标签:host index 文本文件 分析 address path 有一个 ast 知识
第6章 Web基础之http协议
一、http协议介绍
1.1)什么是超文本
1.2)什么是URL
1.3)什么是超文本传输协议
二、访问网站分析
三、页面请求信息解析(仅做了解)
3.1)基本信息
3.2)请求头信息
3.3)响应头部信息


包含有超链接(Link)和各种多媒体元素标记(Markup)的文本。这些超文本文件彼此链接,形成网状(Web),因此又被称为网页(Web Page)。这些链接使用URL表示。最常见的超文本格式是超文本标记语言HTML。
html文件→包含各种各样的元素(URL链接)→形成WebPage,简称web页面
在学Nginx之前,必须对http协议有所了解。
http:全称Hyper Text Transfer Protocol,中文名:超文本传输协议
http与https的区别:http是明文传输,容易被其他人抓包或者篡改数据;https是密文传输,不容易被抓包。
URL即统一资源定位符(Uniform Resource Locator),用来唯一地标识万维网中的某一个文档,意思是将服务器上的文件唯一化,独一无二的。
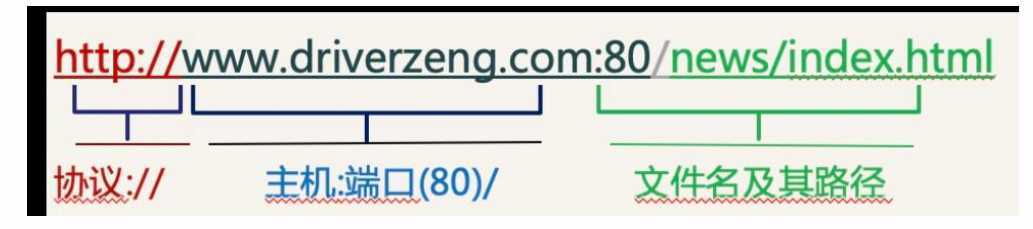
URL由协议、主机和端口(默认为80)以及文件名三部分构成,见下图


是一种按照URL指示,将超文本文档从一台主机(Web服务器)传输到另一台主机(浏览器)的应用层协议,以实现超链接的功能。
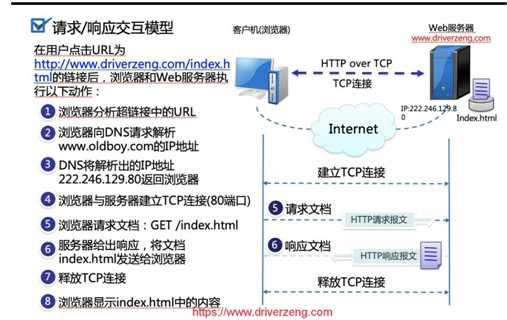
Http工作原理(必须要知道的知识重点)


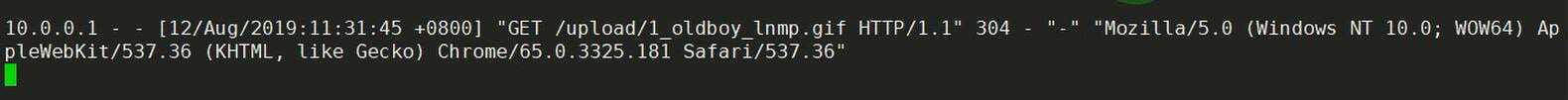
可以通过日志去看一下
tail -f /var/log/httpd/access_log


1、首先,当你在浏览器中输入一个网址时,(http://www.xinhuanet.com/politics/2019-09/09/c_1124978597.htm)浏览器会帮你分析你输入的这个URL。
2、其次,浏览器会向DNS服务器请求解析,该URL中的域名www.xinhuanet.com,解析出服务器所在的IP地址。
3、DNS服务器会将解析出来的IP地址110.111.112.113返回给浏览器。</font>
4、浏览器接收到DNS返回的IP地址,立即与该IP所在的服务器建立TCP连接(80端口)。
5、浏览器请求文档,即咱们常说的html页面,GET/index.html,并发出HTTP请求报文。
6、服务器给出响应,将请求的index.html文档返回给浏览器,即响应HTTP请求的报文。
7、TCP连接响应完之后,释放TCP连接。
8、最后就能显示出你请求的这个页面了。
2.1、浏览器分析超链接中的URL
2.2、请求DNS
2.3、DNS回复
2.4、建立TCP连接
2.5、发起HTTP请求报文
2.6、服务器回应


上图中:
GET那一部分内容被称为:请求头信息
GET和HTTP之间有一个空行被称为请求空行
HTTP中的信息被称为响应头信息
HTTP与faa之间有一个空行被称为响应空行
faa部分被称为请求主体
2.7、完成响应


