标签:相关 click opened 核心 反转 class 规则 转换 json
1996年11月,JavaScript的创造者--Netscape公司,决定将JavaScript提交给国际标准化组织ECMA,希望这门语言能够成为国际标准。次年,ECMA发布262号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript,这个版本就是1.0版。
该标准一开始就是针对JavaScript语言制定的,但是没有称其为JavaScript,有两个方面的原因。一是商标,JavaScript本身已被Netscape注册为商标。二是想体现这门语言的制定者是ECMA,而不是Netscape,这样有利于保证这门语言的开发性和中立性。
因此ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。
注:ES6就是指ECMAScript6
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
简单地说,ECMAScript 描述了JavaScript语言本身的相关内容。
JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript 很容易学习。
<script> //这里写你的代码 </script>
<script src="myscript.js"></script>
//这是单行注释
/*
这是
多行
注释
*/
JavaScript中的语句要以分号(;)为结束符
1.JavaScript的变量可以使用_,数字,字母,$组成,不能以数字,关键字开头.
2.声明变量使用var变量名;的格式来进行声明
var name=‘yolo‘;
var age = 18;
注意:
变量名是区分大小写的.
推荐使用驼峰式命名规则.
保留字不能用做变量名
补充:
ECMA6最新语法
let name = ‘Yolo‘;
var与let的区别:
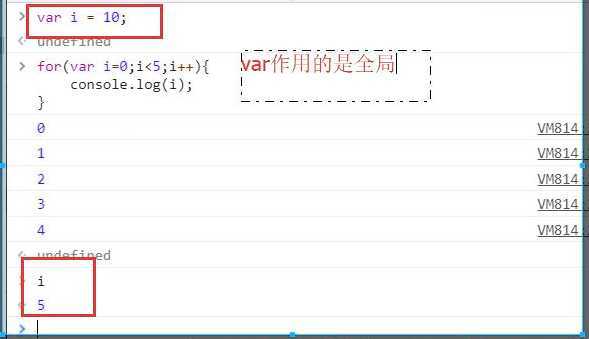
var作用的是全局
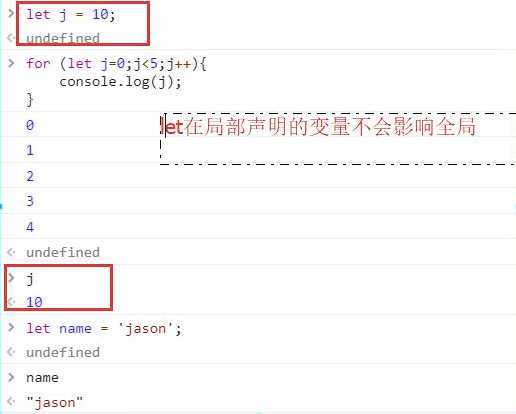
let作用的是局部,可以保证变量的不被随意的修改.


在JS中 是有真正意义上的常量,声明常量关键字
const pi = 3.1415926
var x; // 此时x是underfined
var x = 1; // 此时x是数字
var x = ‘Yolo‘; // 此时x是字符串
JavaScript不区分整型和浮点型,也就是一种数字类型.

