标签:模式 order 标记 入门 black using 地址 列表 视图
在掌握了数据库访问方法之后,我们来看几个mvc的入门程序,借此熟悉mvc的常见工作方式。
一、创建项目,显示一个最简单的页面。
要点:1、为了突出重点,不使用模版;2、项目类型为mvc,便于获得vs添加的各种引用、文件夹
如图(vs2017,其他版本大同小异,下同):
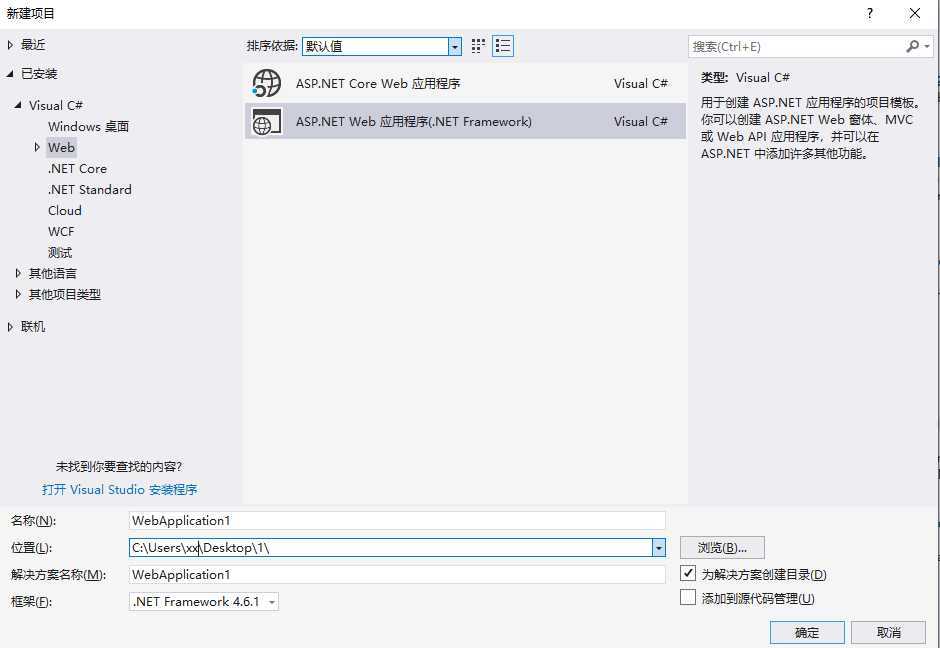
新建项目

