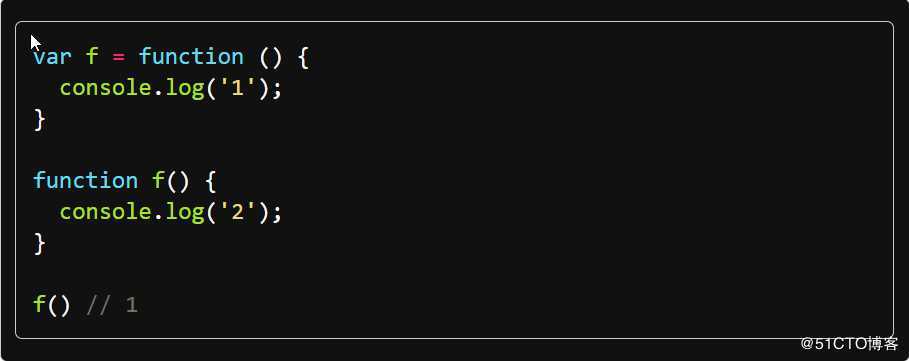
变量提升:
如果采用function和赋值语句同时调用同一个语句,最终会采用赋值语句的方法
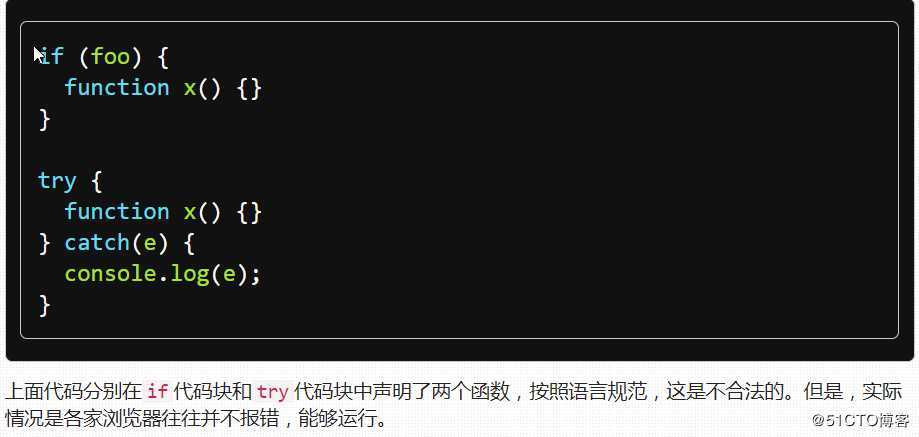
不能在条件语句中声明代码块,但能运行
函数的属性和方法
name属性:返回函数的名字,也可以返回函数参数的名字
length
函数的length属性返回函数预期传入的参数个数,length属性提供了一种机制,判断定义时和调用时参数的差异,以便实现面向对象编程的”方法重载
tostring
返回一个字符串,内容是函数的源码
*函数的参数
函数的length属性是只读属性,代表函数形参的数量,也就是在函数定义时给出的形参个数。需要注意的是,函数的length属性与实际传入的参数个数无关,只反映函数预期传入的参数个数。
没有办法只省略靠前的参数,而保留靠后的参数。如果一定要省略靠前的参数,只有显式传入undefined。
function f(x,y){}
f.length //2函数的传递
原始类型的值(数值、字符串、布尔值),传递方式是传值传递(在函数体内修改参数值,不会影响到函数外部。)
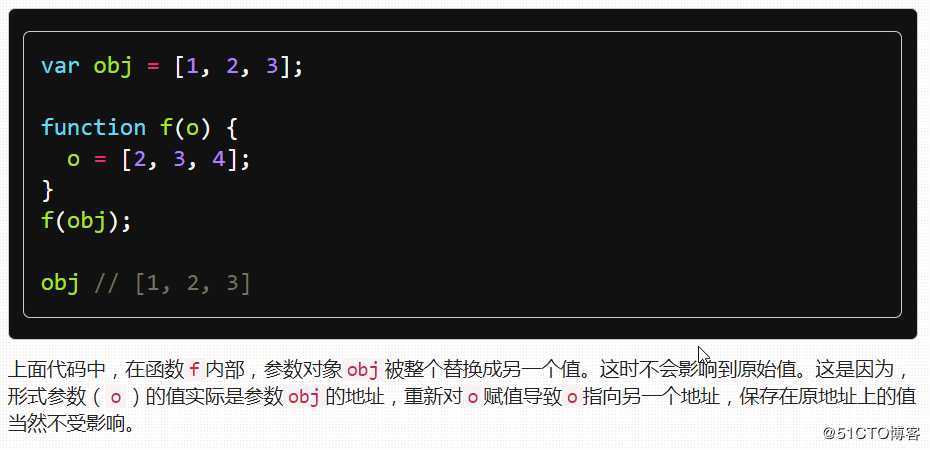
参数是复合类型的值(数组、对象、其他函数),传递方式是传址传递(内部修改参数,将会影响到原始值。)
注意!如果函数内部修改的,不是参数对象的某个属性,而是替换掉整个参数,这时不会影响到原始值。
*arguments 对象
实参对象,只在函数内部使用
通过arguments的length属性可以知道函数在调用的时候到底带几个参数
与数组的关系:虽然arguments很像数组,但它是一个对象。数组专有的方法(比如slice和forEach),不能在arguments对象上直接使用。如果要让arguments对象使用数组方法,真正的解决方法是将arguments转为真正的数组。两种常用的转换方法:slice方法和逐一填入新数组。