还有一种NaN,表示不是一个数字(not a Number)

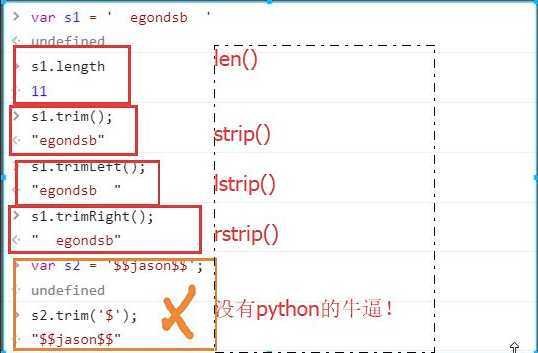
常用方法:
| 方法 | 说明 |
| .length | 返回长度 |
| .trim() | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
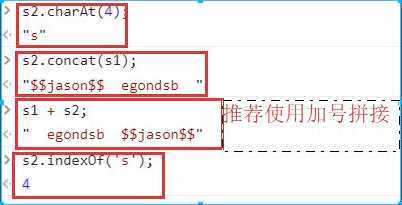
| .charAt(n) | 返回第n个字符 |
| .concat(value, ...) | 拼接 |
| .indexOf(substring, start) | 子序列位置 |
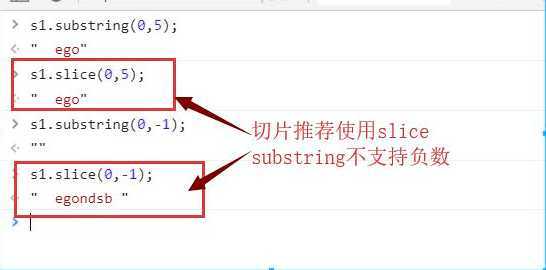
| .substring(from, to) | 根据索引获取子序列 |
| .slice(start, end) | 切片 |
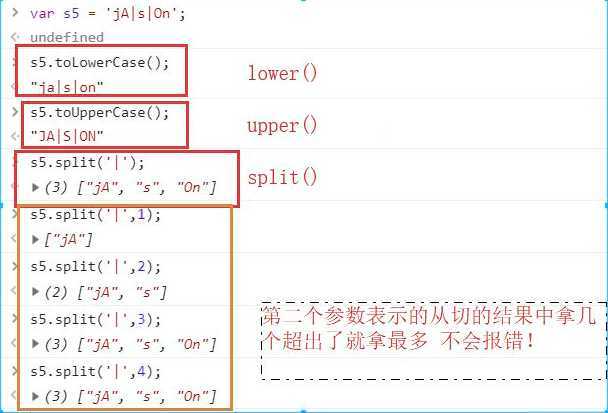
| .toLowerCase() | 小写 |
| .toUpperCase() | 大写 |
| .split(delimiter, limit) | 分割 |
补充:
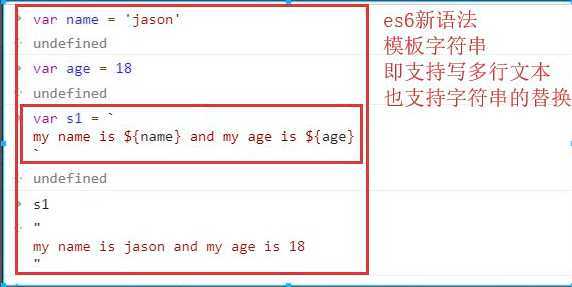
ES6中引入了模板字符串。模板字符串(template string)是增强版的字符串,用反引号(`)标识。它可以当做普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量。





注意:
如果模板字符串中需要使用反引号,则在其前面要用反斜杠转义。
JSHint启用ES6语法支持:/* jshint esversion: 6 */
区别于Python,true和false都是小写
var a = true;
var b = false;
"(空字符串),0,null,undefined,NaN都是false"
null和undefined
null表示变量的值是空(null可以手动清空一个变量的值,使得该变量变为object类型,值为null),undefined则表示只是声明了变量,但还没有赋值.
JavaScript中所有的事务都是对象:字符串,数值,数组,函数.....此外,JavaScript允许自定义对象.
