标签:nbsp 音乐 aci art 记录 多个 play idt onchange
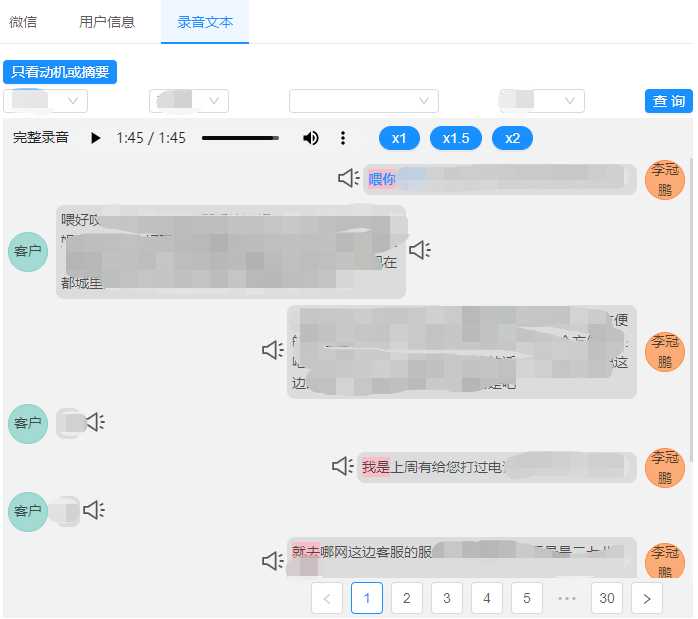
最近做了一个将通话记录,语音转文字并可以在聊天记录里标注动机和摘要的需求,
上图只是一个小小的模块,
第一次接到使用到语音相关的需求,记录一下

上图是一个客服聊天记录的模块,语音转文字,将录音展示出来,可以音频播放,可以滑动进度条,倍速播放等等,以前自己心血来潮,使用原生js写过一个类似于网易音乐,播放音乐的播放器,包括进度条,音量调节啥的。
当然做项目吗,还是使用HTML自带的更好,省时省力高高效
我们的service后台前端工程使用的是react + ant-design + node作为中间层
后端使用的是Java
后端只需要给前端提供录音音频,再讲智能组语音转文字转成的文字传给我就好了,
在前端工程里,语音播放、倍速,进度条代码如下:
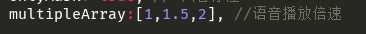
1、在state里定义了语音倍速的选择数组:

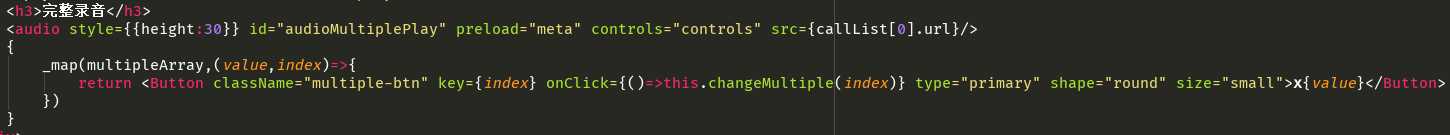
2、在render函数里渲染的时候使用audio标签,并遍历渲染倍速播放按钮,进度条啥的都有audio自带的属性实现了,就是这么简单

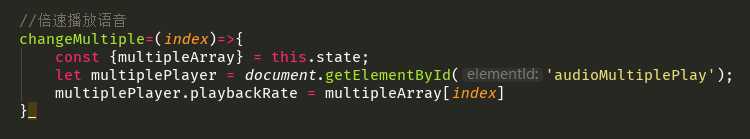
3、自定义切换倍速函数changeMultiple,嗯,不可避免的使用了原生JS获取了dom节点,然后给dom元素添加倍速属性playbackRate就可以了