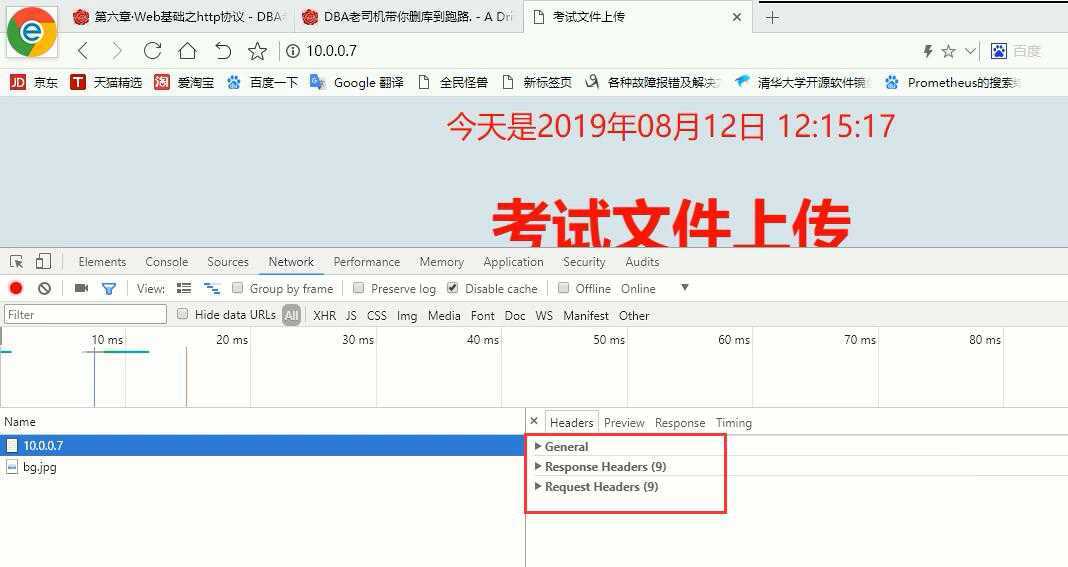
General:基本信息
Response Headers:响应的头部信息
Request Headers:请求的头部信息
Request URL: http://10.0.0.7/ #请求的url
Request Method: GET #请求方式
Status Code: 200 OK #状态码
Remote Address: 10.0.0.7:80 #远程主机的IP和端口
Referrer Policy: no-referrer-when-downgrade #控制求情头内容
#请求的域名
:authority: www.driverzeng.com
?
#请求的方式
:method: GET
?
#请求的路径
:path: /
?
#请求的协议:https
:scheme: https
?
#请求资源类型
accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3
?
#压缩
accept-encoding: gzip, deflate, br
?
#语言
accept-language: zh-CN,zh;q=0.9
?
#缓存控制(没有做缓存)
cache-control: no-cache
?
#保持连接:长连接
Connetection:keep-alive
HTTP/1.1版本 #长连接,一次TCP的连接可以发起多次http请求
HTTP/1.0版本 #短连接,一次TCP的连接只能发起一次http请求
?
?
#请求的域名
Host:www.driverzeng.com
?
#登录信息
cookie: PHPSESSID=afb7d767864ce6a652caa67dde33fcfc; wordpress_test_cookie=WP+Cookie+check; wordpress_logged_in_8cb66d45a3693d7c9673d2f1eaf63f66=admin%7C1565534946%7C0cvYan2unubeCmkeb4dHfIueS0DrnA4cW8plJj9700T%7C37bb38d7b5c62837d6d82dd12eda70830752a1a37cf976d94d4ee560c75f766f; wp-settings-1=libraryContent%3Dbrowse%26editor%3Dtinymce%26hidetb%3D0%26post_dfw%3Doff%26align%3Dcenter%26imgsize%3Dlarge%26mfold%3Do; wp-settings-time-1=1564325346; player_volume=0.0896551724137931; player=no; wp-postpass_8cb66d45a3693d7c9673d2f1eaf63f66=%24P%24Bpclv.Wj97LNy8oqHuxiMGDrNAjbwc1
?
#参数:没有缓存
pragma: no-cache
?
#谷歌自带的(不属于请求头的内容)
upgrade-insecure-requests: 1
?
#客户端(用户设备)
user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3770.142 Safari/537.36
#大小
Accept-Range:bytes
#阿里云存储保存时间
ali-swift-global-savetime: 1564813833
#缓存控制
cache-control: no-cache, must-revalidate, max-age=0
#压缩
content-encoding: gzip
#内容长度
content-length: 9410
#返回内容类型及字符集
content-type: text/html; charset=UTF-8
#返回服务器时间
date: Sat, 03 Aug 2018 06:30:33 GMT
#加密id
eagleid: 2dfd119815648138332064260e
#失效时间
expires: Wed, 11 Jan 1984 05:00:00 GMT
#软链接
link: <https://www.driverzeng.com/wp-json/>; rel="https://api.w.org/"
#参数:没有缓存
pragma: no-cache
#使用的web软件
server: Tengine
#状态码
status: 200
#指定特定站点允许访问
timing-allow-origin: *
#渲染
vary: Accept-Encoding
#经过各级缓存
via: cache14.l2cm12[99,200-0,M], cache1.l2cm12[101,0], cache13.cn1300[122,200-0,M], cache4.cn1300[123,0]
标签:host index 文本文件 分析 address path 有一个 ast 知识
原文地址:https://www.cnblogs.com/dabai-wang09/p/11494189.html