callee 属性:arguments对象带有一个callee属性,返回它所对应的原函数。
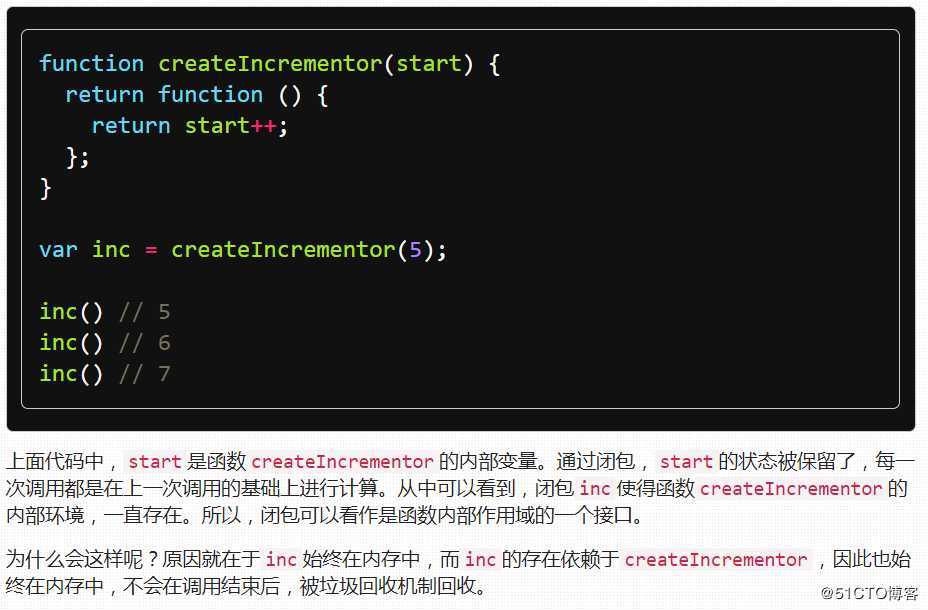
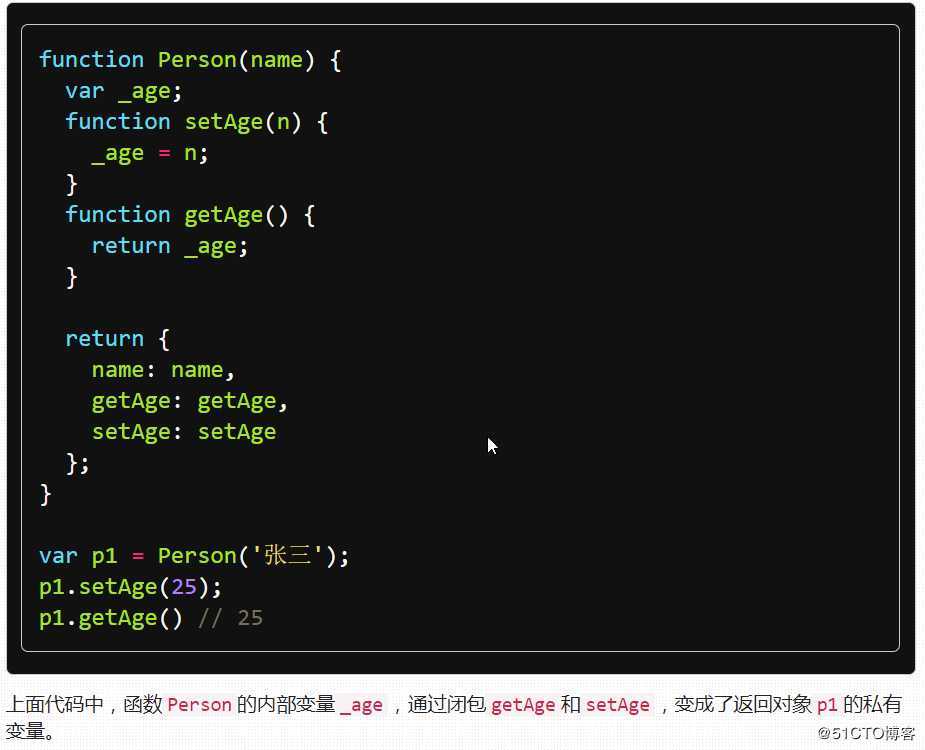
闭包:
1.读取函数内部的变量,并让这些变量始终保持在内存中,即闭包可以使得它诞生环境一直存在。
2.封装对象的私有属性和私有方法。
注意,外层函数每次运行,都会生成一个新的闭包,而这个闭包又会保留外层函数的内部变量,所以内存消耗很大。因此不能滥用闭包,否则会造成网页的性能问题。
eval 把字符串当成语句来执行放在eval中的字符串有独立存在的意义,不能放在eval之外使用,他没有自己的作用域,都在当前的作用域因此可能会修改当前作用域的值
eval(‘var a=1‘);
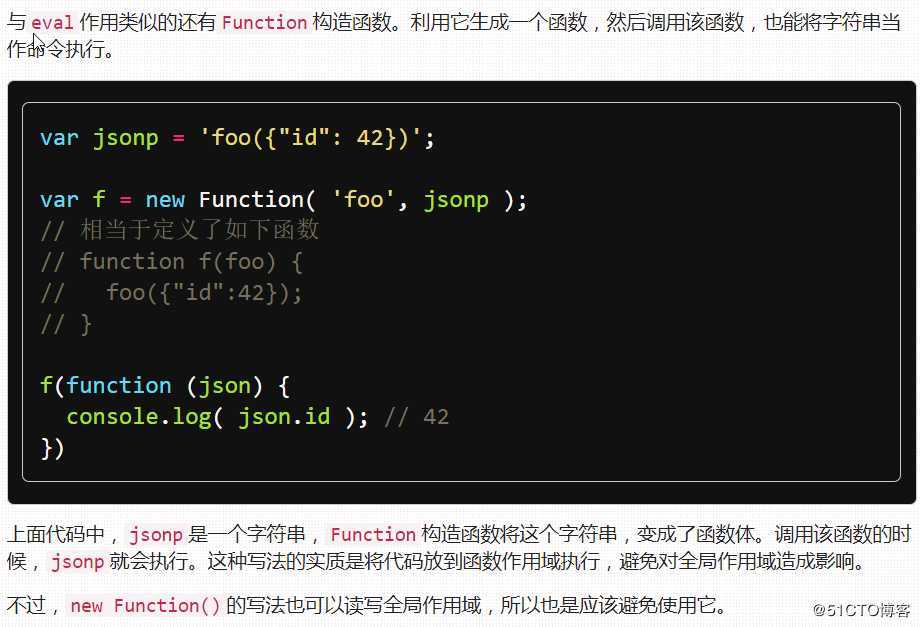
a //1与eval相类似的
JavaScript规定,如果使用严格模式,eval内部声明的变量,不会影响到外部作用域。
(function(){
‘use strict‘;
eval(‘var a=1‘);
console.log(a); //ReferenceError: a is not defined
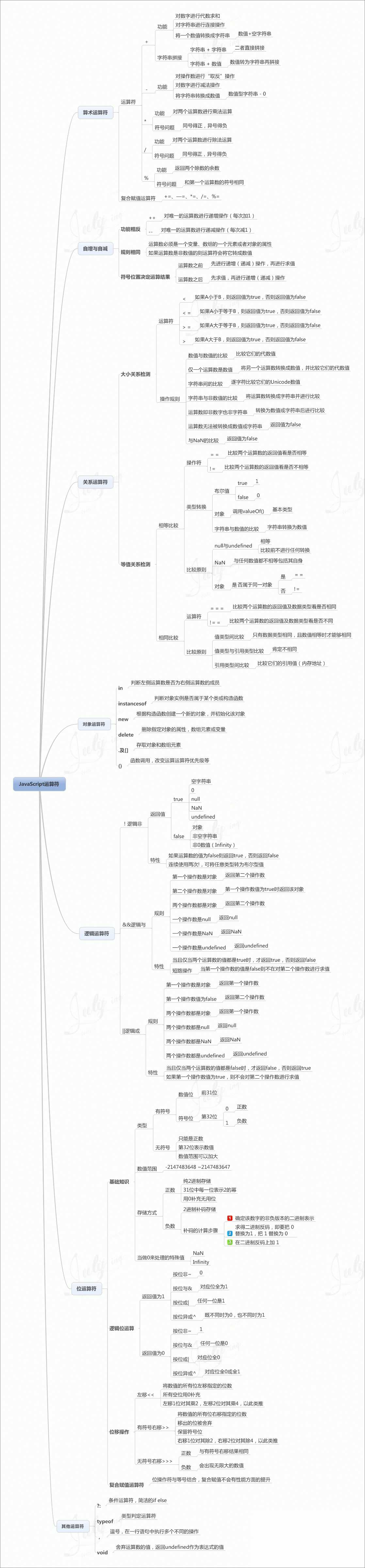
})();运算符
数值运算符:可以将任何值都转化为数值和number的属性相同
字符串的比较:
在比较字符串的时候,首先比较字符串第一个字符的Unicode码点,如果相等,就比较第二个,以此类推
非字符串的值
原始类型的值:先转化成数值再比较
对象:如果运算子是对象,会转化为原始类型的值,在进行比较
对象转化为原始类型的值,算法是先调用valueof的方法,如果返回的还是对象,再调用tostring方法
(3)undefined == null // true; undefined === null //false
逗号运算符
逗号运算符用于对两个表达式求值,并返回后一个表达式的值。
数据类型转换