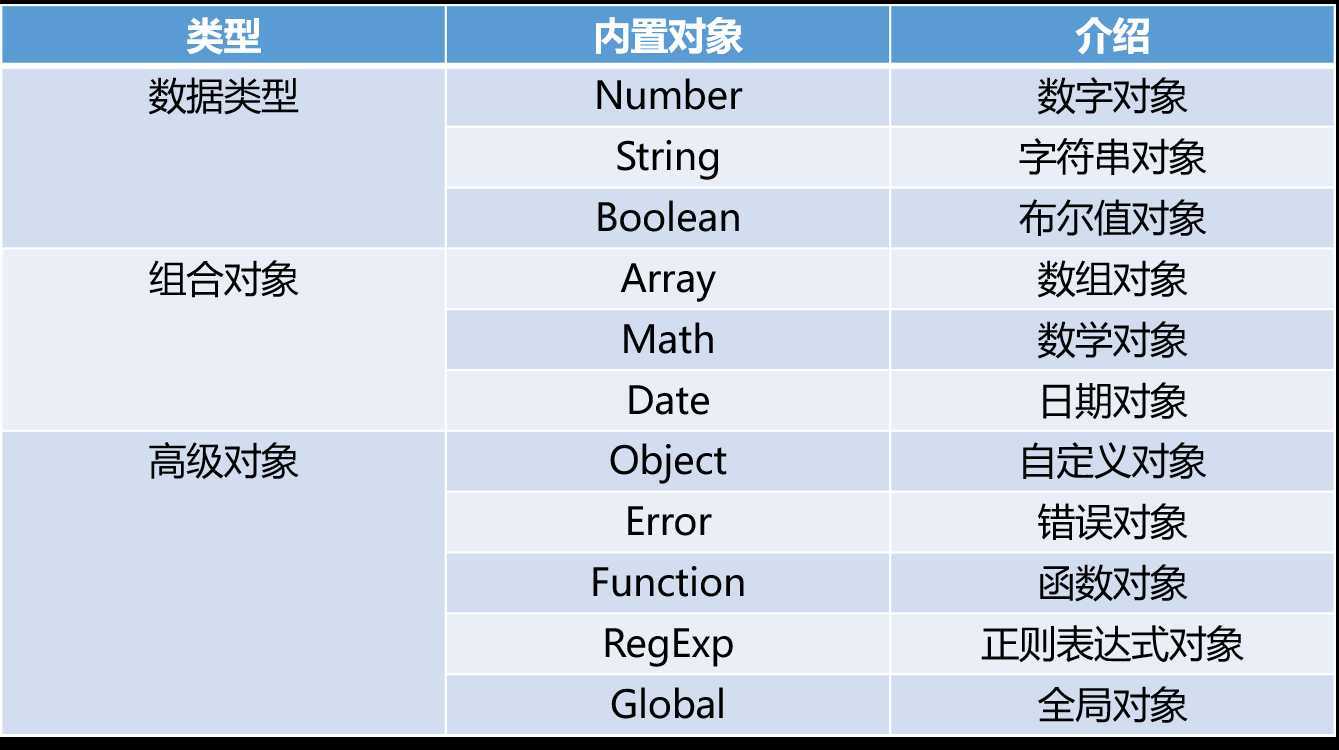
JavaScript提供多个内建对象,比如String,Date,Array等等.
对象只是带有属性和方法的特殊数据类型.
数组对象的作用是:使用单独的变量名来存储一系列的值.类似于python中的列表
var a = [123,‘abc‘];
console.log(a[1]); // 输出‘abc‘
常用方法:
| 方法 | 说明 |
| .length | 数组的大小 |
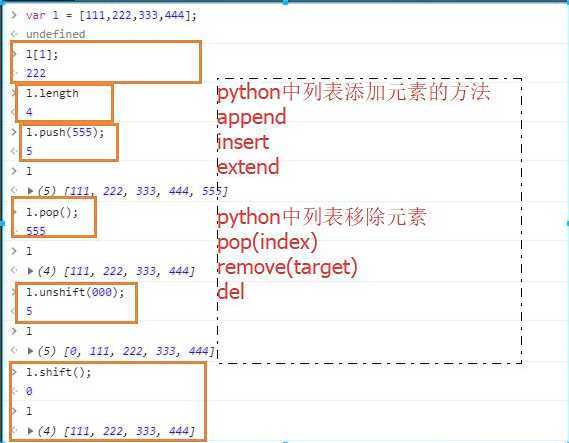
| .push(ele) | 尾部追加元素 |
| .pop() | 获取尾部的元素 |
| .unshift(ele) | 头部插入元素 |
| .shift() | 头部移除元素 |
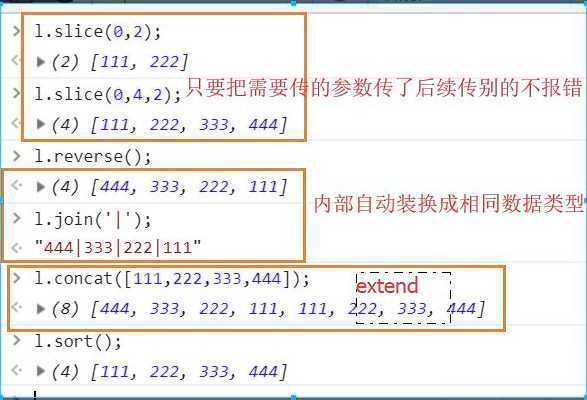
| .slice(start, end) | 切片 |
| .reverse() | 反转 |
| .join(seq) | 将数组元素连接成字符串 |
| .concat(val, ...) | 连接数组 |
| .sort() | 排序 |
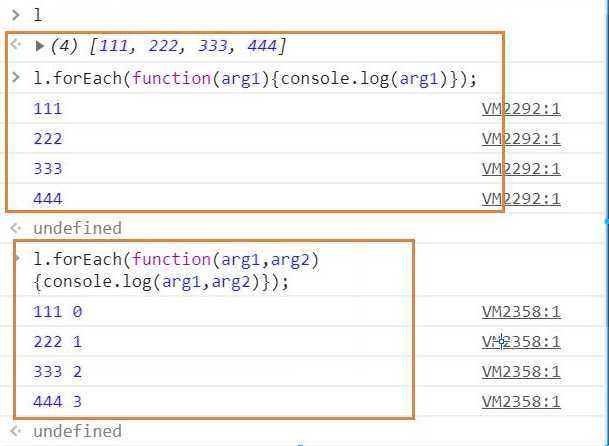
| .forEach() | 将数组的每个元素传递给回调函数 |
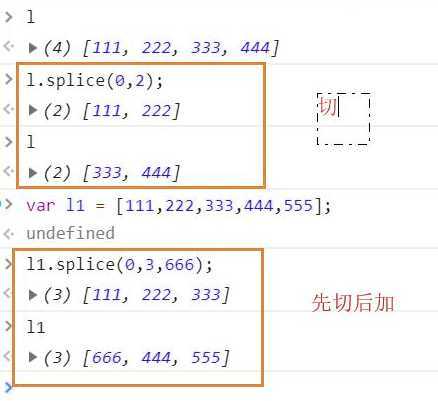
| .splice() | 删除元素,并向数组添加新元素。 |
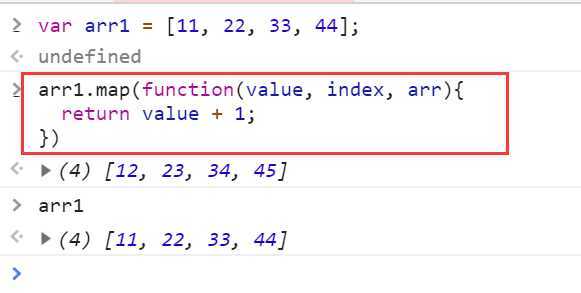
| .map() | 返回一个数组元素调用函数处理后的值的新数组 |





注意:

关于sort()需要注意:
如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。
如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。
若 a 等于 b,则返回 0。
若 a 大于 b,则返回一个大于 0 的值。
function sortNumber(a,b){
return a - b
}
var arr1 = [11, 100, 22, 55, 33, 44]
arr1.sort(sortNumber)
sort
可以使用一下方式遍历数组中的元素:
var a = [1,2,3,4]; for (var i=0;i<a.length;i++){ console.log(a[i])};
补充:
ES6新引入了一种新的原始数据类型(Symbol),表示独一无二的值.他是JavaScript语言的第7种数据类型.
typeof 123; // "number"
typeof ‘abc‘ // "string"
typeof true // "boolean"
typeof null // "object"
typeof是一个一元运算符(就像++,--,!,-等一元运算符),不是一个函数,也不是一个语句.
对变量或值调用 typeof 运算符将返回下列值之一:
+ - * / % ++ --
var a = 10;
var a1 = a++;
var a2 = ++a;
a1;
10
a2;
12
x++会先赋值再进行自增运算,而++x会先进行自增运算再进行赋值!