一个小小的如上图所示的语音播放功能就实现了,
在实现需求的时候,不忘给自己充充电,顺便把video和audio自带的所有的属性、方法、事件都学习了一遍,感觉,嗯,真好用~~~
HTML5提供的video和audio提供的所有的方法属性事件:
方法:
|
向音频/视频添加新的文本轨道 |
|
|
检测浏览器是否能播放指定的音频/视频类型 |
|
|
重新加载音频/视频元素 |
|
|
开始播放音频/视频 |
|
|
暂停当前播放的音频/视频 |
属性:
|
返回表示可用音轨的 AudioTrackList 对象 |
|
|
设置或返回是否在加载完成后随即播放音频/视频 |
|
|
返回表示音频/视频已缓冲部分的 TimeRanges 对象 |
|
|
返回表示音频/视频当前媒体控制器的 MediaController 对象 |
|
|
设置或返回音频/视频是否显示控件(比如播放/暂停等) |
|
|
crossOrigin |
设置或返回音频/视频的 CORS 设置 |
|
返回当前音频/视频的 URL |
|
|
设置或返回音频/视频中的当前播放位置(以秒计) |
|
|
设置或返回音频/视频默认是否静音 |
|
|
设置或返回音频/视频的默认播放速度 |
|
|
返回当前音频/视频的长度(以秒计) |
|
|
返回音频/视频的播放是否已结束 |
|
|
返回表示音频/视频错误状态的 MediaError 对象 |
|
|
设置或返回音频/视频是否应在结束时重新播放 |
|
|
设置或返回音频/视频所属的组合(用于连接多个音频/视频元素) |
|
|
设置或返回音频/视频是否静音 |
|
|
返回音频/视频的当前网络状态 |
|
|
设置或返回音频/视频是否暂停 |
|
|
设置或返回音频/视频播放的速度 |
|
|
返回表示音频/视频已播放部分的 TimeRanges 对象 |
|
|
设置或返回音频/视频是否应该在页面加载后进行加载 |
|
|
返回音频/视频当前的就绪状态 |
|
|
返回表示音频/视频可寻址部分的 TimeRanges 对象 |
|
|
返回用户是否正在音频/视频中进行查找 |
|
|
设置或返回音频/视频元素的当前来源 |
|
|
返回表示当前时间偏移的 Date 对象 |
|
|
返回表示可用文本轨道的 TextTrackList 对象 |
|
|
返回表示可用视频轨道的 VideoTrackList 对象 |
|
|
设置或返回音频/视频的音量 |
事件:
|
abort |
当音频/视频的加载已放弃时 |
|
当浏览器可以播放音频/视频时 |
|
|
当浏览器可在不因缓冲而停顿的情况下进行播放时 |
|
|
当音频/视频的时长已更改时 |
|
|
emptied |
当目前的播放列表为空时 |
|
ended |
当目前的播放列表已结束时 |
|
error |
当在音频/视频加载期间发生错误时 |
|
当浏览器已加载音频/视频的当前帧时 |
|
|
当浏览器已加载音频/视频的元数据时 |
|
|
当浏览器开始查找音频/视频时 |
|
|
pause |
当音频/视频已暂停时 |
|
play |
当音频/视频已开始或不再暂停时 |
|
playing |
当音频/视频在已因缓冲而暂停或停止后已就绪时 |
|
当浏览器正在下载音频/视频时 |
|
|
ratechange |
当音频/视频的播放速度已更改时 |
|
seeked |
当用户已移动/跳跃到音频/视频中的新位置时 |
|
seeking |
当用户开始移动/跳跃到音频/视频中的新位置时 |
|
stalled |
当浏览器尝试获取媒体数据,但数据不可用时 |
|
suspend |
当浏览器刻意不获取媒体数据时 |
|
timeupdate |
当目前的播放位置已更改时 |
|
volumechange |
当音量已更改时 |
|
waiting |
当视频由于需要缓冲下一帧而停止 |

HTML5中的audio在react中的使用----语音播放进度条、倍速播放、下载等
标签:nbsp 音乐 aci art 记录 多个 play idt onchange
原文地址:https://www.cnblogs.com/katydids/p/11470338.html