强制转换
number()将任意值转化为数值
参数为原始类型的值,只要有一个字符无法转换,就会返回NaN,当参数为对象时,会返回NaN,除非是包含单个数字的数组
string()
原始类型的值转换:数值转化为相应的字符串
字符串转化为原来的值,布尔值:true转为字符串"true",false转为字符串"false"。undefined:转为字符串"undefined"。null:转为字符串"null"。String方法的参数如果是对象,返回一个类型字符串;如果是数组,返回该数组的字符串形式。
boolean():undefined,null,NaN,"",0这五个值会转化为false
所有对象(包括空对象)的转换结果都是true,甚至连false对应的布尔对象new Boolean(false)也是true
自动转换:!! expression
对象类型转换:
valueof:valueOf()方法。如果存在任意原始值,它就默认将对象转换为表示它的原始值;对象是复合值,而大多数对象无法真正表示为一个原始值,因此默认的valueOf()方法简单地返回对象本身,而不是返回一个原始值
undefined和null没有valueOf()方法
undefined.valueOf();//错误
null.valueOf();//错误布尔型数据true和false返回原值。布尔型数据的包装对象返回true或false
true.valueOf();//true
typeof true.valueOf();//‘boolean‘
false.valueOf();//false
typeof false.valueOf();//‘boolean‘
Boolean.valueOf();//Boolean() { [native code] }
typeof Boolean.valueOf();//‘function‘字符串类型原值返回。字符串类型的包装对象返回字符串值
数值类型分为整数和浮点数进行处理。数值类型的包装对象返回数值类型值