> >= < <= != == === !==
注意:
1 == ‘1‘ // true 弱等于
1 === ‘1‘ //false 强等于
//上面这张情况出现的原因在于JS是一门弱类型语言(会自动转换数据类型),所以当你用两个等号进行比较时,JS内部会自动先将
//数值类型的1转换成字符串类型的1再进行比较,所以我们以后写JS涉及到比较时尽量用三等号来强制限制类型,防止判断错误
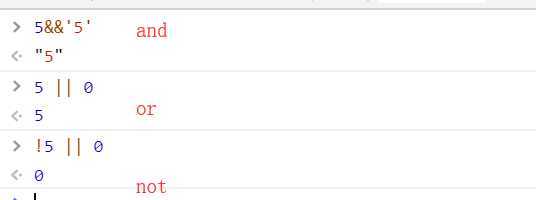
&& || !

= += -= *= /=
var a = 10; if (a > 10){ console.log(‘a>10‘)} else{ console.log(‘a<10‘)}
var a = 10; if (a > 10){ console.log(‘a>10‘)} else if(a = 10){ console.log(‘a=10‘)} else{ console.log(‘a<10‘)}
var n = 1;
switch (n){
case 0:
console.log(‘a‘)
break;
case 1:
console.log(‘b‘)
break;
case 2;
console.log(‘c‘)
}
switch中的case子句通常都会加break语句,否则程序会继续执行后续case中的语句。
var a = [1,2,3,4] for (var i=0;i<a.length;i++){ console.log(a[i]) }
var l = 10; while (l < 20){ console.log(l); l++; }
