标签:java 基本选择器 放弃 链式 name 操作 box value ast
下载链接:jQuery官网
中文文档:jQuery AP中文文档
维护IE678是一件让人头疼的事情,一般我们都会额外加载一个CSS和JS单独处理。值得庆幸的是使用这些浏览器的人也逐步减少,PC端用户已经逐步被移动端用户所取代,如果没有特殊要求的话,一般都会选择放弃对678的支持。
jQuery对象就是通过jQuery包装DOM对象后产生的对象。jQuery对象是 jQuery独有的。如果一个对象是 jQuery对象,那么它就可以使用jQuery里的方法:例如$(“#i1”).html()。
$("#i1").html()的意思是:获取id值为 i1的元素的html代码。其中 html()是jQuery里的方法。
相当于: document.getElementById("i1").innerHTML;
虽然 jQuery对象是包装 DOM对象后产生的,但是 jQuery对象无法使用 DOM对象的任何方法,同理 DOM对象也没不能使用 jQuery里的方法。
一个约定,我们在声明一个jQuery对象变量的时候在变量名前面加上$:
var $variable = jQuery对像
var variable = DOM对象
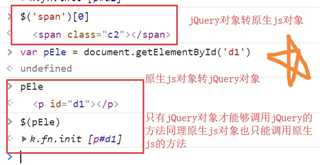
$variable[0]//jQuery对象转成DOM对象
拿上面那个例子举例,jQuery对象和DOM对象的使用:
$("#i1").html();//jQuery对象可以使用jQuery的方法
$("#i1")[0].innerHTML;// DOM对象使用DOM的方法

$(selector).action()
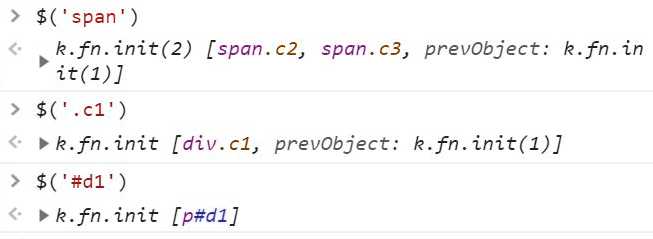
$(‘#id‘)
$(‘tagName‘)
$(‘.className‘)

$(‘div.c1‘) // 找到有c1 class类的div标签
$(‘*‘)
$(‘#id,.className,tagName‘)
x和y可以为任意选择器
$("x y");// x的所有后代y(子子孙孙)
$("x > y");// x的所有儿子y(儿子)
$("x + y")// 找到所有紧挨在x后面的y
$("x ~ y")// x之后所有的兄弟y
:first // 第一个
:last // 最后一个
:eq(index)// 索引等于index的那个元素
:even // 匹配所有索引值为偶数的元素,从 0 开始计数
:odd // 匹配所有索引值为奇数的元素,从 0 开始计数
:gt(index)// 匹配所有大于给定索引值的元素
:lt(index)// 匹配所有小于给定索引值的元素
:not(元素选择器)// 移除所有满足not条件的标签
:has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)


练习:
自定义模态框,使用jQuery实现弹出和隐藏功能。
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="jQuery-3.4.1.js"></script> <style> .cover{ position: fixed; top: 0; left: 0; bottom: 0; right: 0; background: rgba(128,128,128,0.4); z-index: 999; } .modal{ position: fixed; top: 50%; left: 50%; height: 200px; width:400px; background-color: white; z-index: 1000; margin-top:-100px; margin-left:-200px; } .hidden{ display: none; } </style> </head> <body> <div class="c1"> 在最下面 </div> <button class="c2">call</button> <div class="cover hidden"></div> <div class="modal hidden"> <p>username:<input type="text"></p> <p>password:<input type="text"></p> <button class="cancel">取消</button> </div> <script> var b1Ele = $(‘.c2‘)[0]; b1Ele.onclick = function () { // 将纱布和白框的hidden类属性移除 $(‘.cover‘).removeClass(‘hidden‘); //xxx.classList.remove(‘hidden‘) $(‘.modal‘).removeClass(‘hidden‘); }; var cancelEle = $(‘.cancel‘)[0]; cancelEle.onclick = function () { $(‘.cover‘).addClass(‘hidden‘); // xxx.classList.add(‘hidden‘) $(‘.modal‘).addClass(‘hidden‘) } </script> </body> </html>
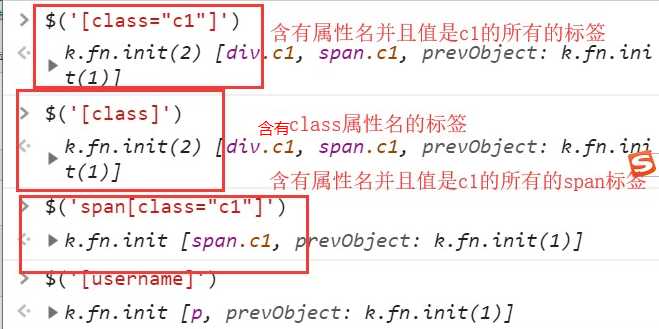
[attribute]
[attribute=value]// 属性等于
[attribute!=value]// 属性不等于

例子:
// 示例 <input type="text"> <input type="password"> <input type="checkbox"> $("input[type=‘checkbox‘]");// 取到checkbox类型的input标签 $("input[type!=‘text‘]");// 取到类型不是text的input标签
标签:java 基本选择器 放弃 链式 name 操作 box value ast
原文地址:https://www.cnblogs.com/KrisYzy/p/11494121.html