整数直接跟.valueOf()形式,会报错,提示无效标记,因为整数后的点被识别为小数点,所以尽量加括号
0.valueOf();//Uncaught SyntaxError: Invalid or unexpected token
(0).valueOf();//0
+0.valueOf();//Uncaught SyntaxError: Invalid or unexpected token
(+0).valueOf();//0
-0.valueOf();//Uncaught SyntaxError: Invalid or unexpected token
(-0).valueOf();//-0浮点数原值返回
1.23.valueOf();//1.23
+1.23.valueOf();//1.23
-1.23.valueOf();//-1.23
NaN.valueOf();//NaN
Infinity.valueOf();//Infinity
-Infinity.valueOf();//-Infinity对象Object类型及自定义对象类型返回原对象
{}.valueOf();//报错,Unexpected token .
({}).valueOf();//Object{}
typeof ({}).valueOf();//‘object‘
({a:123}).valueOf();//Object{a:123}
Object.valueOf();//Object() { [native code] }
typeof Object.valueOf();//‘function‘函数Function类型返回原函数
function test(){
alert(1);//1
}
test.valueOf();/*function test(){
alert(1);//1
}*/
Function.valueOf();//Function() { [native code] }tostring
undefined和null没有toString()方法
布尔型数据true和false返回对应的‘true‘和‘false‘