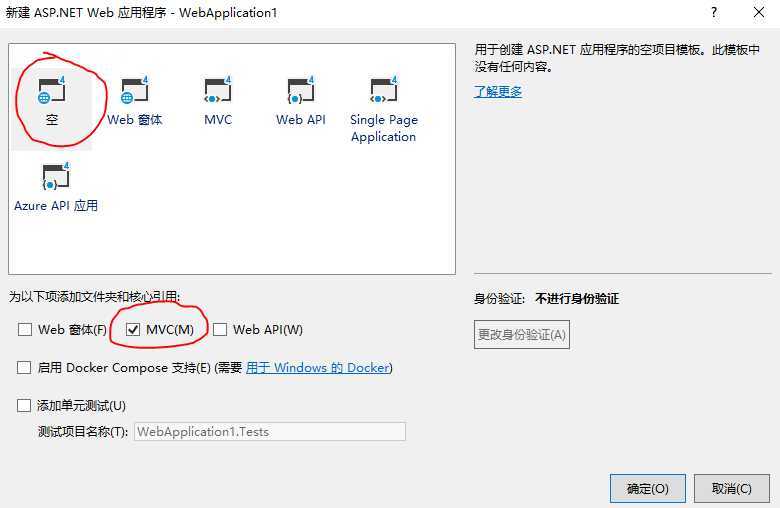
选择模版和项目类型

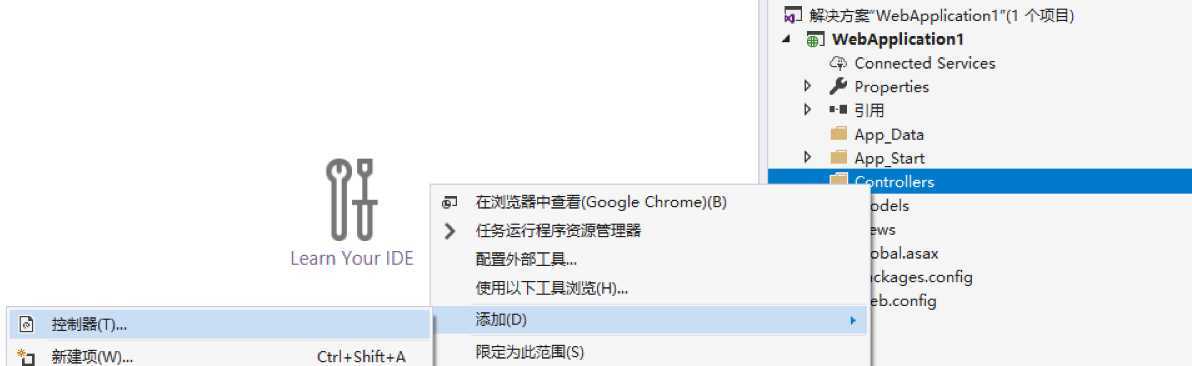
右键控制器文件夹,为项目添加控制器

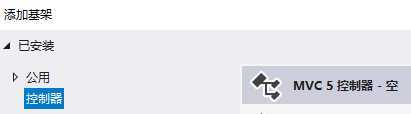
选择控制器类型(选最新的)

按照惯例,取名为“Home”

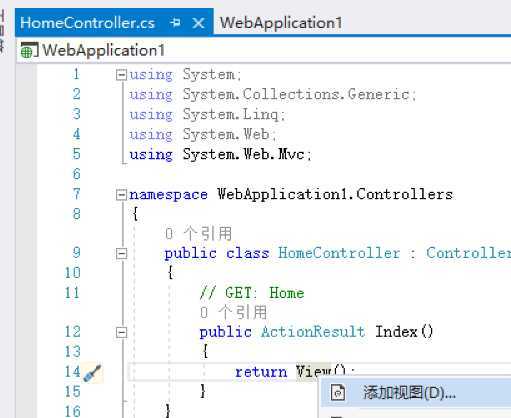
完成之后,系统自动创建控制器代码(HomeController.cs),里面默认的方法(操作)是Index。
对方法里返回的视图的代码点右键,为它添加视图文件

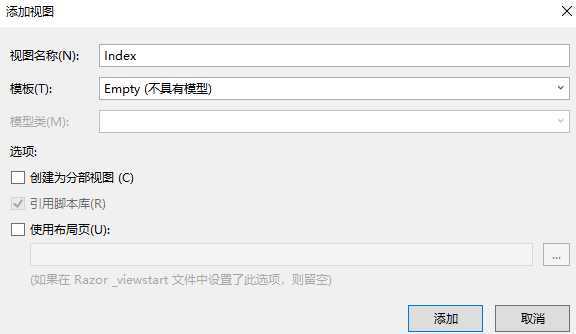
使用默认名称(和控制器里的操作同名),去掉全部选项,使用最干净的视图

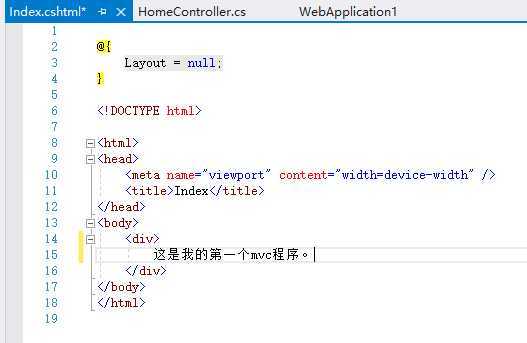
在随后生成的文件(可以理解为以前所学的html文件)里,使用网页知识,完成一些简单的内容,如:

上图中,除了汉字,都是自动生成的内容。
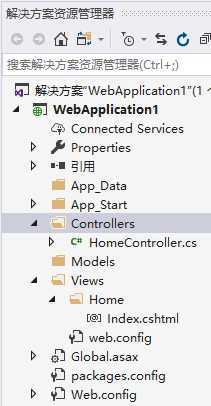
到此为止,最简单的mvc程序完成。右侧资源管理器中可以看到创建的文件

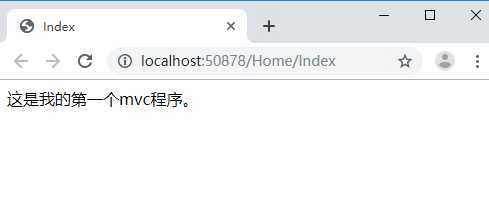
运行之后可以看到效果

注意:地址栏中的“Home”是控制器名称,“Index”是具体操作。它们对应控制器文件中的类和方法。
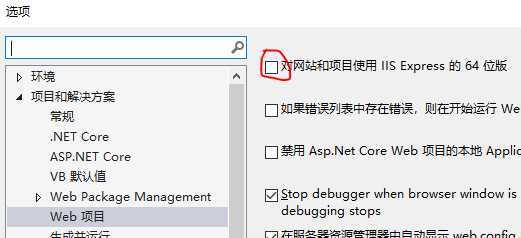
以后在调试的时候,如果出现无法在32位环境中运行的内容,可以调整vs的调试器,改为64位环境。具体如下图:

具体位置:

二、视图中的语法:Razor
Razor语法的核心:在一堆html中,随时用“@”符号切换到写C#的模式。
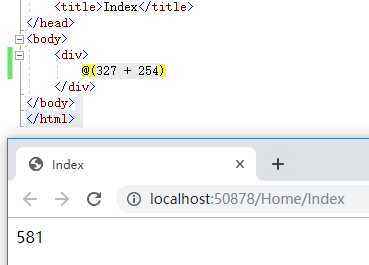
例1:输出327+254的值

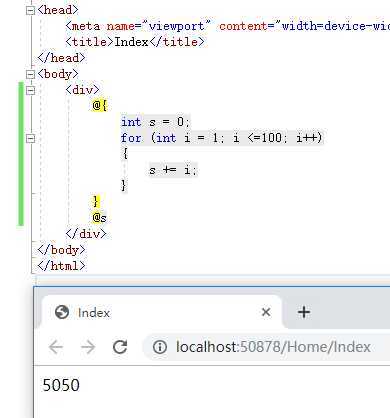
例2:计算1+2+3+...+100的值

c#标记可以和html混写,随时用@切换为C#。
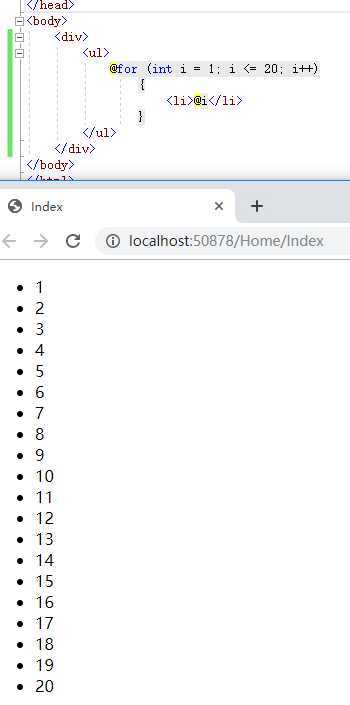
例3:用无序列表输出1-20

Razor语法的详细介绍,见书上P115。
三、Mvc中的输入和输出:
1.输出:控制器向视图传值-viewdata,P85
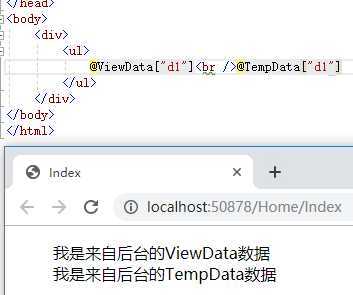
例:从后台(控制器)向前台(视图)传递内容
public ActionResult Index() { ViewData["d1"] = "我是来自后台的ViewData数据"; TempData["d1"] = "我是来自后台的TempData数据"; return View(); }
运行效果:

2.输入:视图向控制器传值-表单知识,P102
例:输入一个数字,翻倍把它输出。
控制器代码:
public class HomeController : Controller { // GET: Home public ActionResult Index(int a=0)//此处的a=0表示默认值 { ViewData["d1"] = a; return View(); } }
前台代码:
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> </head> <body> <div> @{int x = int.Parse(ViewData["d1"].ToString()); if (x == 0) { <div> 还没输入值 </div> } else { <div>已输入值@(x)</div> <div>它的2倍是@(x * 2)</div> } } </div> <div> <form action="/home/index"> <input type="text" name="a" /><input type="submit" /> </form> </div> </body> </html>
以上例子是把运算放在了视图中,我们还可以把它放在控制器中运行,大家尝试一下。
对于标准的mvc结构来说,这种运算应该算是“业务逻辑”,应该放在业务层处理。这里只是为了演示视图和控制器的工作方式。
四、综合实例
1、输入数字n,在屏幕上输出n层的杨辉三角形。
控制器代码:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace WebApplication1.Controllers { public class HomeController : Controller { // GET: Home public ActionResult Index(int n=0)//此处的a=0表示默认值 { if (n == 0) { ViewData["d1"] = null; } else { int[,] a; a = new int[n,n]; for (int i = 0; i < n; i++) { a[i, 0] = 1; } for (int i = 1; i < n; i++) { for (int j = 1; j <= i; j++) { a[i, j] = a[i - 1, j - 1] + a[i - 1, j]; } } ViewData["d1"] = a; } return View(); } } }
视图代码:
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> </head> <body> <div> @if (ViewData["d1"] != null) { <table style="width: 100%; border-color:black; padding:0px; border-collapse:collapse;" border=‘1‘> @{ int[,] a = (int[,])ViewData["d1"]; for (int i = 0; i < a.GetLength(0); i++) { <tr> @for (int j = 0; j <= i; j++) { <td>@(a[i, j])</td> } </tr> } } </table> } </div> <div> <form action="/home/index"> <input type="text" name="n" /><input type="submit" /> </form> </div> </body> </html>
2、结合数据库知识,完成一个能对数据库实现简单“增删改查”的项目。
标签:模式 order 标记 入门 black using 地址 列表 视图
原文地址:https://www.cnblogs.com/wanjinliu/p/11486407.html