标签:col inf rand 功能 lbs font height poi 账号
百度地图JavaScript API是一套由JavaScript语言编写的应用程序接口,可帮助您在网站中构建功能丰富、交互性强的地图应用,支持PC端和移动端基于浏览器的地图应用开发,且支持HTML5特性的地图开发。


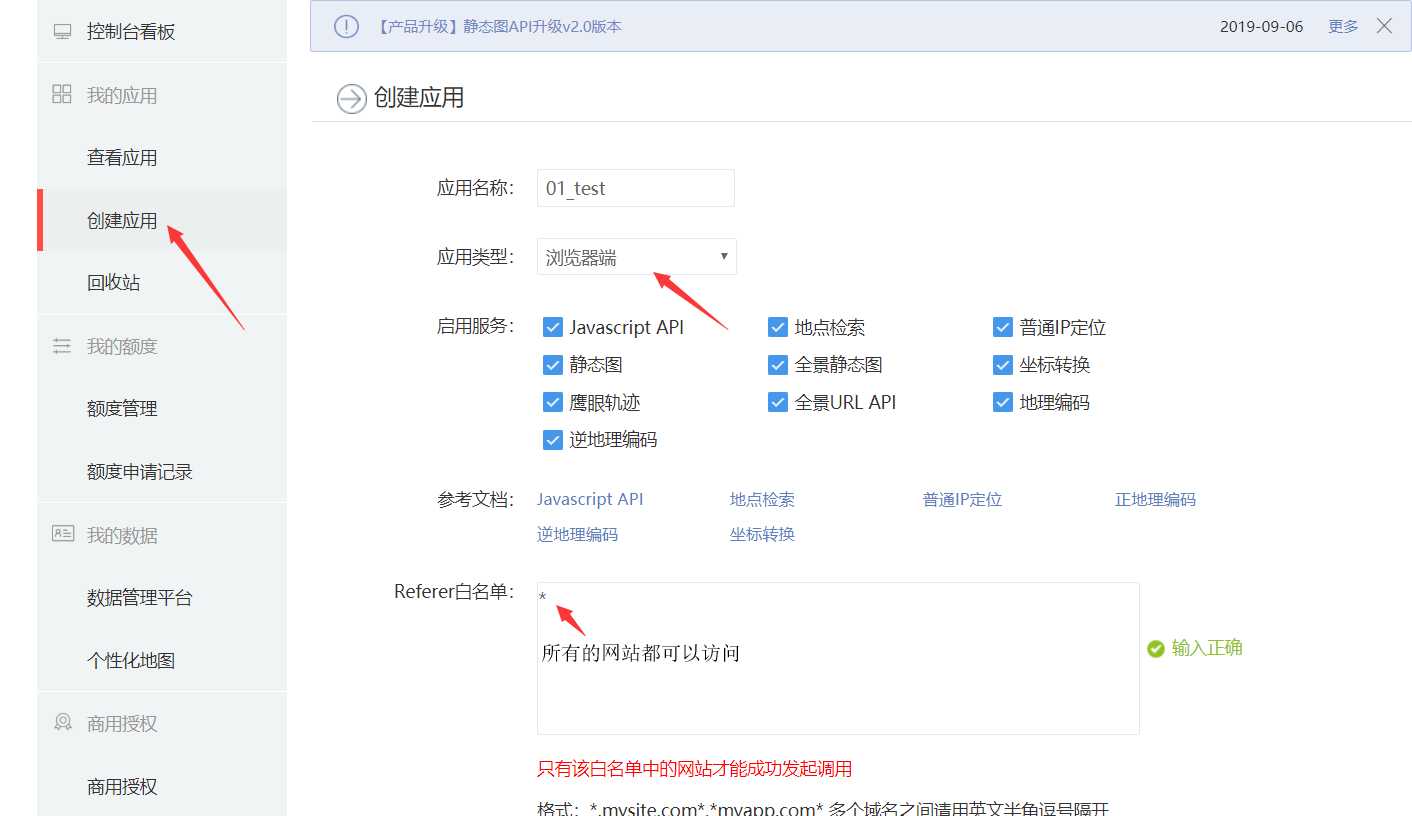
注:JavaScript API只支持浏览器类型的ak(自2016年1月15日升级)。请开发者在申请ak时注意选择。


CSS:百度图容器一定要设置宽高
#container{
width: 1200px;
height: 600px;
margin: auto;
}
HTML:百度图容器
<div id="container"></div>
引入百度地图API文件
<script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=您的密钥"></script>
初始化地图逻辑
var map = new BMap.Map("container"); // 创建地图实例
var point = new BMap.Point(116.404, 39.915); // 创建点坐标
map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别
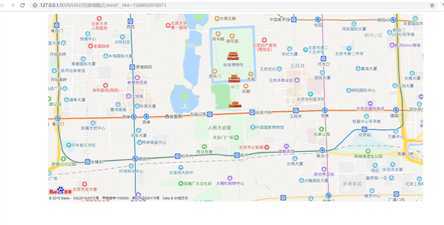
效果如下:

百度地图的API我就介绍到这里,大家有什么不懂的话可以查看开发文档,里面有很多功能,我建议大家有空去看看
标签:col inf rand 功能 lbs font height poi 账号
原文地址:https://www.cnblogs.com/bushui/p/11490939.html