字符串类型原值返回
1、正浮点数及NaN、Infinity加引号返回
1.23.toString();//‘1.23‘
NaN.toString();//‘NaN‘
Infinity.toString();//‘Infinity‘2、负浮点数或加‘+‘号的正浮点数直接跟上.toString(),相当于先运行toString()方法,再添加正负号,转换为数字
+1.23.toString();//1.23
typeof +1.23.toString();//‘number‘
-1.23.toString();//-1.23
typeof -1.23.toString();//‘number‘3、整数直接跟上.toString()形式,会报错,提示无效标记,因为整数后的点会被识别为小数点
0.toString();//Uncaught SyntaxError: Invalid or unexpected token
因此,为了避免以上无效及报错的情况,数字在使用toString()方法时,加括号可解决
(0).toString();//‘0‘
(-0).toString();//‘0‘
(+1.2).toString();//‘1.2‘
(-1.2).toString();//‘-1.2‘
(NaN).toString();//‘NaN‘数字类型的toString()方法可以接收表示转换基数(radix)的可选参数,如果不指定此参数,转换规则将是基于十进制。同样,也可以将数字转换为其他进制数(范围在2-36)
var n = 17;
n.toString();//‘17‘
n.toString(2);//‘10001‘
n.toString(8);//‘21‘
n.toString(10);//‘17‘
n.toString(12);//‘15‘
n.toString(16);//‘11‘标签:空格 cee 方式 expr 逗号运算符 src arguments 基础知识 大括号
原文地址:https://blog.51cto.com/14419253/2435960