var a = 10;
var b = 20;
var c = a > b ? a : b
c
20
// 问号前面的 条件成立结果是冒号前面的值 否则是冒号后面的值
var c = 5 > 10 ? 666 : (5 === ‘5‘) ? 123 : 100
c
100
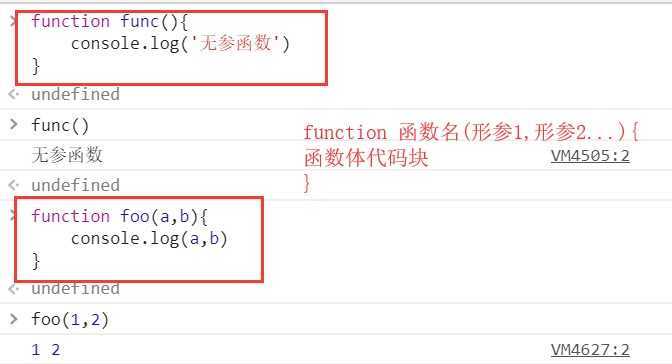
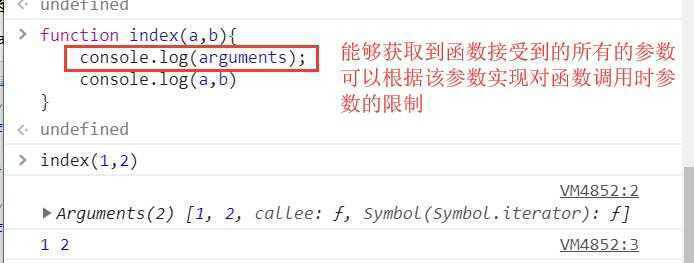
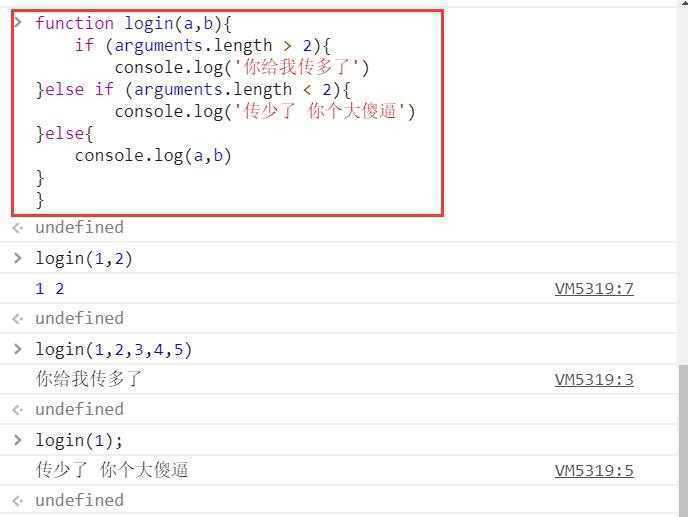
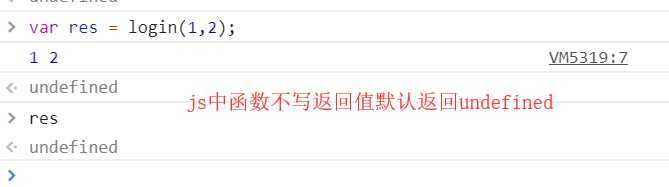
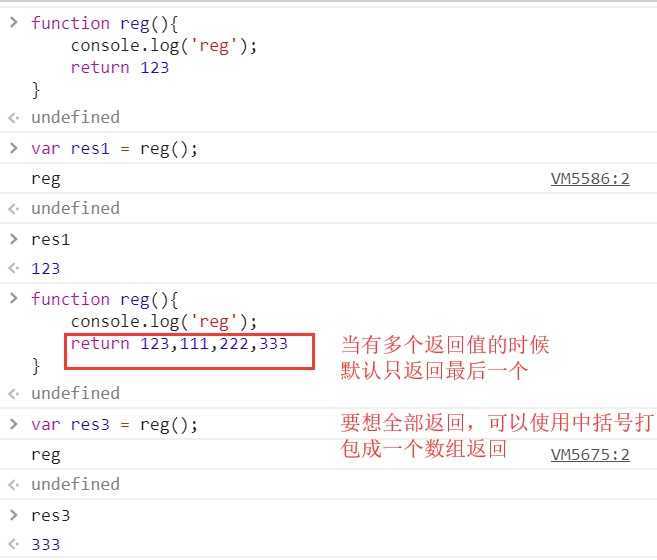
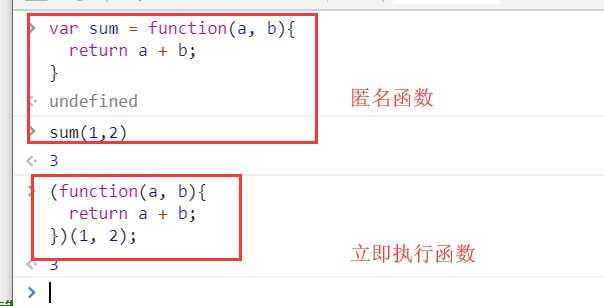
JavaScript中的函数和Python中的非常类似,只是定义方式有点区别






补充:
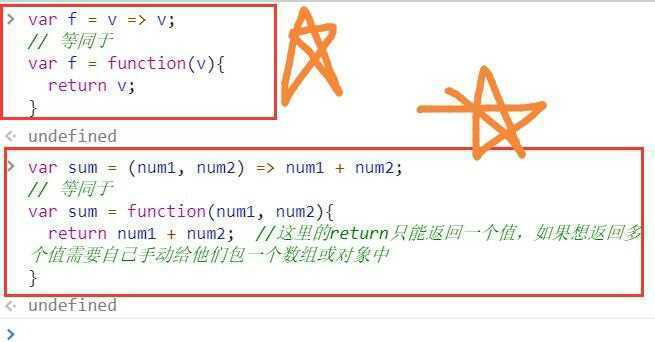
ES6中允许使用"箭头"(=>)定义函数

如果箭头函数不需要参数或需要多个参数,就是用圆括号代表参数部分:
var f = () => 5;
// 等同于
var f = function(){
return 5;
};
在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
JavaScript变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。与python作用域关系查找一模一样!
