标签:代码 属性 指定 初始化 inf alt 练习 通配符选择器 style
8、css的选择器8.1、标签选择器
作用:给页面上指定的某一种标签设置样式。
代码:
<style type="text/css">
标签名 {
属性名1:属性值2;
属性名2:属性值2;
……
}
</style>
缺点:只能给特定的某一种标签设置样式。
8.2、class(类)选择器
作用:给指定类名的某一个标签设置样式,每个标签都可以设置一个class属性,class后面跟的属性值就叫做类名。
代码:
<style type="text/css">
.类名 {
属性名1:属性值2;
属性名2:属性值2;
……
}
</style>

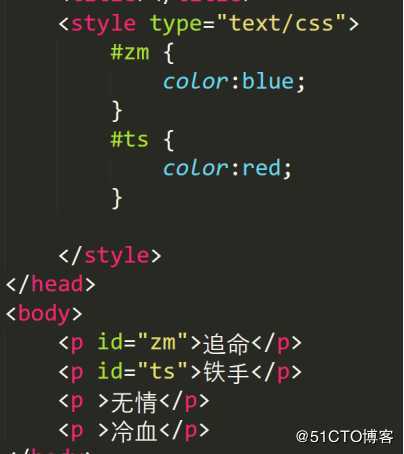
8.3、id选择器
作用:给指定id名的标签设置样式,每个标签都可以设置一个id属性,id后面的属性值就是id名。
代码:
<style type="text/css">
#id名 {
属性名1:属性值2;
属性名2:属性值2;
……
}
</style>
**8.4、class名和id名的注意点***
class名:相当于标签的一个小名(可以重复);
id名:相当于标签的证号码(不可以重复);
?一个类名可以给多个标签使用,一个id名只能给一个标签使用。
?类名和id名的规范:只能是英文字母、数字、下划线和连接符(-)组成,并且数字不能开头,下划线和连接符也不能开头(能使用,但是不建议)。
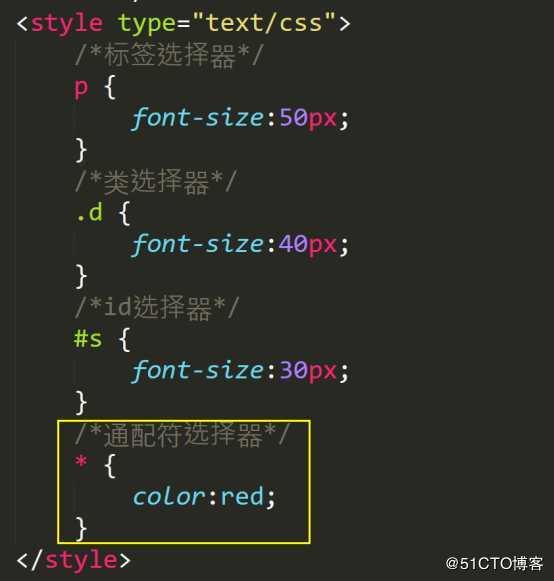
8.5、通配符选择器
作用:用于给页面上所有标签设置样式,常用于页面样式初始化操作。
代码:
<style type="text/css">


综合练习:百度首页
标签:代码 属性 指定 初始化 inf alt 练习 通配符选择器 style
原文地址:https://blog.51cto.com/14474781/2436311