标签:tom str css盒子模型 cad osi 添加 文件 head pre
CSS 指层叠样式表 (Cascading Style Sheets)
HTML 可以理解为脸 CSS 理解为化妆品+PS
使用方式:
<style> 选择器{ 属性名称:属性的值; . . . } </style>
元素选择器
<!DOCTYPE html> <html> <head> <style> div{ color: red; font-size: 50px; } span{ color:blue; } </style> </head> <body> <div>JAVA EE</div> <span>HHH</span> </body> </html>
ID选择器(以#开头ID名称,id 最好唯一)
<!DOCTYPE html> <html> <head> <style> #hello{ font-size: 100px; color: black; }
</style> </head> <body> <div id="hello">JAVA EE</div> </body> </html>
类选择器(以 . (点) 开头 )
<!DOCTYPE html> <html> <head> <style> .ios{ color: blue; } </style> </head> <body> <div id="fuck" class="ios">IOS</div> <div id="fuck" class="ios">OOO</div> <div id="fuck" class="ios">BBB</div> </body> </html>
外部样式:通过link标签引入一个外部的css文件
内部样式:直接在style标签内编写CSS代码
行内样式:直接在标签中添加一个style属性
<!--新建一个css文件--> #hello{ color: red; } #niubi{ font-size: 100px; } <!-- -- > <html> <head> <!--外部样式--> <link rel="stylesheet" type="text/css" href="D:/hhh.css"> </head> <body> <!--行内样式--> <div id="hello" style="font-size: 100px">hello</div> <div id="niubi" style="color: blue">world</div> </body> </html>
<!--左浮动--> .product{float: left;} <!--右浮动--> .products{float: right;} <!--清除浮动--> <div style="clear: both;"></div>
行类样式> id选择器 > 类选择器> 元素选择器

顺时针,上右下左
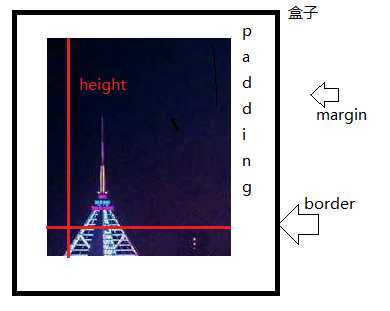
内边距: 内边距 ,控制的是盒子内容的距离
padding-top:
padding-right:
padding-bottom:
padding-left:
padding:10px; 上下左右都是10px
padding:10px 20px; 上下是10px 左右是20px
padding: 10px 20px 30px; 上 10px 右20px 下30px 左20px
padding: 10px 20px 30px 40px; 上右下左, 顺时针的方向
外边距: 外边距,控制盒子与盒子之间的距离
margin-top:
margin-right:
margin-bottom:
margin-left:
position: absolute
? top: 控制距离顶部的位置
? left: 控制距离左边的位置
标签:tom str css盒子模型 cad osi 添加 文件 head pre
原文地址:https://www.cnblogs.com/viperqy/p/11455884.html