几个例子:
1.
var city = "BeiJing";
function f() {
var city = "ShangHai";
function inner(){
var city = "ShenZhen";
console.log(city);
}
inner();
}
f(); //输出结果是 shenzhen
2.
var city = "BeiJing";
function Bar() {
console.log(city);
}
function f() {
var city = "ShangHai";
return Bar;
}
var ret = f();
ret(); // 打印结果是 beijing
3.闭包
var city = "BeiJing";
function f(){
var city = "ShangHai";
function inner(){
console.log(city);
}
return inner;
}
var ret = f();
ret();
JavaScript中的所有事物都是对象:字符串、数字、数组、日期,等等。在JavaScript中,对象是拥有属性和方法的数据。
我们在学习基本数据类型的时候已经带大家了解了,JavaScript中的Number对象、String对象、Array对象等。
注意var s1 = "abc"和var s2 = new String("abc")的区别:typeof s1 --> string而 typeof s2 --> Object

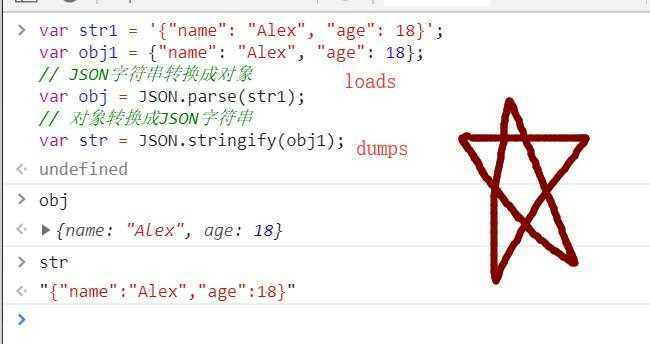
JavaScript的对象(object)本质上是键值对的集合(Hash结构),但是只能用字符串作为键
var p = {‘name‘:‘yolo‘,‘password‘:‘123‘}
p.name
"yolo"
p[‘name‘]
"yolo"
遍历对象中的内容:
for (var i in p){
console.log(i,p[i])
}
var p = new Object(); // 创建一个p对象
p.name = ‘yolo‘; // p对象的name属性
p.password = ‘123‘; // p对象的password属性
//方法1:不指定参数
var d1 = new Date();
console.log(d1.toLocaleString());
//方法2:参数为日期字符串
var d2 = new Date("2004/3/20 11:12");
console.log(d2.toLocaleString());
var d3 = new Date("04/03/20 11:12");
console.log(d3.toLocaleString());
//方法3:参数为毫秒数
var d3 = new Date(5000);
console.log(d3.toLocaleString());
console.log(d3.toUTCString());
//方法4:参数为年月日小时分钟秒毫秒
var d4 = new Date(2004,2,20,11,12,0,300);
console.log(d4.toLocaleString()); //毫秒并不直接显示
var d = new Date();
//getDate() 获取日
//getDay () 获取星期
//getMonth () 获取月(0-11)
//getFullYear () 获取完整年份
//getYear () 获取年
//getHours () 获取小时
//getMinutes () 获取分钟
//getSeconds () 获取秒
//getMilliseconds () 获取毫秒
//getTime () 返回累计毫秒数(从1970/1/1午夜)


// 定义正则表达式两种方式
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}");
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/;
// 正则校验数据
reg1.test(‘jason666‘)
reg2.test(‘jason666‘)
/*第一个注意事项,正则表达式中不能有空格*/
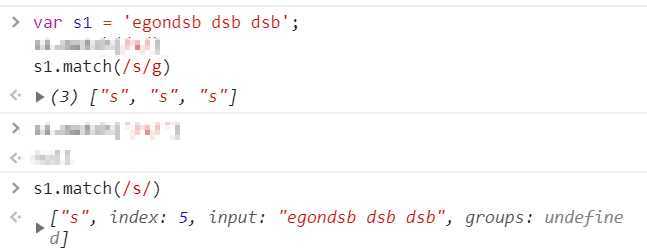
// 全局匹配
var s1 = ‘egondsb dsb dsb‘;
s1.match(/s/)
s1.match(/s/g)
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/g
reg2.test(‘egondsb‘);
reg2.test(‘egondsb‘);
reg2.lastIndex;
/*第二个注意事项,全局匹配时有一个lastIndex属性*/
// 校验时不传参数
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/
reg2.test();
reg2.test(undefined);
var reg3 = /undefined/;
reg3.test();

标签:相关 click opened 核心 反转 class 规则 转换 json
原文地址:https://www.cnblogs.com/KrisYzy/p/11476842.html