标签:nbsp mdm sim nvl 位置 oid 块级元素 str 设置

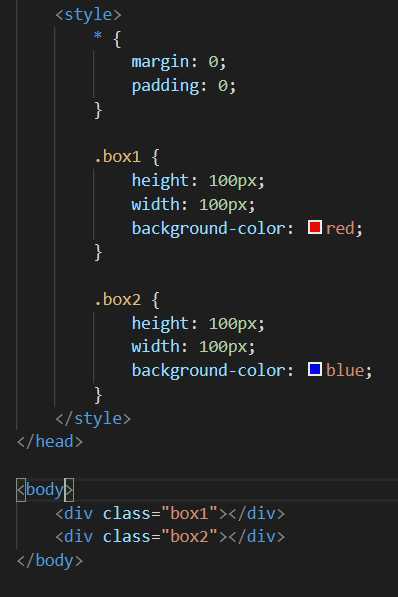
最开始两个盒子在网页上的位置如下:

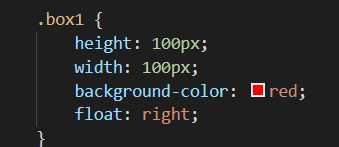
然后我们将红色盒子浮动到右边

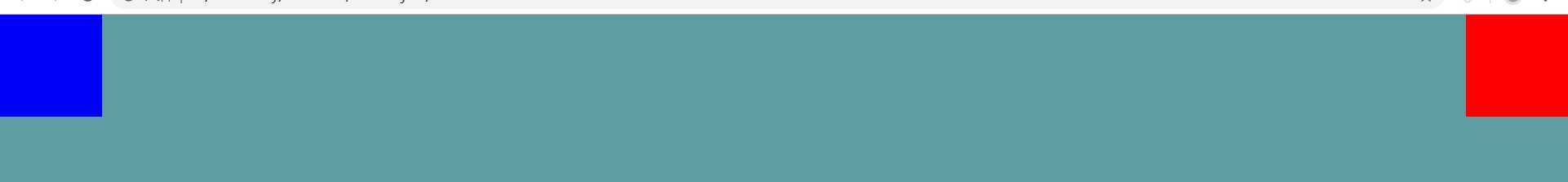
然后我们会发现红色盒子浮动到了右边,但是蓝色盒子就直接上移到了原先红色盒子的位置。

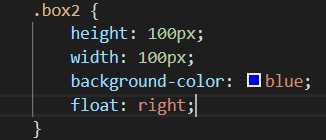
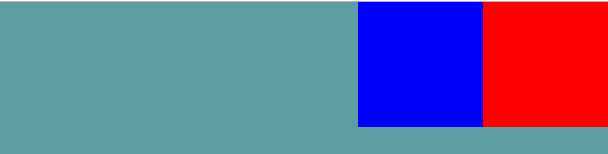
然后我们将蓝色盒子也浮动到右边看看效果:

我们会发现它会紧跟着红色盒子排列,而不会受块级元素影响独占一行。

标签:nbsp mdm sim nvl 位置 oid 块级元素 str 设置
原文地址:https://www.cnblogs.com/qxz17760485467/p/11484162.html