标签:设定 ansi anim 分析 alt 条件 循环 from 设置
animation是CSS3的动画属性,可以设置以下六种属性。

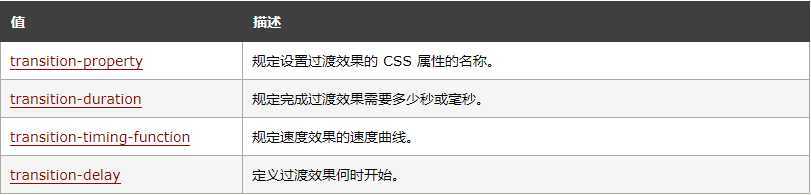
transition是CSS3的过度属性,可以设置以下四种属性。

从属性上分析,animation可以设定循环次数。
其次,两者的触发条件不同,transition通常和hover等事件配合使用,由事件触发。animation则和gif动态图差不多,立即播放。
所以:
1. 如果要灵活定制多个帧以及循环,用animation.
2. 如果要简单的from to 效果,用transition.
3. 如果要使用js灵活设定动画属性,用transition.
标签:设定 ansi anim 分析 alt 条件 循环 from 设置
原文地址:https://www.cnblogs.com/RainyBear/p/11493382.html