标签:对象 两种 文本 post npos 16px axios 打印 reply
这一篇记事博文本来是上个月就准备写的,谁知道一回学校就太快乐了...

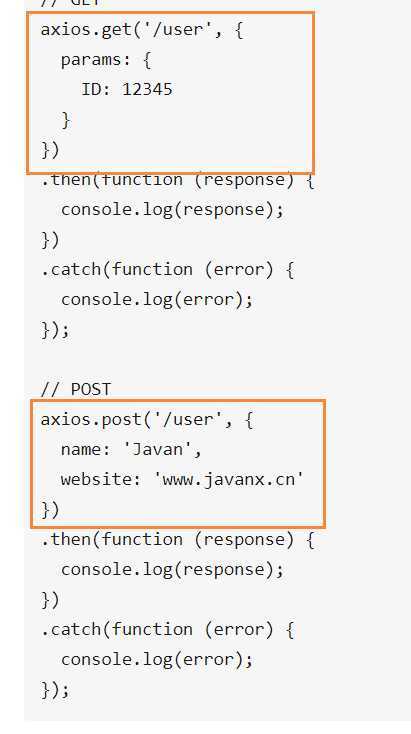
首先两种请求的配置不多说了,项目里的api.js是这样写的

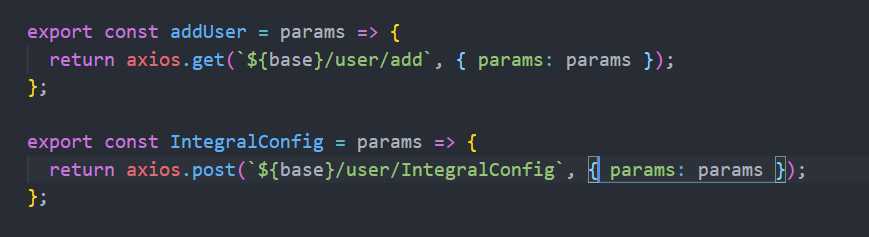
前面的{params:params},作为值的params是一个参数集合的对象,
而后面的{params:params},则是参数名称就叫params,但作为值的params也是一个参数集合的对象
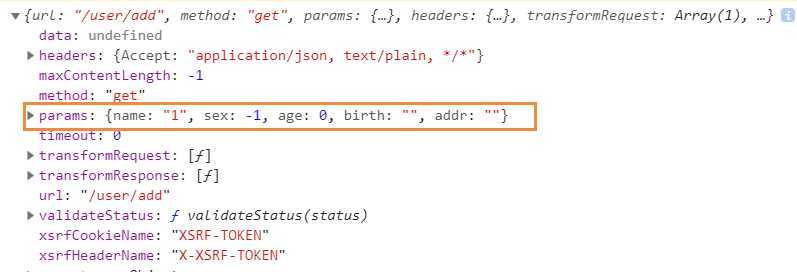
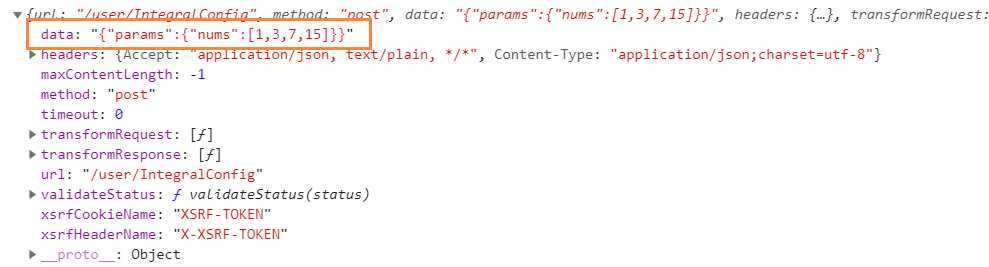
把mock.onGet(onPost).reply(config){}的config打印出来看看


区别还是有的
onGet的config可以直接解构赋值
标签:对象 两种 文本 post npos 16px axios 打印 reply
原文地址:https://www.cnblogs.com/linbudu/p/11479845.html